こんにちは。
今回はイラストレーターの「タブ」機能について
綴っていこうと思います。

すっきり整頓&編集しやすくできるツールです。
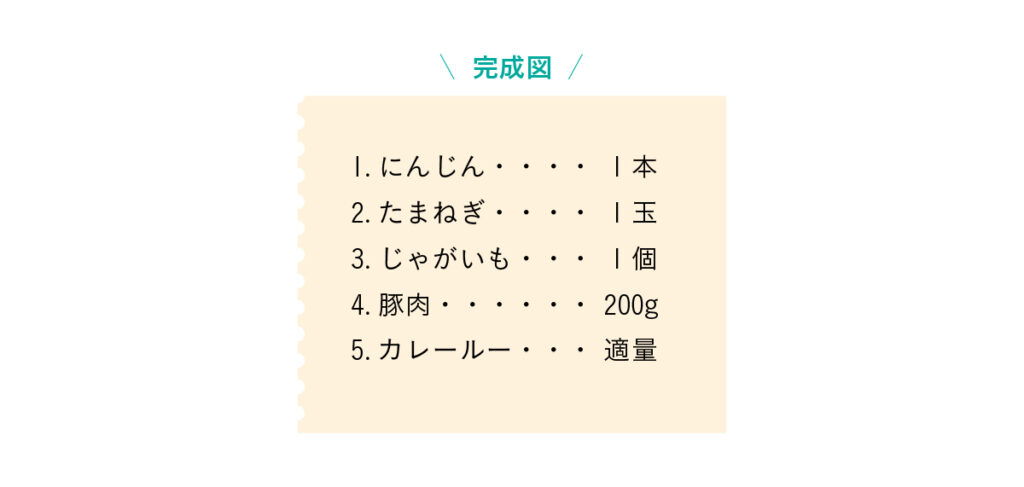
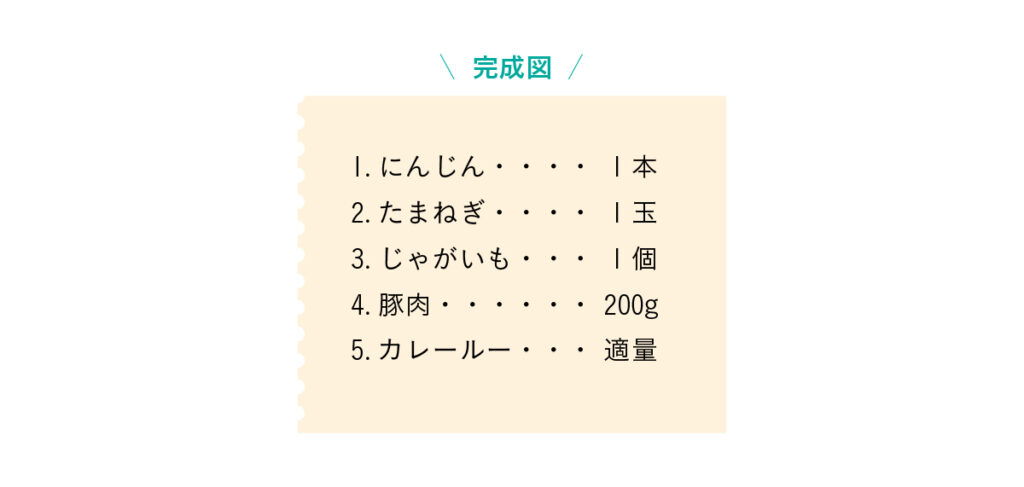
それでは完成図目指して制作開始!
今回はイラストレーターの「タブ」機能について
綴っていこうと思います。

