自分はデザイナーではないので、「いい感じ」のデザインをするのがすっっっっっごく苦手です。 その中でも「配色」を考えるのが特に苦手で毎回悩みます。 ※ちなみに色彩検定3級持ち
※センスは磨くものだと思います 色彩感覚がそんなに優れていないので、いろいろ参考にしているサイトを今回紹介したいと思います。
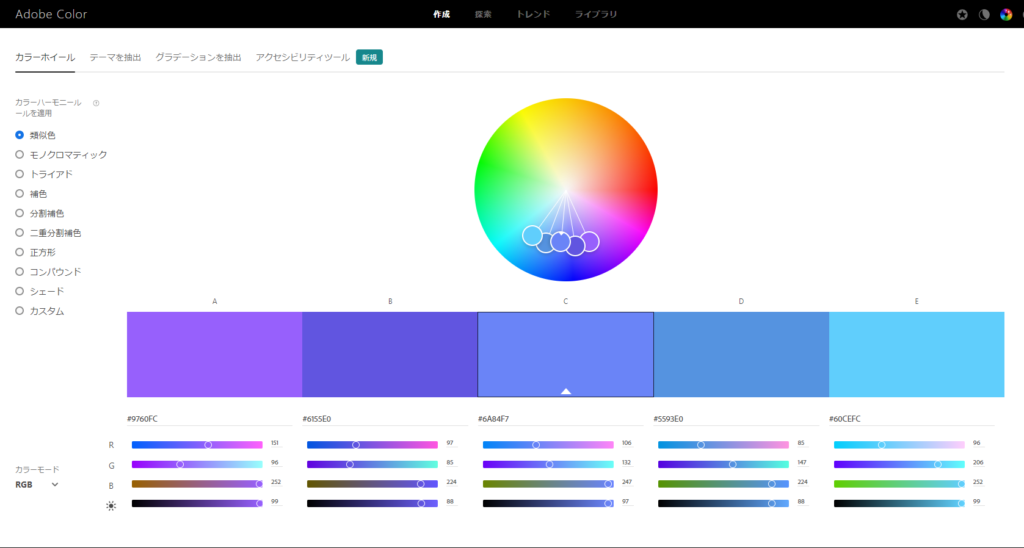
adobe color【無料】

(いつもお世話になってます!) カラーハーモニールール(カラーパターン)があるので
例えばトライアド(3色)や補色(2色)や正方形(4色)使用したい色数分のちょうどいいバランスを見つけること が出来ます。 ※CMYK、RGB以外にもHSB、LABも対応しています。 https://color.adobe.com/ja/create/color-wheel
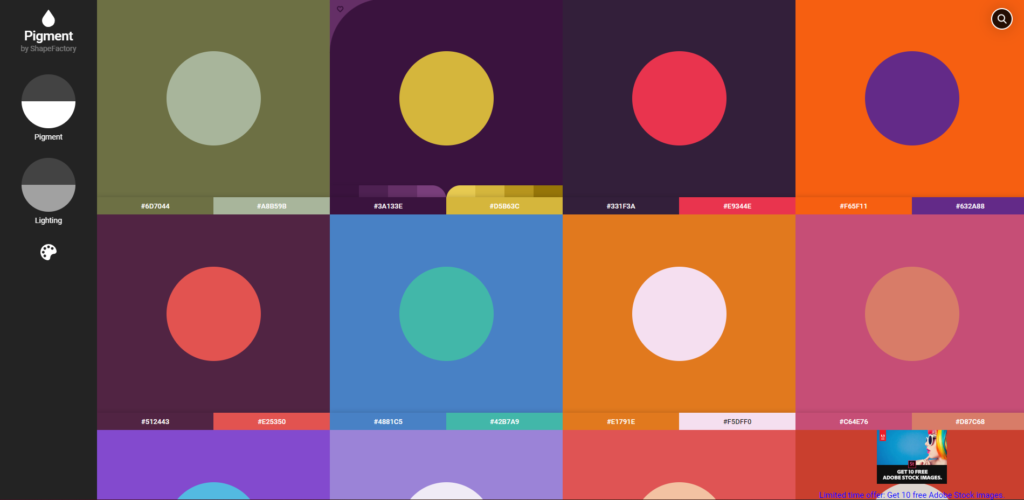
pigment【無料】

自分は割と最近知ったサイトです(有名なのかな?)
2色の相性を簡単にチェックすることが出来るサイトです。
非常に多くのカラーサンプルを用意していて、気になったカラーをクリックして拡大してみることも可能です。
オンラインで手軽にチェックで出先でなんかも心強い味方です。 https://pigment.shapefactory.co/
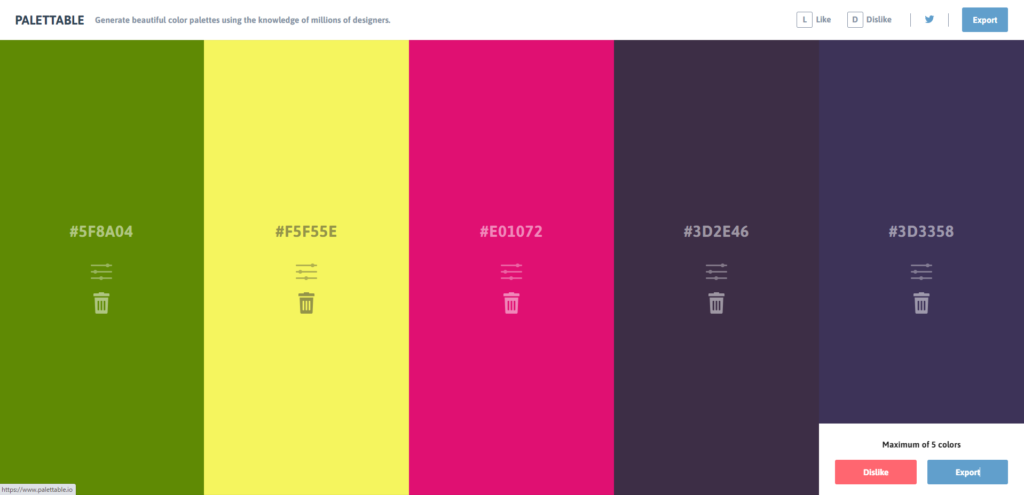
palettable【無料】

サイトをクリックすると2択で「どっちの色が好き?」と聞いてくるちょっと変わったサイトですが、
このサイトは自分だけのカラーパレットを制作することが出来るのが特徴です!
最終的5色まで制作する事が出来るので、0からカラーを考える必要がなくなります! https://www.palettable.io/00434F いかがでしたでしょうか? 他にもいろんなカラー提案サイトがあるので皆さんも自分部あったサイトを探してみてください! 月額5万円 デザイン制作サービス『デザサポ』
https://deza-sapo.com/



