■はじめに
こんにちは、アイクリエイト デザイナーの後藤です。
AKITA SOLUTION MAGAZINE 7回目!
今回はPhotoshopのレイヤーマスクについて、紹介させていただきます!
■画像補正どうしてる?
Photoshopを使って画像補正や切り抜きをする時、どんな方法で行っていますか?
いきなり関係ない部分をトリミングしたり、消しゴムで消したりしているならもったいない!!再編集(やり直しではなく調整)や、途中経過の保存ができないですよね。
そんなあなたに教えたい、レイヤーマスクの使い方!切り抜きは一度データを開いた今が一発勝負!!という方が覚えるととても便利だと思います。
■メリットはあるの?
レイヤーマスクは、各レイヤーの一部を見せたい!or消したい!というときに最適!
何よりも元データを消したり欠けさせたり、劣化させることなく補正が出来ます。
途中で保存することもできるし、保存したデータを再び開いて調整をすることも可能です。
■レイヤーマスクの使い方
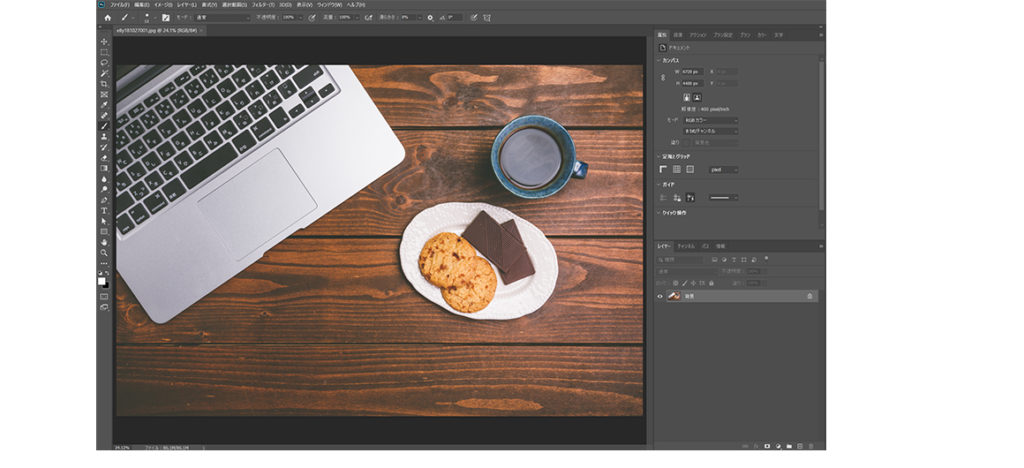
こちらの画像から、クッキーだけをレイヤーマスクを使って切り抜いてみます!