すっきり整頓&編集しやすくできるツールです。
それでは完成図目指して制作開始!
タブパネルについて

▼タブパネルの場所
ウィンドウ>書式>タブ
▼ショートカット
Mac…command+Option+T
Windows…Shift+Ctrl+T
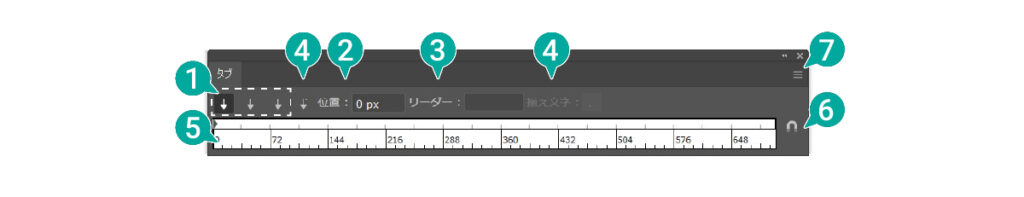
1…タブ揃えボタン
左から順に左揃え、中央揃え、右揃えがあります。
(縦書きテキストの場合は 上揃え、中央揃え、下揃えとなります)
左から順に左揃え、中央揃え、右揃えがあります。
(縦書きテキストの場合は 上揃え、中央揃え、下揃えとなります)
2…タブの位置
目分ではなくきっちり数値で設定したい際はここを使用します。
目分ではなくきっちり数値で設定したい際はここを使用します。
3…リーダーボックス
タブで区切った際にできた空白を任意の記号で埋められます。
タブで区切った際にできた空白を任意の記号で埋められます。
4…揃え文字
小数点や指定した文字で揃える場合に使用します。
小数点や指定した文字で揃える場合に使用します。
5…タブ定規
手動で位置を調整したい場合に使用します。
手動で位置を調整したい場合に使用します。
6…磁石アイコン
テキストを選択した状態でこのアイコンをクリックすると
選択したテキストオブジェクトのすぐ上に表示され、
ゼロ原点が左端に整列されます。
テキストを選択した状態でこのアイコンをクリックすると
選択したテキストオブジェクトのすぐ上に表示され、
ゼロ原点が左端に整列されます。
7…パネルメニュー
タブの取り消し等はここから。

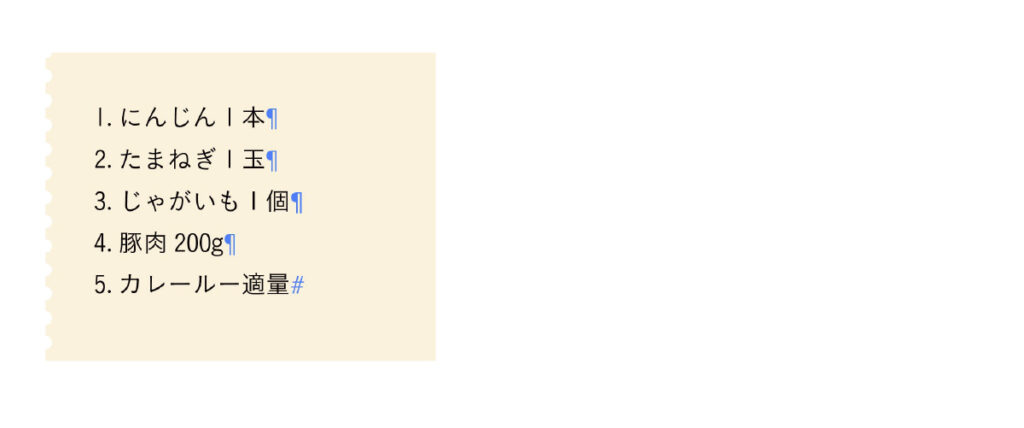
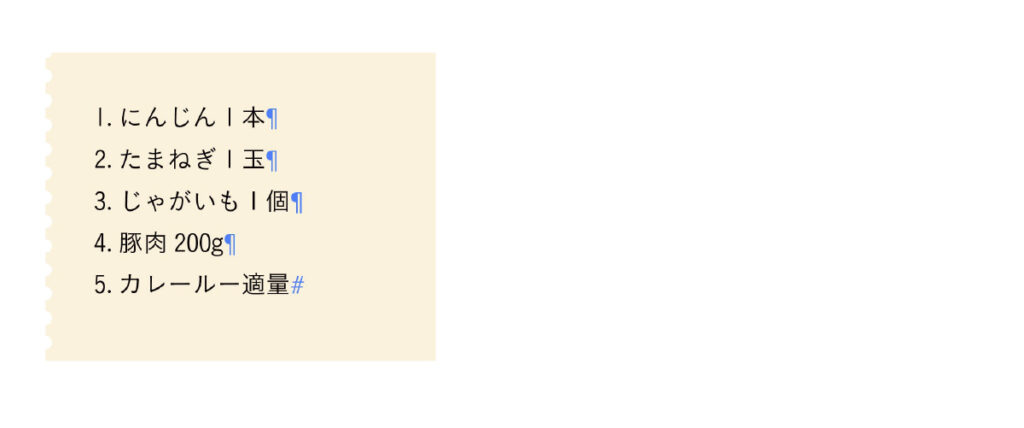
「制御文字」を表示します。
(文字の末尾などに青い記号のようなテキストが表示されます)
タブの取り消し等はここから。
1.はじめに

