「どこがクリックされているのか」「どんな部分に興味を持っているのか」など、
ユーザーの動きが気になることはありませんか?
そんな時に役立つのが、Microsoftが提供する無料のヒートマップツール「Clarity(クラリティ)」です!
Clarityを使えば、ユーザーの行動を簡単に可視化でき、
サイトの改善に大きな力を発揮してくれます。
この記事では、Clarityの魅力や使い方を分かりやすくご紹介します。
Webサイトをもっと上手く活用していきたい!そんな方はぜひ読んでみてくださいね。
Clarityとは?

Webサイトのユーザー行動を視覚的に分析するためにおすすめのツールです。
以下では、Clarityの主な特徴と利点を4つほどご紹介します!
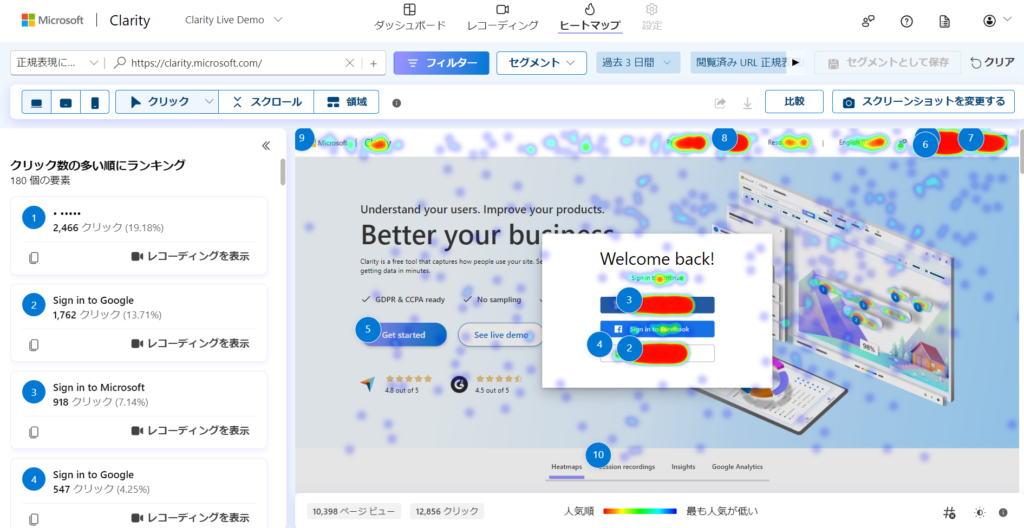
1.ヒートマップ解析

Clarityのヒートマップ機能は、ユーザーがどの部分をクリックしているのか、どこまでスクロールしているのか、マウスの動きなどを視覚的に示してくれます。
これによって、Webページのどの部分が最も注目されているか、
またどの辺りで離脱が発生しているのかなどを簡単に把握することができます。
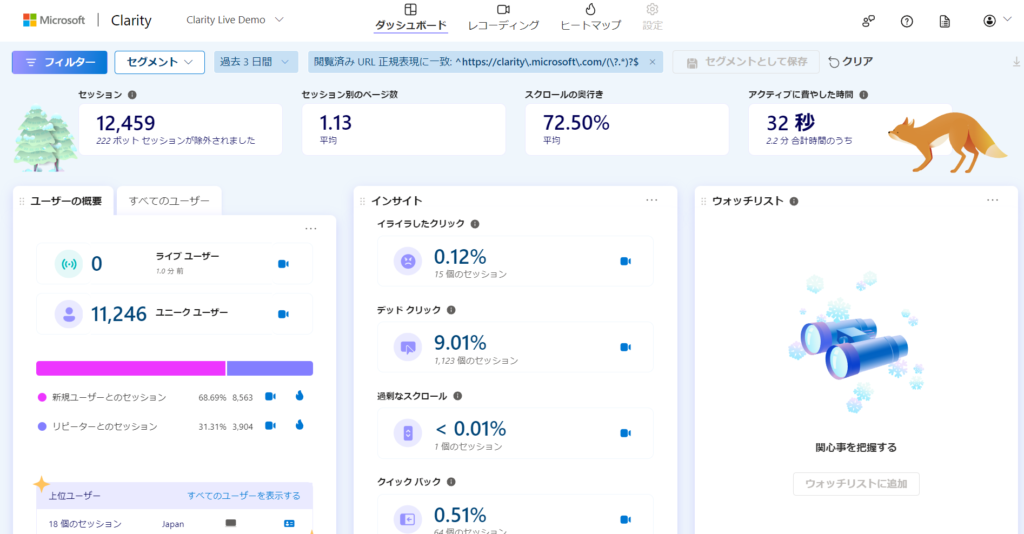
2.直感的なダッシュボード