まずは狙いを定めます。

うわめっちゃおいしそう。冷たい牛乳といっしょに食べたい……クッキーは正円ではないので、パスでは処理しにくいですよね…食べたい。
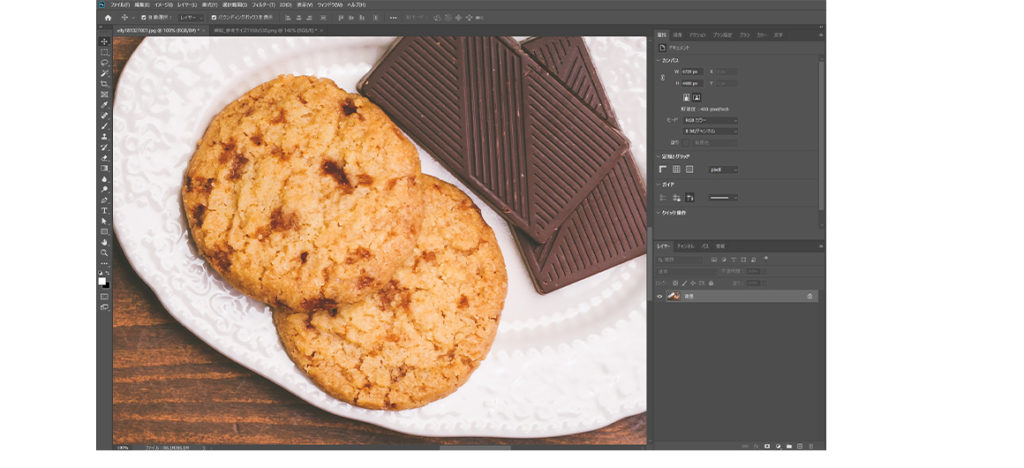
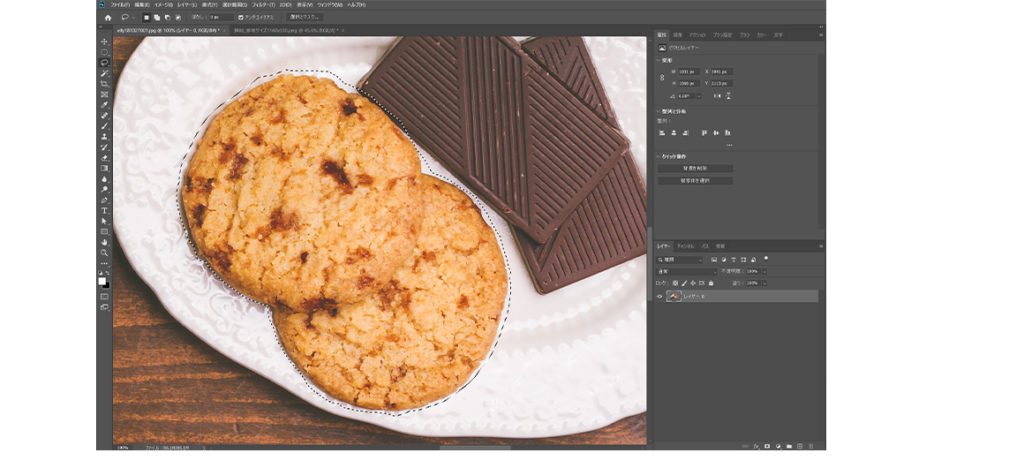
レイヤーを編集できる状態にします。レイヤー「背景」をダブルクリック→エンターを押す→レイヤー名が「背景」から「レイヤー 0」になればOKです。そして、選択ツールで切り抜きたい対象よりも少し大きめに選択します。余談ですが、チョコレートも美味しそうです。
選択しました。選択しても美味しそうですね!
ここからです。よく見ておいてくださいね。
レイヤーパネルの下にある、日本の国旗みたいな形のボタンを押してみます。すると……

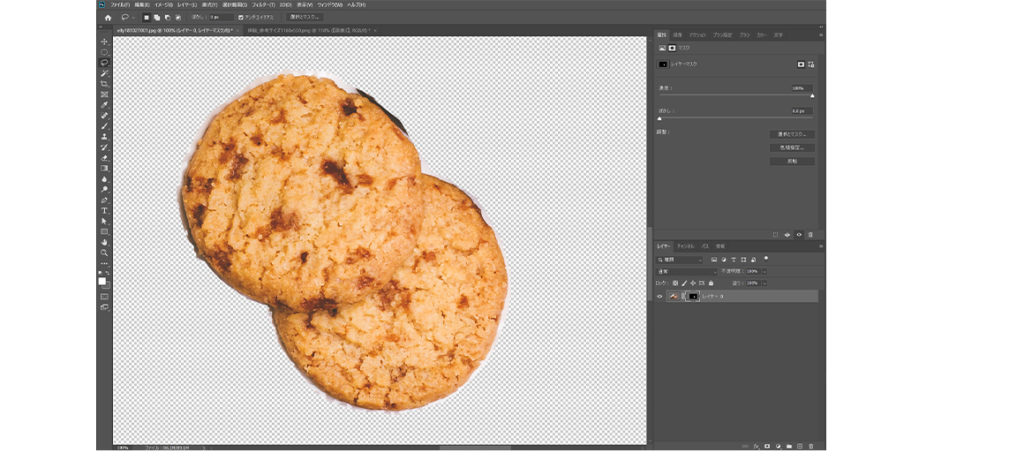
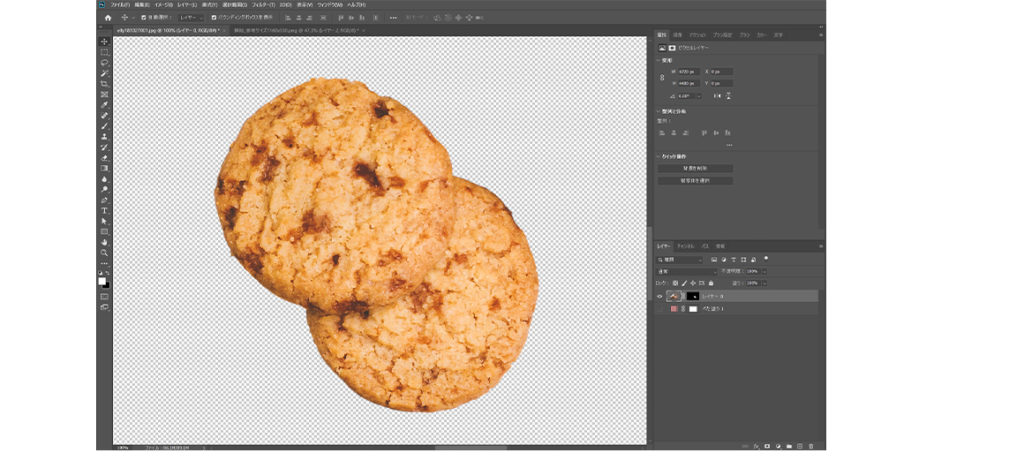
背景が透過されました~!!!!!美味しそう!!!!!