「制御文字」を表示します。
(文字の末尾などに青い記号のようなテキストが表示されます)
▼場所
書式>制御文字を表示
▼ショートカット
MAC…command+Option+I
Windows…Shift+Ctrl+I
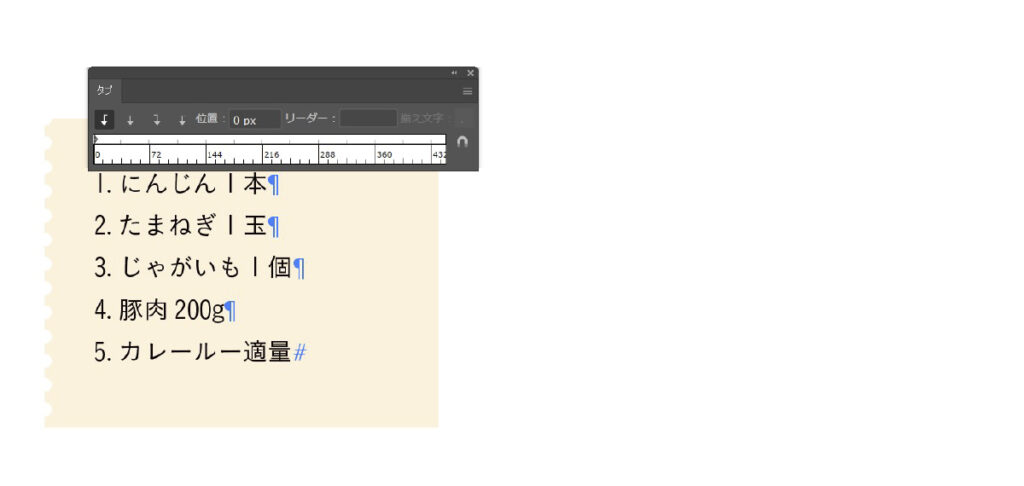
2.次に

テキストオブジェクトを選択した状態で
磁石アイコンをクリック。
テキストオブジェクトのすぐ上に配置させます。
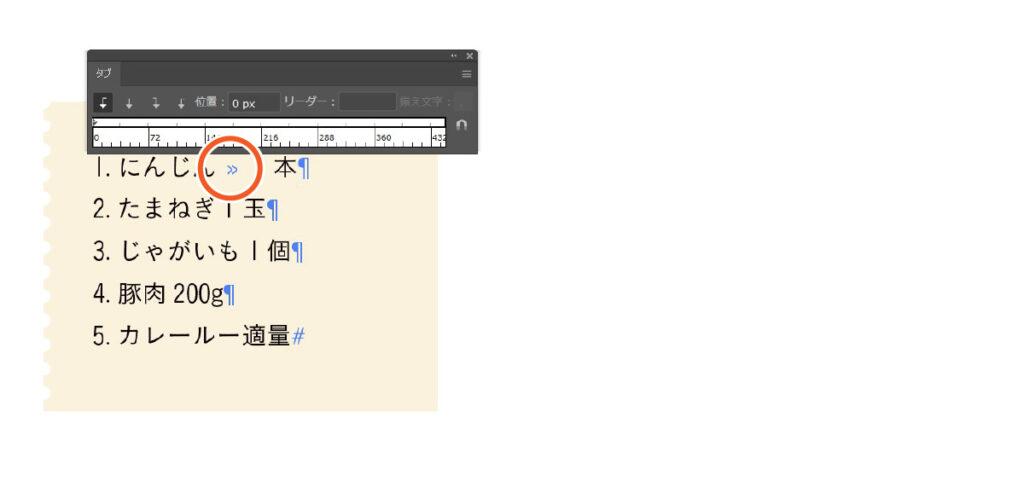
3.Tabを入れる