フィルターやセグメント機能を使って、特定のユーザーグループの行動を詳細に分析することも可能です。
3.セッションレコーディング
Clarityにはユーザーのセッションを録画し、
実際にユーザーがどのようにサイトを利用しているかを確認できる機能があります!
※デモ動画内の赤いマウスの動きが、1人のユーザーの行動を表しています。
これにより、どんな部分で読み飛ばされているのかといったユーザーの行動パターン、
また問題が発生している場所をより具体的に把握することができます。
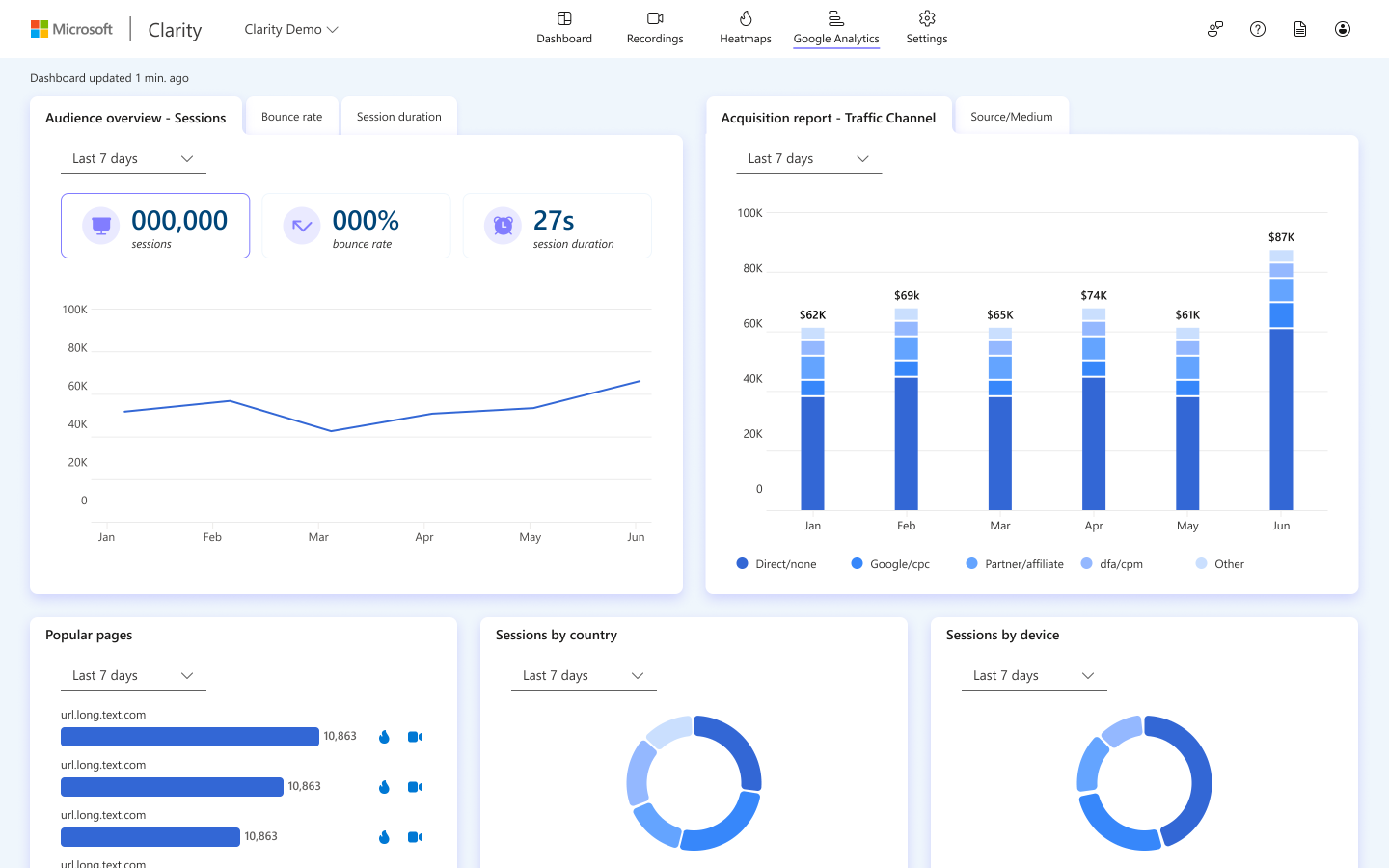
4.GA4との連携も可能

