こんにちわ、T橋ですʅ(◔౪◔ ) ʃ
sass初心者なのですが書き続けているとだいぶ慣れてきました。
お風呂の中でremのスマートな記述方法を調べまくっていたら素敵な記述を見つけたのでご説明しますね。
remとはpxに代わる単位です
rem
ルート要素(ふつうは)の font-size を表します。ルート要素の font-size で使うと初期値を表します(多くのブラウザーでは既定値は 16px ですが、ユーザー設定によって変わる可能性があります)。
引用:https://developer.mozilla.org/ja/docs/Web/CSS/Length
既定値を16pxに設定した時、
他の要素を8pxにしたい場合は【0.5rem】という書き方になるのですね。
時代の流れが完全にrem記法に乗っておりますので私も乗ります(◔౪◔ )
(今開発しているページはレスポンシブで、40行位はフォントサイズの記述をしているので少しでも楽したい。。)
数値が簡単に分かるようになりたい
remを使うのは良いのですが、ぱっと見た時に
See the Pen
blog_90927_1 by miyuki-takahashi (@takamiii-158cm)
on CodePen.
rem表記だと実際のサイズはなんなの?と分かりにくくないですか・・?
都度かけ算・わり算して計算するのもめんどくさい。
これを解決するmixinがありました〜
See the Pen
blog_90927_2 by miyuki-takahashi (@takamiii-158cm)
on CodePen.
- 【rem($size) 】というmixinを作ります。rem,$sizeの名前はご自由に。
- font-sizeの規定値(上の記述だと16)を入れます。
用意するのはこれで終わり!めちゃ簡単。
3.あとはfont-sizeを記述したい箇所にインクルードして、好きな数値を入れます。
これで開発しながらフォントサイズが分かりやすくなりました。
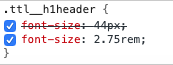
h1のフォントサイズは44pxなのかすぐに分かる・・!
ブラウザの開発ツールで確認する際も

簡単に数値が分かるようになりました♪斜線が引かれていますが44pxなのが分かりますね!
もっと爆速でコーディングできる方法をTさんやAさんに伺いながらお仕事がんばります〜!
jsも勉強中なので、10月はjsに関するブログを書きたいなあ・・( ◠‿◠ )
そして11月はプログレバンド、八十八ヶ所巡礼のライブに久しぶりに行くので超超超超〜テンションが上がっております(◔౪◔ )音楽の秋を過ごします!
皆様良い秋の季節をお過ごしください♪

コメント