アイ・クリエイト かおる です。
2020年8月入社し、今回がSOLUTION MAGAZINEデビューとなります。
主にWebサイトの製作に関することを書いていきますので、
ご一読いただけたら嬉しいです。
さて今回は、私がコーディングの際よく使っている
便利なツールやチートシートを4つご紹介していきます。
①HTML5 入れ子チートシート 吉川ウェブ
②Table Tag Generator
③CSS Flexboxチートシート Webクリエイターボックス
④CSS三角形作成ツール
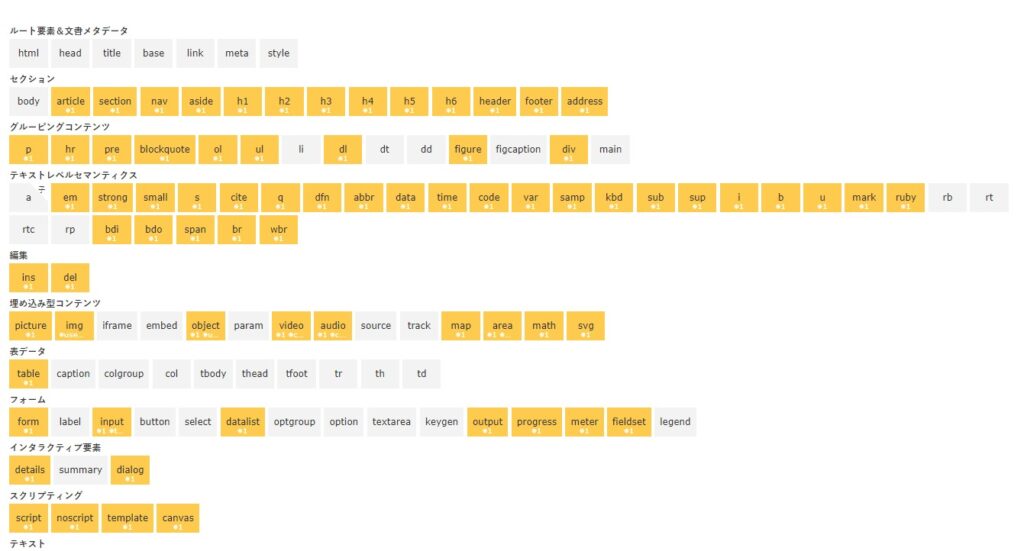
HTML5 入れ子チートシート 吉川ウェブ
HTML5の入れ子ルールが簡単にわかるサイトです。
https://yoshikawaweb.com/element/

画像はaタグの子要素にできるタグを調べたものです。
調べたいタグ部分にカーソルをあわせると
「親 子」というボタンが出てくるので選択します。
クリック後、色がついたタグが指定可能なタグです。
Table Tag Generator
HTMLの表を簡単に作成できるサイトです。

例えばこんな表を作りたいとして
コーディングするとなると結構手間がかかりますが、

行や列を指定して、セルを結合・分割、更に文字を入力すると
こんな感じに自動でHTML・CSSを作成してくれます。↓↓

あとはコピペするだけでOK!
CSS Flexboxチートシート Webクリエイターボックス
Flexboxで要素を並べるとき、
この並べ方をするにはどのプロパティを指定したらいいんだっけ?
となることもよくあります。
そんなとき分かりやすいのがこちらのCSS Flexboxチートシートです。
要素の並べ方を画像でわかりやすく説明してくれているので、
どのプロパティを使ったらいいかひと目でわかります。
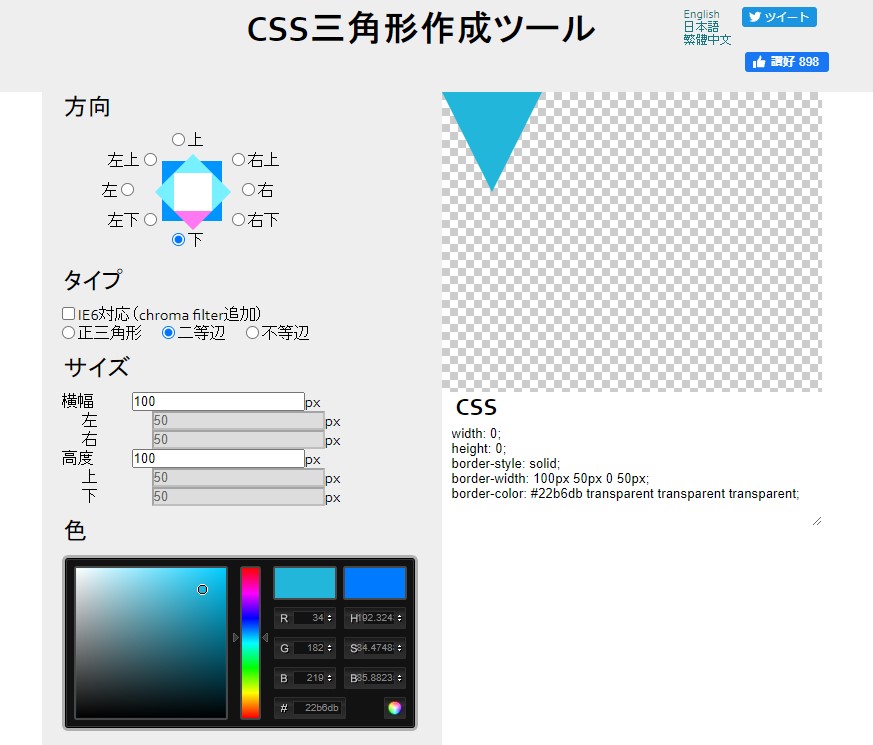
CSS三角形作成ツール
三角形を作るのはややこしく時間がかかるのですが(私だけ?)、
このツールがあれば一瞬で作りたい三角形が完成します。
http://apps.eky.hk/css-triangle-generator/ja
例えばよく使う例として
こんな感じの吹き出しを作るとき

下の三角部分を素早くコーディングしたい…
そんなときこのサイトで
三角形の形や向き、大きさ、色を指定すると

あっという間に作りたい三角形の完成です!
あとはCSSをコピペするだけ。簡単!!
最後に
Web制作を勉強し始めたばかりの方はもちろん、
ベテランの方にも便利なツールではないかと思います。
ぜひ使ってみてください!