Tabキーを打ち込みます。
(打ち込まれた箇所は青い 》の記号が付きます)
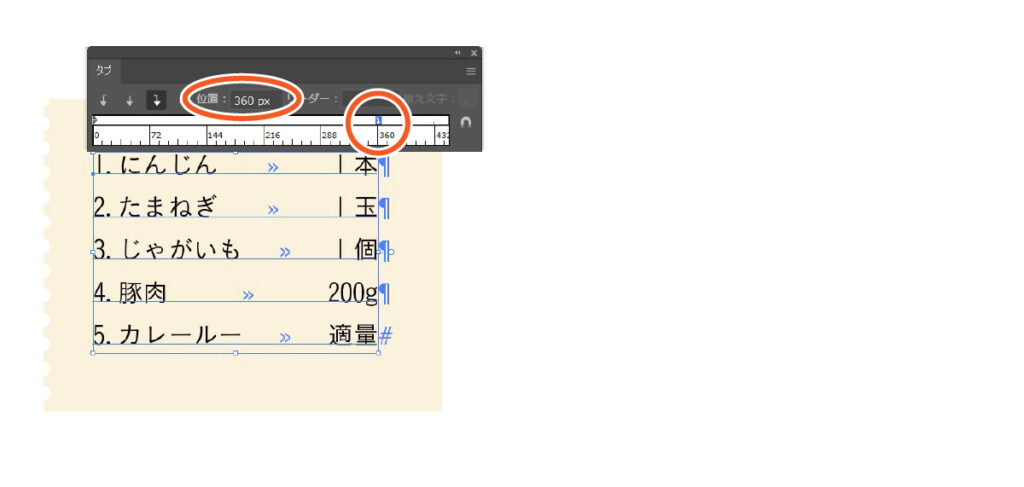
4.右寄せの設定とタブの位置の選択

もしくはタブ定規にて設定 タブ設定したところがいっぺんに動きます。
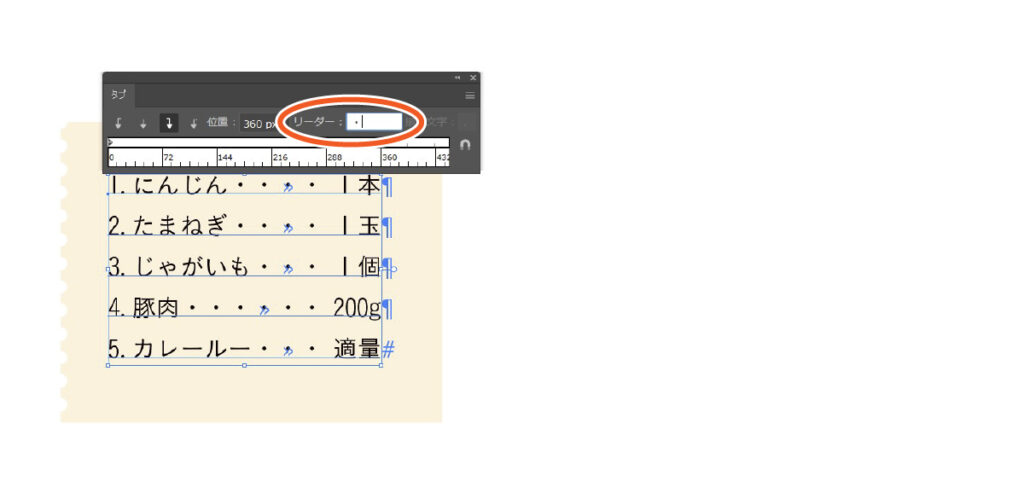
5.リーダーボックスで空白埋め

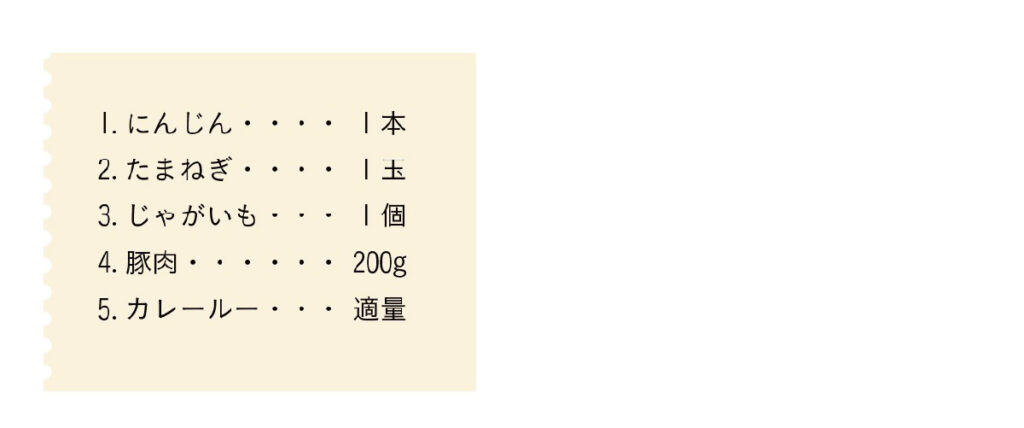
6.制御文字を表示を解除して完成!

春先までタブ機能を知らずに地道にちくちく作業していたので
これからは目次やメニュー表などはタブを活用していこうと思います…! 以上、お付き合いいただきありがとうございました!
参考:Adobe Illustrator マニュアル/タブ
https://helpx.adobe.com/jp/illustrator/using/tabs.html