みなさんこんにちは。tatsuです。
春ですね。さくらもちらほらと咲いてきてますね。
去年は自粛していてお花見できませんでしたが、今年もこの感じだと自粛になりそうですね。
早いとこワクチンが全員行き渡るくらい供給されればちょっとは変わるんでしょうかね。
期待しましょう。
さて今回は、去年からwebアニメーション界隈で話題になっている、
「Lottie」というライブラリーをご紹介したいと思います。
そもそもLottieって?
Airbnbが開発したiOS・Android・React Nativeに対応したアニメーション用のライブラリです。
After Effectsで作成したアニメーションをjson形式で読み込むことで、ブラウザ上に表示することが可能になります。
Lottieはbodymovinと呼ばれるAfter Effects拡張機能からJSONファイルとしてエクスポートされたアニメーションデータを使用しますので、webアニメーションを作成する際に大量のコードを書く必要がないため、エンジニアにとっては大幅にコストを削減できます。
また、JSON形式で扱うためmp4やmov、GIFに比べると断然軽く、サイトの負担軽減にも繋げられます。
cssやJsではなかなか難しかったアニメーションもLottieを使えば、かなりお手軽に作成できるようです。
さっそく使ってみよう!
作成に必要なものは下記になります。
- Adobe After Effects
- Adobe Illustrator
- 拡張機能「Bodymovin」
こちらからダウンロードできます。
https://exchange.adobe.com/creativecloud.details.12557.html
今回は弊社のコーポレートロゴにアニメーションを実装したいと思います。

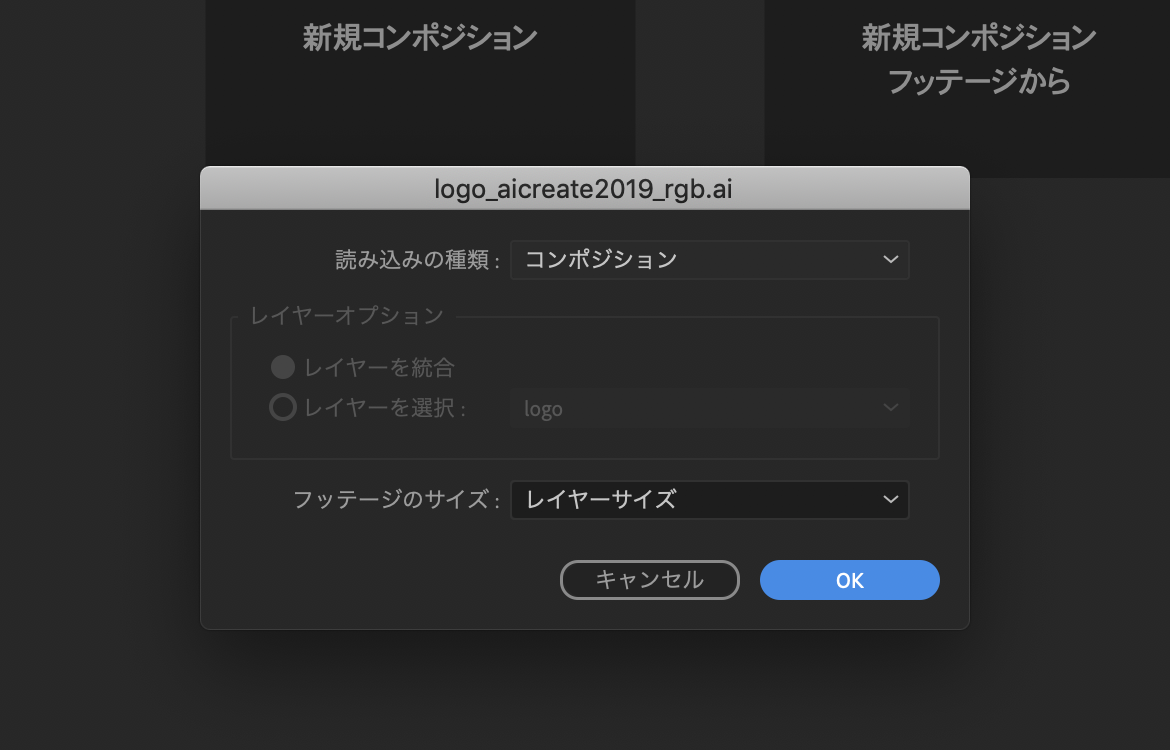
こちらのaiデータをAfter Effectsにドラッグ&ドロップして
下記の設定で読み込みます。