Googleアナリティクスの権限を持っているGoogleアカウントでログインすれば、
ClarityとGoogleアナリティクスを統合することができます。
両方のデータを一つの管理画面から確認できるので、サイトの問題点をより見つけやすくなります!
Clarityのインストールと設定方法
Clarityの導入はとっても簡単!
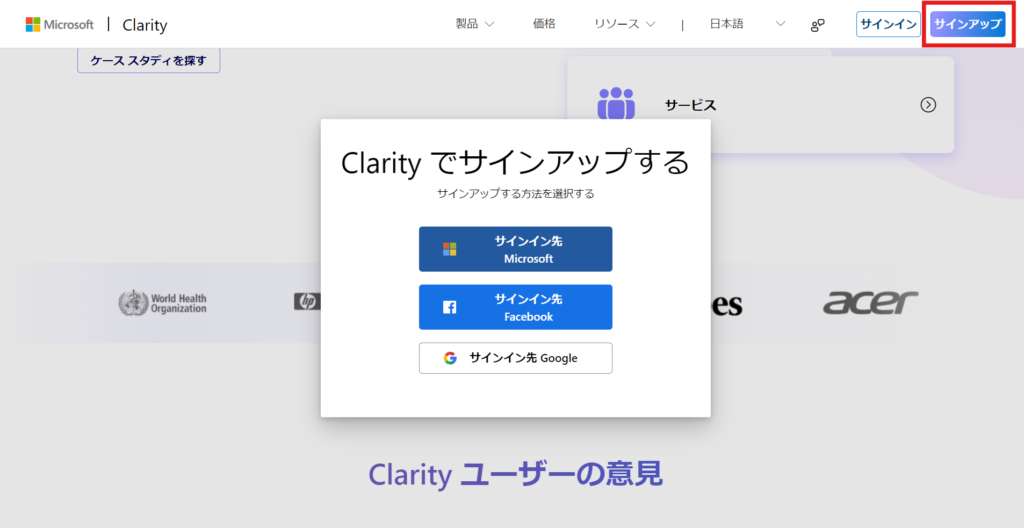
STEP1:まずは公式サイトからClarityのアカウントを登録しましょう。

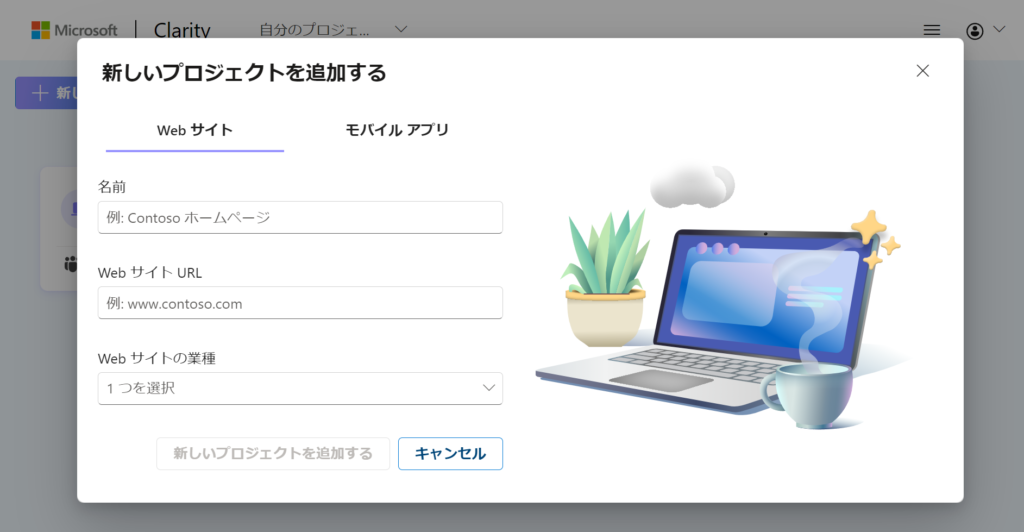
STEP2:次に新たなプロジェクトを作成しましょう。
対象がWebサイトの場合は、サイト名・サイトURL・サイトの業種を入力するだけでOKです。

