著者もメインブラウザとして毎日ヘビーに使用しています。
そんなChromeにさらに「拡張機能」をインストールすれば、それはもう最強の仕事ツールに。 今回はWebデザイナーを目指す方、駆け出しの方にまずは最初におすすめしたい「拡張機能」をご紹介します。 ちなみに著者は便利ツールを見つけるとすぐに試してみたい性分にかられますが、結局のところシンプルで使いやすいものしか手元に残りません。
今日はそんなシンプルで使いやすい選りすぐりの拡張機能のみのご紹介です!
もくじ
- 更新1年以内の記事を絞り込む「ato-ichinen」
- 即QRコード生成「The QR Code Extension」
- パスワード可視化「Unmask Password」
- 長~いページをまるごとスクショ「FireShot」
- 参考サイトの美しい比率を探る「Visual Inspector」
- このフォントは何?「WhatFont」
- この色素敵!カラーコードを抽出「Color Dropper」
- 簡易的コーディングで即プレビュー「Web Marker」
1. 更新1年以内の記事を絞り込む「ato-ichinen」

時間をかけて検索したけど古い記事で使い物にならなかった(泣) なんてお悩みはこれで解決! ato-ichinen(Chromeウェブストア/無料)
2. 即QRコード生成「The QR Code Extension」

お手持ちのスマホのカメラで読み込み、スマホからすぐにアクセスすることができます。 The QR Code Extension(Chromeウェブストア/無料)
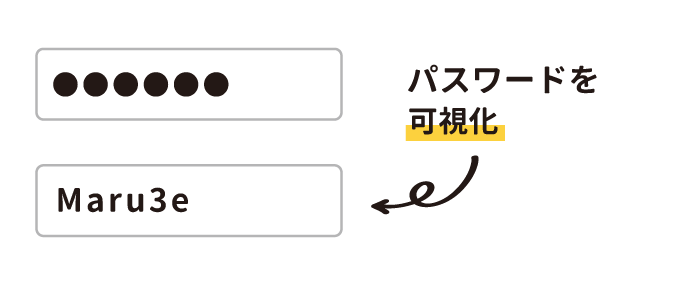
3. パスワード可視化「Unmask Password」

入力ミスの確認や、自身のパスワード管理に。
※パスワードの表示は自身で厳重に行うようにしてくださいね。 Unmask Password(Chromeウェブストア/無料)
4. 長~いページをまるごとスクショ「FireShot」

保存形式は、JPG・PNG・PDFなどお好みで変更可能。
スクリーンショットした画像をクリップボードにとりあえずコピーすることも可能。 FireShot(Chromeウェブストア/無料)
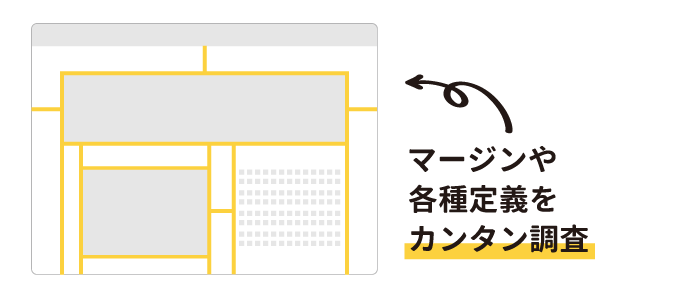
5. 参考サイトの美しい比率を探る「Visual Inspector」

6. このフォントは何?「WhatFont」

シンプルで素早いので、使い勝手◎ WhatFont(Chromeウェブストア/無料)
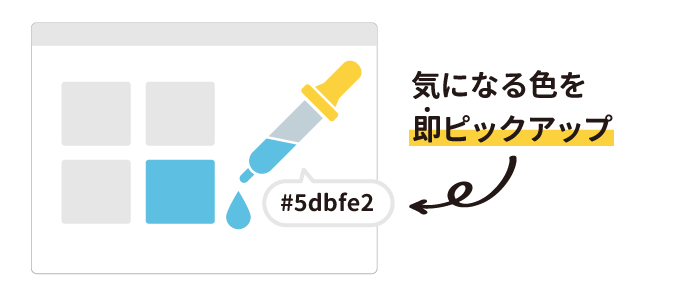
7. この色素敵!カラーコードを抽出「Color Dropper」

ワンクリックで、カラーコードをコピー。
カラーの調査のみに特化したシンプルなツール。 ColorDropper(Chromeウェブストア/無料)
8. 簡易的コーディングで即プレビュー「Web Marker」

Webページの部分的な表示を簡易的に実験できます。 Web Marker(Chromeウェブストア/無料) 以上、Webデザイナー向けChrome拡張機能のご紹介でした! 便利なツールを見つけるとウキウキしちゃいますね。
もっと便利な拡張機能があるよ!という方はぜひコメントをお寄せください。 あまり拡張機能を使用したことがない方は、今回ご紹介した機能はシンプルで使いやすいものばかりですので、一日だけでもお試して使ってみてください ^^
最後までお読みいただきありがとうございました!



