こんにちは、アイクリエイト デザイナーの後藤です。
AKITA SOLUTION MAGAZINE 5回目!
今回はwebデザイン制作ツール「Adobe XD」から「マスターコンポーネントとインスタンス」について紹介させていただきます!
■webデザイン始めました
半年ほど前から印刷媒体にくわえて、web制作のお手伝いをさせていただくようになりました。
その内容は、「webページの下層デザイン」。
制作には「Adobe XD」を多用していました。
その中で 覚えておくととっても役に立つ機能があったのでご紹介いたします!

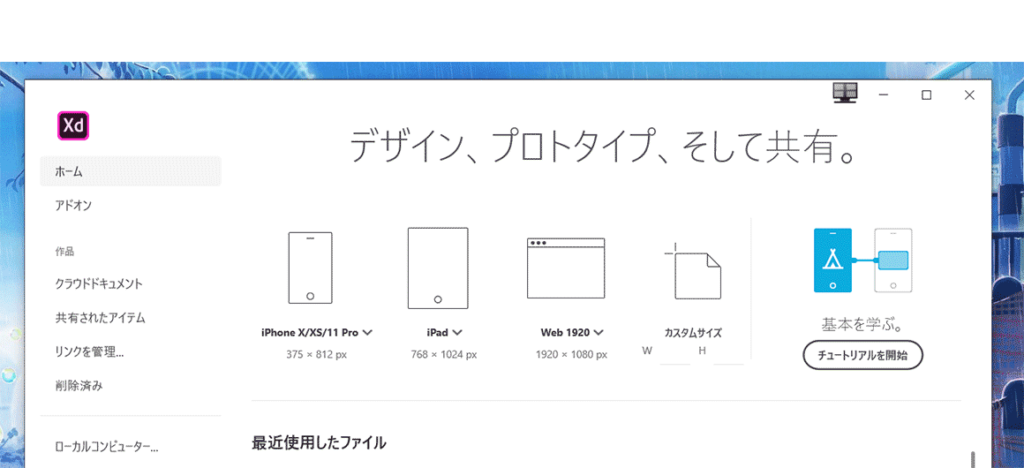
■Adobe XD #とは
Adobeが提供する、webサイトやモバイルアプリなどのデザインに最適な制作ツールです。
アプリケーションを立ち上げると「デザイン、プロトタイプ、そして共有。」と表示されるのですが、全てをXDで行うことが出来ます。

■マスターコンポーネントとインスタンス
webページのデザインをやってみて痛感したのは、デザインの一貫性。
芯があってブレないデザインである必要があるので、ボタンや見出しなど要素のリピートが多いです。
そんな時に使える機能が「コンポーネント」!
マスターコンポーネント(親)を作成し、インスタンス(子)の追加やカスタマイズをすることが出来ます。



■まとめ│コンポーネントすごい
□マスターコンポーネントを編集すると、インスタンスにもリアルタイムで編集が反映されます。
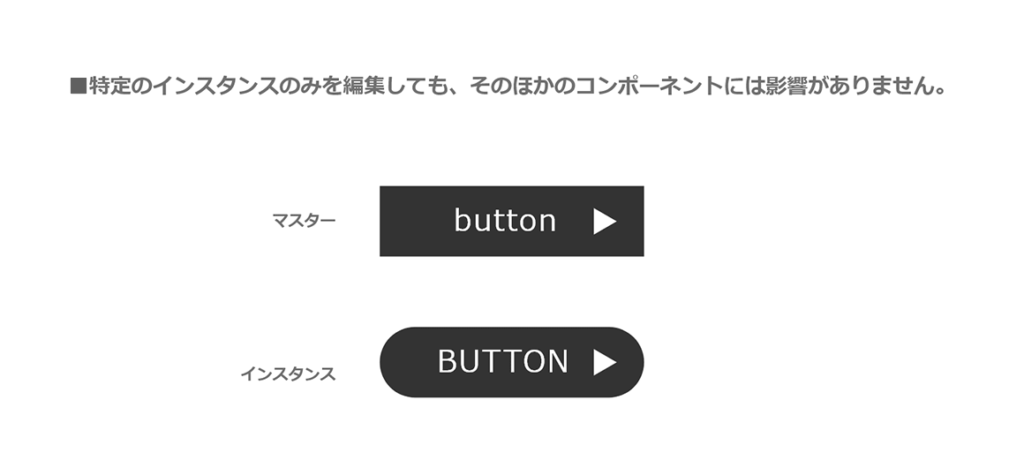
□特定のインスタンスのみを編集しても、そのほかのコンポーネントには影響がありません。
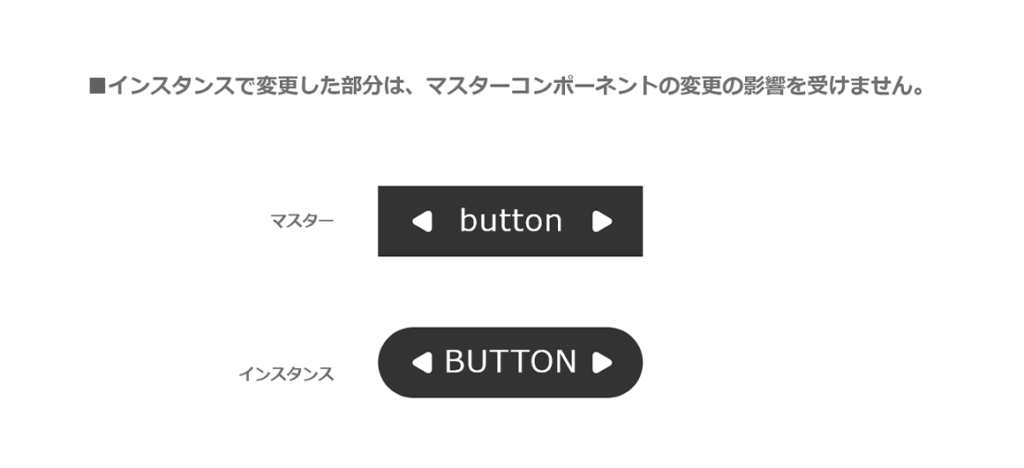
□インスタンスで変更した部分は、マスターコンポーネントの変更の影響を受けません。
「マスター」と「インスタンス」の関係を理解すると、デザインの変更があったときにも心が折れずに手軽に修正が出来ちゃいますね!
webデザインデビュー間もない方、これからするかもしれない方、ぜひ Adobe XD とコンポーネント機能に触れてみて下さい!
最後までご覧いただきありがとうございました。
.