タグ設置には、以下の2種類の方法があります。
・追跡コードをサイトのHTMLに直接記述する
・Googleタグマネージャー経由でタグを設置する
どちらの方法でも、公式サイトに画像付きの説明がありとても分かりやすいです。
初心者でも手順通りに進めれば問題ありませんので、ご安心ください!
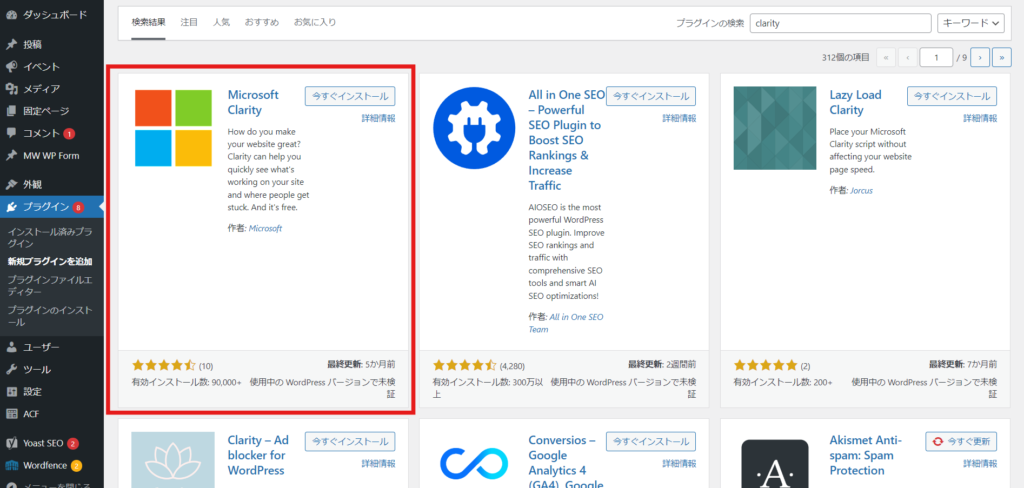
【朗報】WordPressを使ったWebサイトの場合

インストールするだけで簡単にClarityを利用することができます!
デモサイトのご紹介
Clarityは公式よりデモサイトが公開されています。登録不要でかなりイメージが掴めますので、 少しでも興味をもった方はぜひ触ってみてください!
デモサイトはこちら
まとめ
無料のヒートマップツールはClarity以外にもありますが、分析できるページ数やセッション数の上限があるなど制約が多いものがほとんどです。
Clarityは無料でもある程度の必要十分な機能が備わっており、
小規模なWebサイトから大規模なサイトまで、幅広いサイトに対応しています。
ユーザーの行動を深く理解し、ウェブサイトの改善に役立てたい方はぜひお試しください!
アイ・クリエイトでは様々なエキスパートが
お困りごとについての施策や改善案をご提案いたします。
『ヒートマップを導入したいけどよく分からない』
『月に1件しか問い合わせがない』
『サイトを作ったけどずっと放置している…』
『PRしたいけど、まず何をすればいいの?』
『まるっと全部お任せしたい!』などなど、
いつでもお気軽にご相談ください。
#ネット集客のご相談はこちらから
GOOQ by Aicreate
#おかげ様で7周年:デザサポ
社内の生産性アップで全国120社以上から好評いただいているデザインのサブスクはこちら



