今回は作成したトンボのまわりに合わせて
アートボードを設定する手順を綴っていこうと思います!
アートボードを設定する手順を綴っていこうと思います!
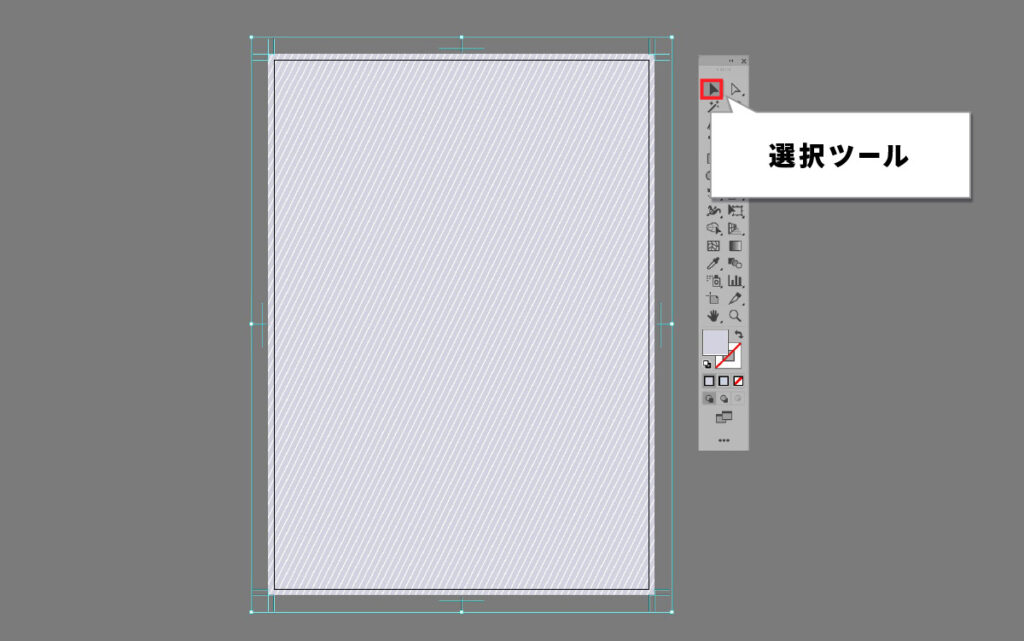
▼1
作成したトンボを選択