読み込みの種類・・・・・コンポジション
フッテージのサイズ・・・レイヤーサイズ
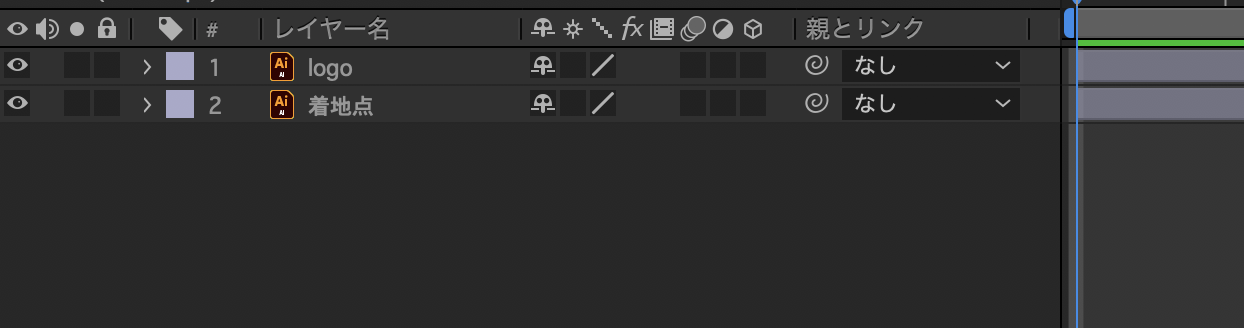
するとaiデータのレイヤーを保持した状態のコンポジションができると思います。
こんな感じです。

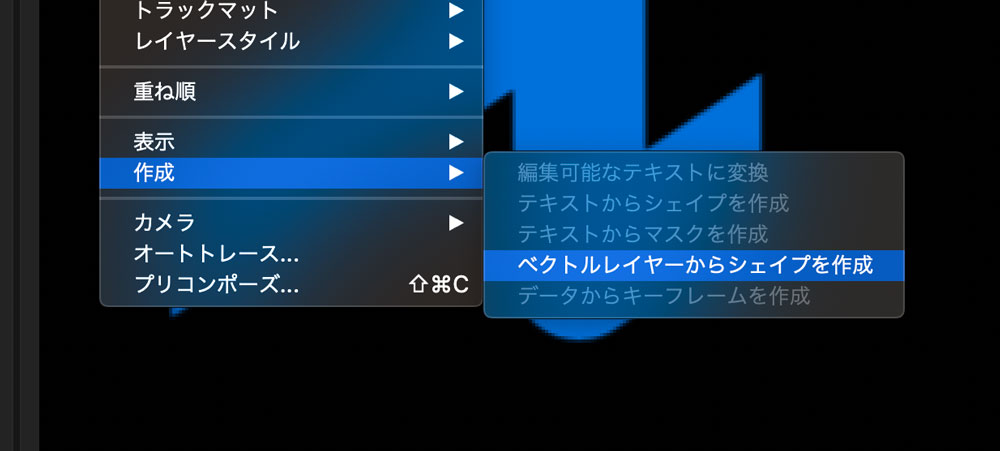
次にシェイプデータを作成します。
メニューから
「レイヤー」→「作成」→「ベクトルレイヤーからシェイプを作成」

