Webサイトにおいて、表示速度やSEO対策は重要!
…とよく聞きますが、
具体的にどうすればいいの?という方も多いかと思います。
今回はそれらの改善方法が丸わかりになる頼れる助手、
PageSpeed Insightsについてのご紹介と、
実際に使ってみて、改善のための施策例をお伝えします!
PageSpeed Insightsとは?

PageSpeed Insightsとは、Googleが提供するサービスで、
こちらが指定したWebページのスマホやパソコン向けの表示に関するパフォーマンス、
及びその改善方法のレポートを生成してくれます。
レポートの診断内容としては主に、
・実際のユーザーの環境での評価(フィールドデータ)
・パフォーマンスの問題診断(パフォーマンス,ユーザー補助,おすすめの方法,SEOなど…)
・改善できる項目
などが確認できます!
サイト上からURLを入力するだけで、無料で簡単に診断できる所が嬉しいですね。
実際に使ってみた
それでは実際にPageSpeed Insightsを使ってサイトの検証をしてみます。
URLさえあれば所有していないサイトでも検証可能ですが、
無関係のサイトを検証するわけにもいかないので、
今回はこちらのSolution Magazineトップページを使用します!
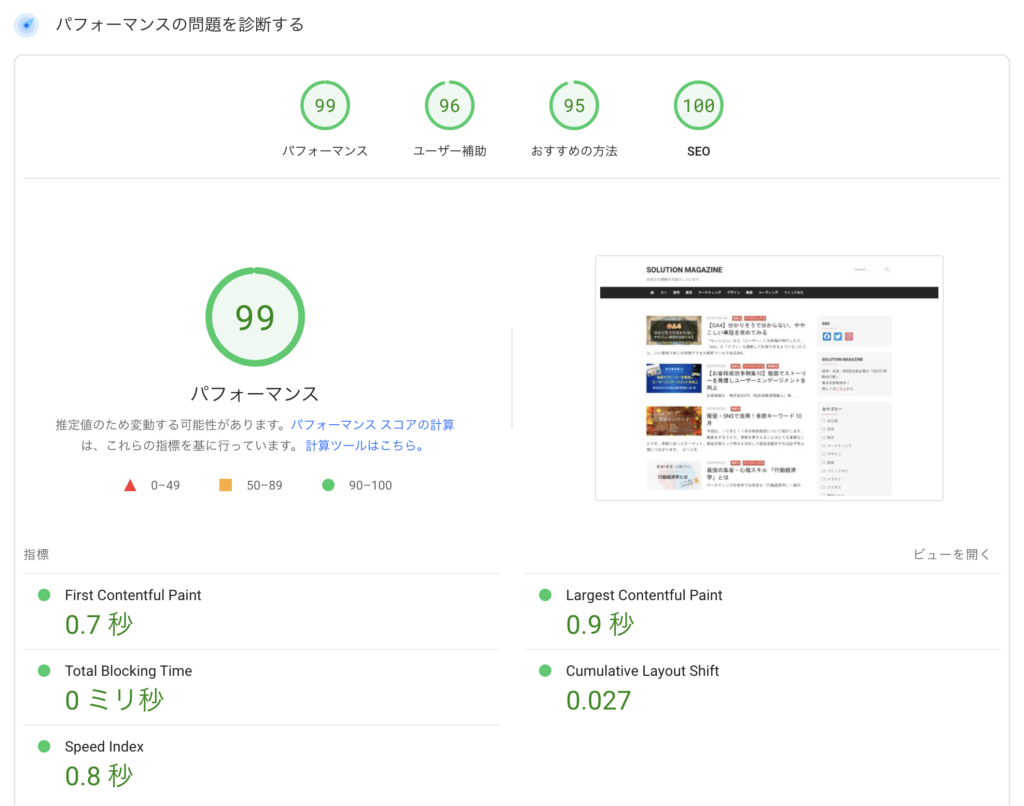
待つこと数秒後の結果…スマホとPCそれぞれの結果が出ました!
※環境やタイミングで結果が左右することもあるため、参考まで。
スマホ版表示の分析結果

パフォーマンスが86点ということで、
黄色なのが目につきますが80点以上はかなり良いスコアといって差し支えないと思います!
良いサイトですね。※私が作ったわけではない
PC版表示の分析結果

良いサイト過ぎる…(Google基準)
エンジニアの頑張りが伝わってきます。
既に良いスコアで満足してしまいそうですが、
ここで重要なのは「何が改善できるか」なので詳しくみていきましょう。
改善点を確認する

