さまざまなイメージを表現することができ、
「使いやすい!」「もっと見たい!」と思われるサイトになります。

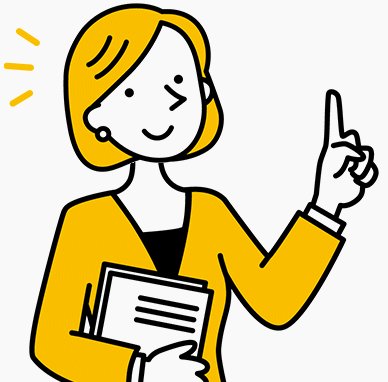
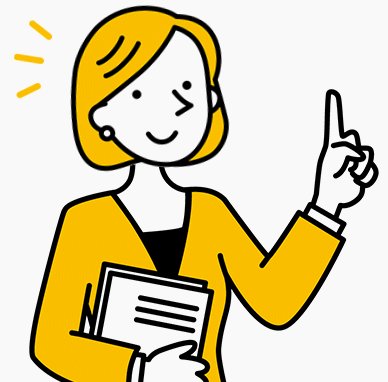
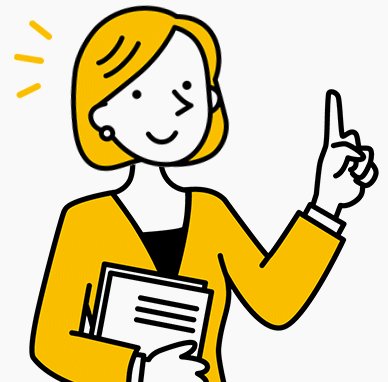
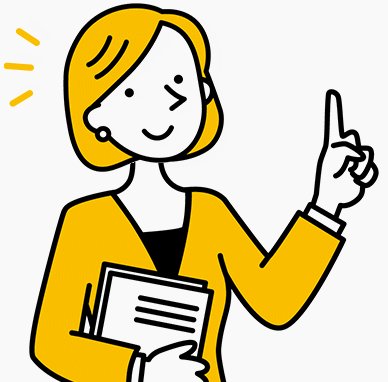
頭をフリフリさせるアニメーションをCSSで表現してみました!
頭をフリフリさせるコードの書き方
[ 1 ] 頭と体の画像を用意
こちらのアニメーションは2枚の画像からできています。まずは2枚の画像を用意してください。 [ 2 ] 画像を表示させるコードをHTMLに記述 [ 3 ] CSSで配置、アニメーションをつける アニメーションのイメージはこちらです。↓↓↓

は上の画像のように
center bottom(ピンクの円)の部分を動きの原点とする記述です。 animation: furifuri 2s infinite;
は、アニメーションの名前が「furifuri」
アニメーション1回あたりの時間(秒)が「2s」
「infinite」は再生を無限に繰り返す、という意味になります。 あとは @keyframes furifuri に transform で回転の動きをつけるだけ。 思ったより簡単に作ることができました!
おわりに
動きのないサイトにも少し手間を加えるだけで、印象をグッと良くすることができます!
CSSアニメーション、一度試してみてはいかがでしょうか。
最後まで閲覧いただき、ありがとうございました。