これでアニメーションをつける準備ができました!
あとはアニメーションをせっせと作っていきます。
アニメーションの作り方に関してはまた改めて記事書ければと思います!
アニメーションができたら拡張機能「Bodymovin」を使用して、
.jsonファイルで書き出します。
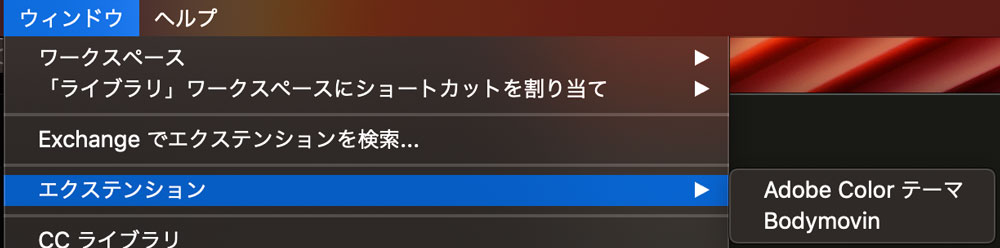
「ウィンドウ」→「エクステンション(拡張機能)」→「Bodymovin」を選択。

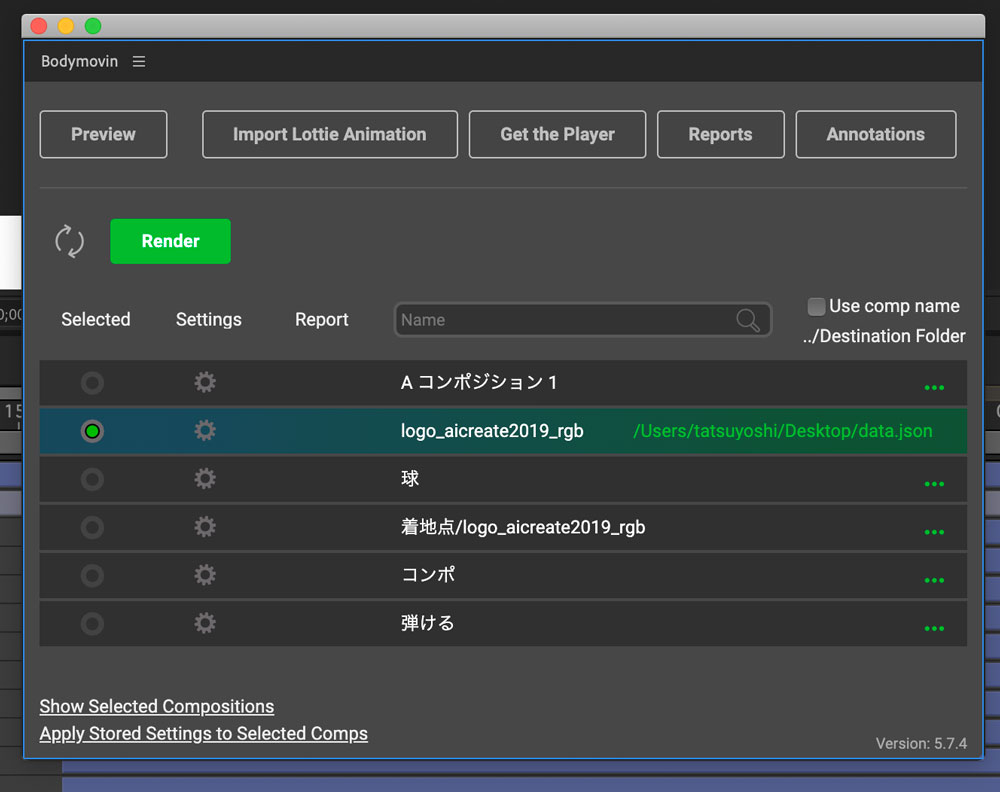
すると下記のよう画面が出てきます。