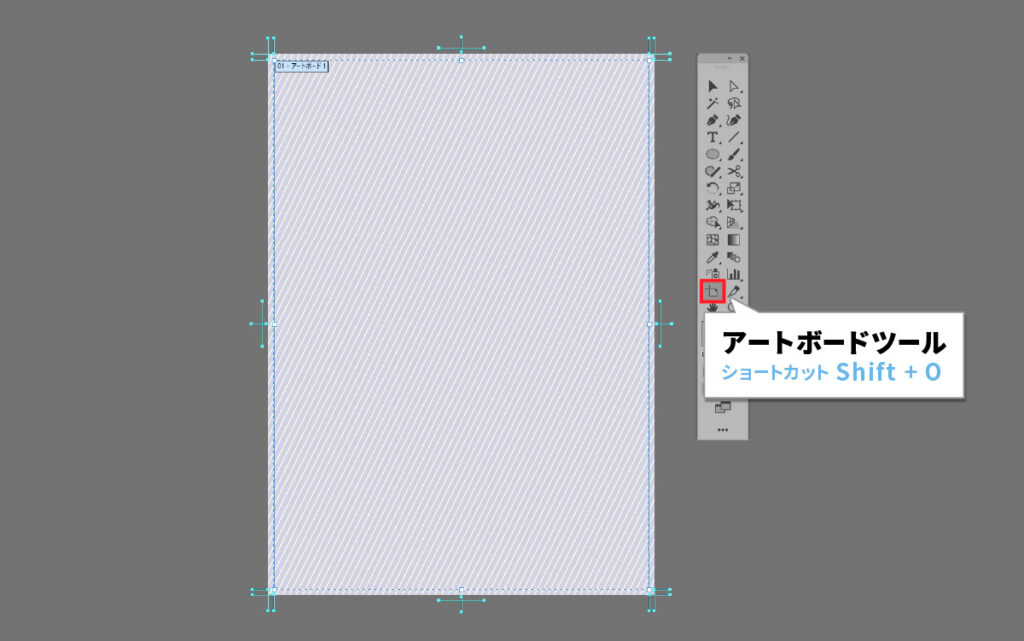
▼2
トンボを選択状態のまま、アートボードツールを選択

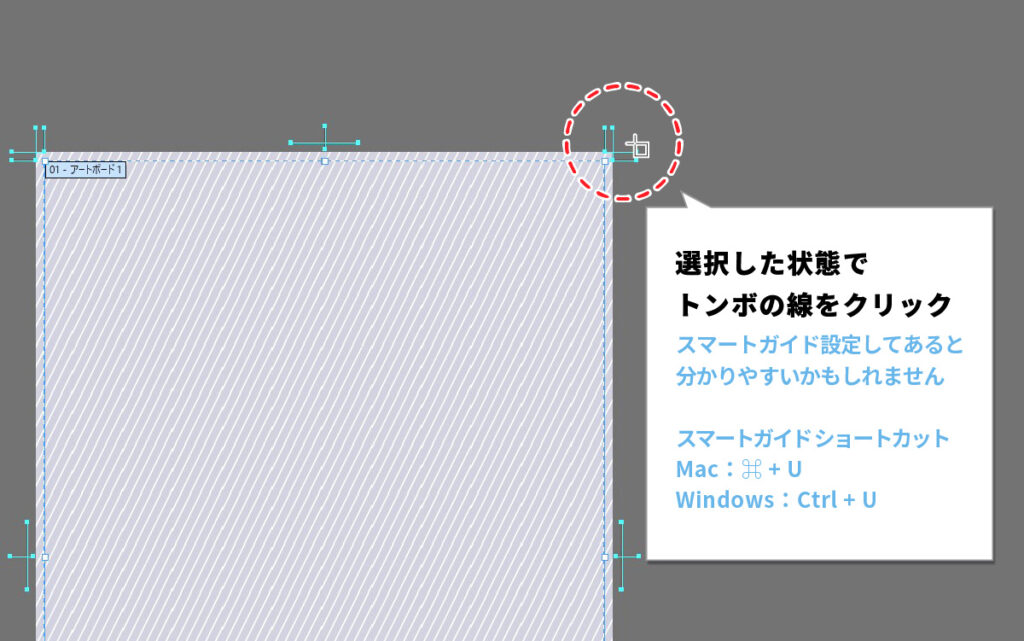
▼3
トンボの線をクリック
(筆者コツ掴むまでちょっとかかりました…)

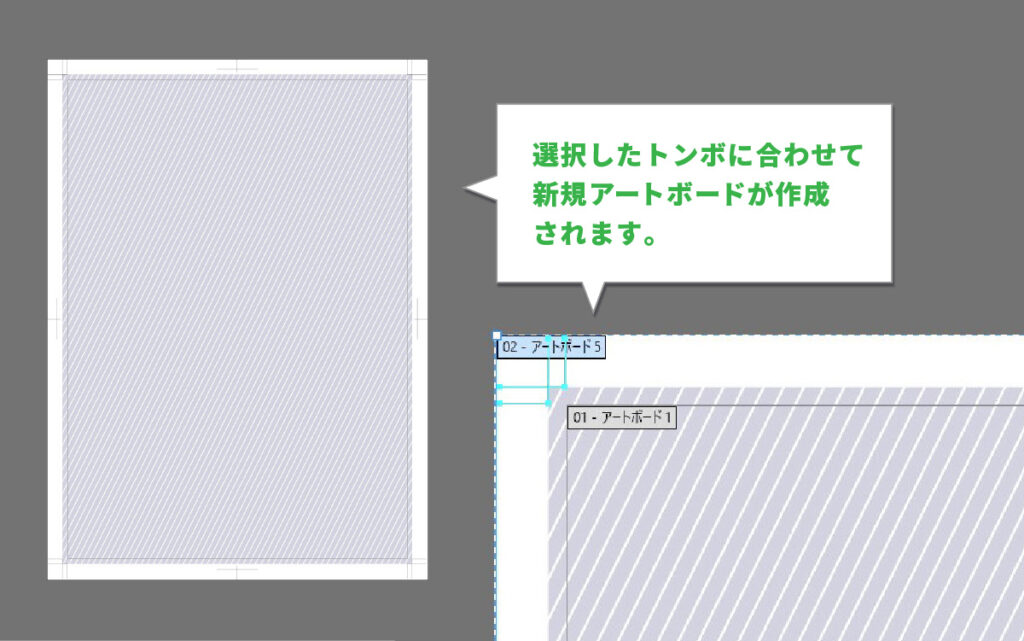
完了!
選択したトンボに合わせて新規アートボードが作成されました。
あとは用途に合わせて不要になったアートボードを削除なりしてください。
印刷時やデータ提出時大変便利です。
是非お試しくださいませ!