一旦戻って、こちらは86点のスマホ画面のパフォーマンスの改善点です。
まず、パッと見で画像の影響が大きい印象を受けますね。
当然のことではありますが、重い画像は読み込み速度の低下に直結します!
画像で重くなっていると感じたら、
なるべくjpgで低サイズに圧縮or次世代フォーマットのWebPを使うと良いと思います!
※やり過ぎると低画質になってしまい見栄えを損なう可能性があるため程々に!
また、多く見られるのがWebフォントについてです。
Webフォントはサイトのデザイン性を高められる分、読み込みが重くなる代償があります。
読み込み方法次第でも色々工夫は可能ですが、むやみに使わないのが一番の手でしょう!
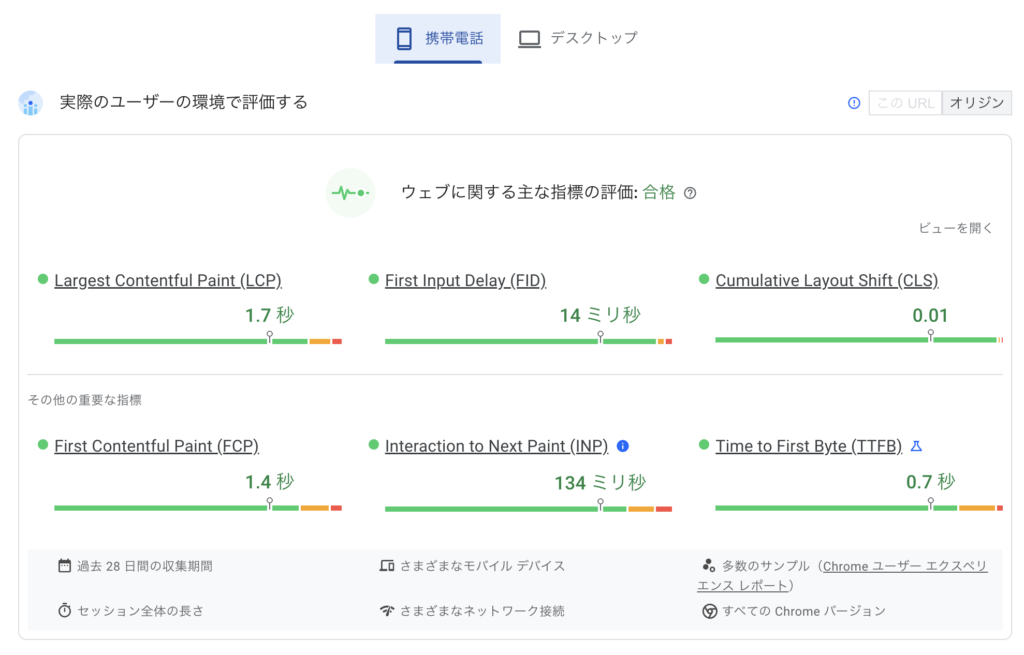
ユーザー環境の評価を確認する
サイトの中身に関わる診断の一方で、実際のユーザーの視点からの評価についても確認ができます!
以下は同サイトの診断の結果です。


それぞれの観点の詳細は割愛させていただきますが、
何故かデスクトップの診断に「不合格」の文字が…
私もこの辺の知識は持っていなかったため、不合格が出ている”CLS”について調査しました。
ざっくり噛み砕いて言うと、
「ページの表示開始からロード終了まででコンテンツのずれがでかいから動かないように調整してください」
とのことです。概念が難しい…!
詳しいドキュメントがありますのでご一読ください↓
Cumulative Layout Shift (CLS)
ドキュメントにあるカーソルだけで滅茶苦茶に焦っている動画から伝わりますが、
CLSの項目を満たしていない場合、決済系のサイトでは致命的な操作に繋がりかねません!
また非同期でコンテンツを読み込んだり、レイアウトが特殊なサイトでは調整が難しそうです。
SEO対策の改善点を確認する
SEOについても触れていきます!元々の点数が高いおかげで改善点がほぼ無かったのですが…
例としてスマホ版のSEOの改善点が以下に挙げられました!

かなり細かい指摘ですが、ボタンサイズもGoogleのSEOで重視されているようです。
コードまで詳細に出してくれるのが確認しやすく嬉しいポイント。
0からSEO対策をしていくと結構な手間なので、
WordPressのSEO対策プラグインなどを用いるとある程度の点数は確保できそうです!
おわりに
いかがでしたか?
ほんの一例ですがPageSpeed Insightsの使用例などをご紹介いたしました!
勿論、この指標だけが全てではありませんが、
表示された改善点に沿っていくだけでSEO対策や表示速度の改善が期待できるのが魅力的ですね…!
最後に、
当社ではWeb制作をはじめ、様々なエキスパートが
お困りごとについての施策や改善案をご提案させていただきます。
Webサイト制作をする上で、エキスパートによる保守・管理やSEO対策は必要不可欠です。
「古くなったWebサイトをリニューアルしたい!」
「デザイン性の高いWebサイトが欲しい!」
「カレーを多く作ってしまった!」
「とにかく人手が足りない!」など、
お困りの方は是非お気軽にご相談ください!