- 書き出すコンポジションを選択して 「selected」にチェックを入れます。
- 書き出されたjsonファイルの保存先を指定 「・・・」マークから選択できます。
- 「Render」ボタンをクリック。
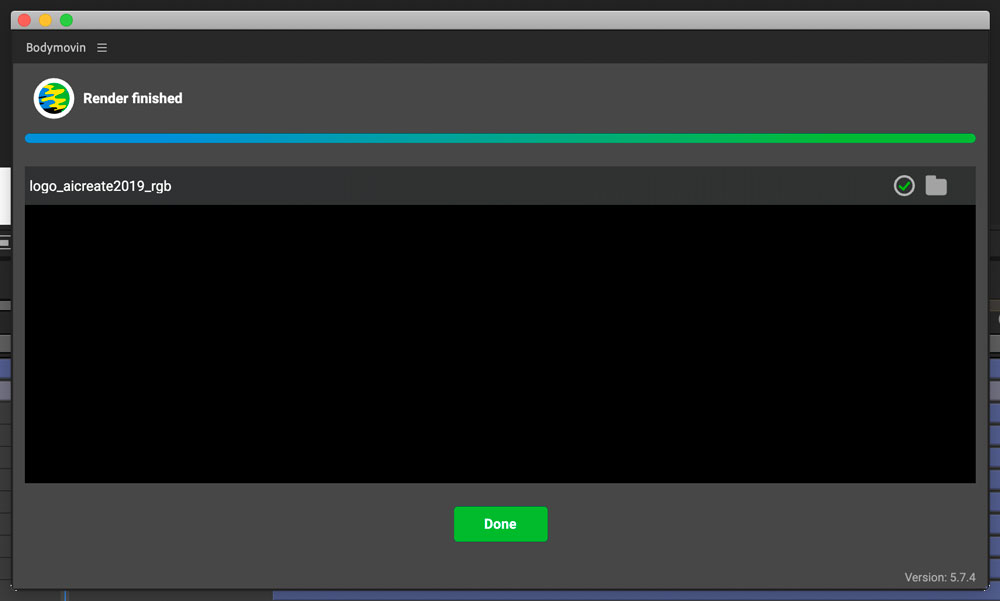
下記のような画面が出れば、無事書き出し終了です。

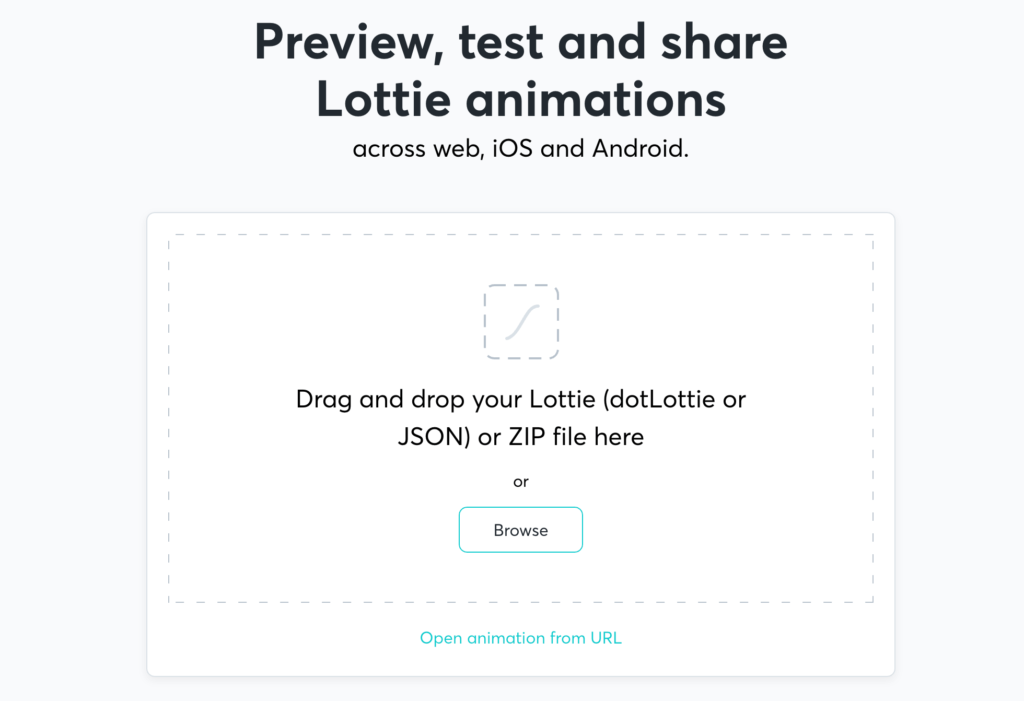
Lottieのプレビューで実際に動くのか確かめてみましょう!
※アカウント登録(無料)が必要です。
https://lottiefiles.com/preview