え??消しゴムで消すのと何が違うんだ…ですか…???
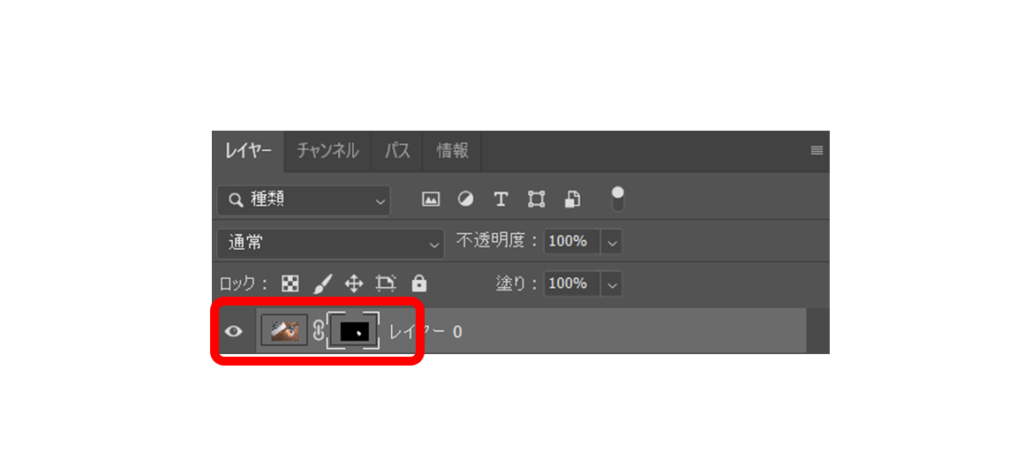
レイヤーパネルのサムネイルを見てみて下さい……
…おわかりいただけただろうか…消したはずの部分たちがいるのが。

写真のサムネイル横に、黒~いサムネイルがありますね。これが作成したレイヤーマスクです。Shiftキーとレイヤーマスクのサムネイルをクリックすると、レイヤーマスクの表示・非表示を確認することもできます。
ここからはブラシツールで調整していきます。
マスクで使用するブラシの色は白と黒。消しゴムは使いません。
表示されている部分を黒で消して、白で戻すイメージです。
作業前にレイヤーマスクのサムネイルをクリックするのをお忘れなく!!
背景が見づらいときは、マスクを作成したボタンの右側にある、モン●ターボールっぽいボタンを押して、一番上の「べた塗り」をクリック。任意の色を選んで最背面に配置すると作業しやすいです。作業前にレイヤーマスクのサムネイルをクリックするのをお忘れなく!!(2回目)
ブラシツールで調整後、完成したものがこちらになります

\ね?簡単でしょう?/

■まとめ
Photoshopのレイヤーマスクを使った切り抜きのやり方、いかがでしたでしょうか。
レイヤーマスクは切り抜き以外に、レタッチにも活用できますので、次回はそちらをご紹介したいと思います!
Photoshop、一緒に上手に使いましょう!
最後までご覧いただきありがとうございました。
.