書き出されたjsonファイルをドラッグ&ドロップして、無事動くか確認しましょう!
エフェクトによっては対応していないものもあるようです。
下記に対応しているエフェクトが一覧で記載されておりますので、チェックしてみてください!
https://airbnb.io/lottie/#/supported-features
ブラウザに表示させてみよう!
では実際にブラウザに表示させてみましょう。
最初に「Lottie.min.js」を読み込ませて、表示させる方法でやろうとしたのですが、
いまいちうまくいかず….。
なので、「Lottie-Player」を使用します。
https://lottiefiles.com/web-player

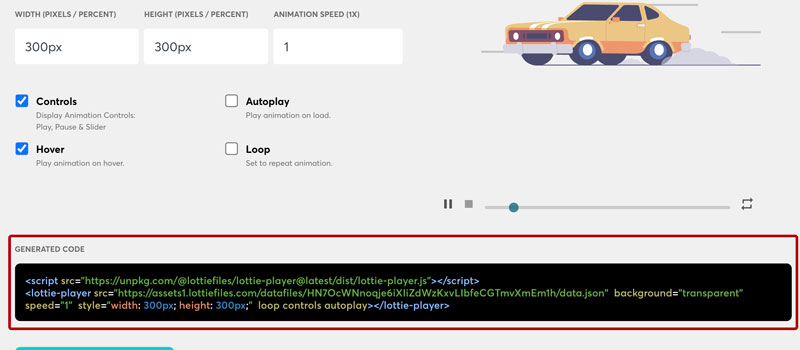
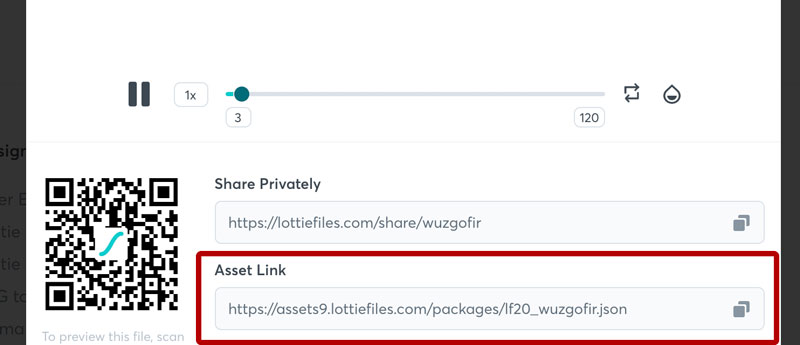
基本は赤枠部分をコピーして、
lottie-playerタグのsrc部分を変更すればOKです!
<lottie-player src="ここに自分のアニメーションのパスをペースト">
lottieのプレビューにアップしている場合、リンクもできますので、
そちらをコピー&ペーストでオッケーです。

これで実装完了です。
今回作成したのはこちらです!
弊社ロゴにカーソルを置いてみてください。
See the Pen
Lottie_test by tatsu (@tatsu777)
on CodePen.
いかがでしょうか。
ちゃんと動いてくれてると思います。
これをcssやjsで再現できるかと言われるとかなり手間がかかりそうですが、
Lottieを使えば驚くほど楽に実装することができます。(アニメーション作成は時間かかっちゃうんですが…)
今後ますますwebアニメーションのニーズがますます高まりそうですね!
自社のHPやwebサービスにちょっとした遊び心にいかがでしょうか!
ではでは〜。



