常時クーラーつけっぱなしの2018 Summerを過ごしている..
webディレクターの芳賀です。
ところでみなさま、常時SSL化、済んでますか?
既にご存知の方も多いかもしれませんが、
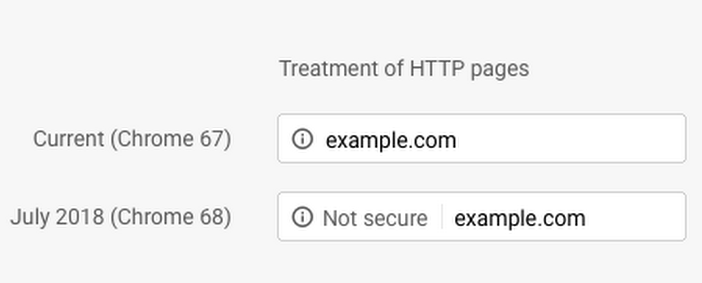
2018年7月リリースのChrome68から【http://】で始まるすべてのWebページで、
「Not secure(保護されていません)」警告が表示されるようになるとの発表がありました。
SSL化とは元々はお問い合わせフォームや商品の購入画面など「個人情報の送信」が発生する箇所だけに利用されていた暗号化通信ですが、
Cookieや検索ワードの閲覧履歴も個人情報の一部だとする流れもあり、
全ページの常時SSL化はmustになりました。
なぜなら、Cookieや検索ワードの履歴から、悪意を持ったユーザーがあなたのログイン情報を割り出してしまう場合も考えられるからです。
ログイン情報が流れてしまったら…
隠していたあーんなものや、こーんなものまで全てネットの世界へ流出。
なんてこともありえます。
…怖いですね。
もちろん、今回のChrome警告表示に関しては、Googleが突然取り組み始めたわけではなく
2014年からSSL化についてアナウンスをしてきました。
そして、2018年7月25日より、すべてのChromeユーザーを対象にこの変更のロールアウトを開始。
暗号化されていないhttp通信でwebサイトを表示した際、アドレスバーの左に<!>マークとともに「Not secure (保護されていない通信)」と警告が表示されます。

※引用元:Chromium Blog: Evolving Chrome’s security indicators
ちなみに、SSL化が済んでいる弊社webサイトの場合は、今のところこんな感じで緑色になっています。

そして、Chrome 70以降【http://】を使い続けるサイトに対しては、https未対応ページで情報を入力すると、赤い三角形のアイコンと赤い「Not secure」文字で警告が表示されてしまうようです。

Google の最終的な目標は、サイトが安全でない場合にのみ Chrome でマークを表示し、デフォルトのマークのない状態は安全であるようにすることです。2018 年 9 月から「保護された通信」の表示の削除を開始し、徐々にこの目標を実現していく予定です。さらに 2018 年 10 月からは、ユーザーが HTTP ページにデータを入力するときに表示される「保護されていません」の警告を赤に変更する予定です。
引用元:Google ウェブマスター向け公式ブログ
https://webmaster-ja.googleblog.com/
Chromium Blog: Evolving Chrome’s security indicators
気になるChrome70ですが、開発カレンダーでは
・Chrome70
2018年10月16日となっています。
※引用元:Chrome開発カレンダー
https://www.chromium.org/developers/calendar
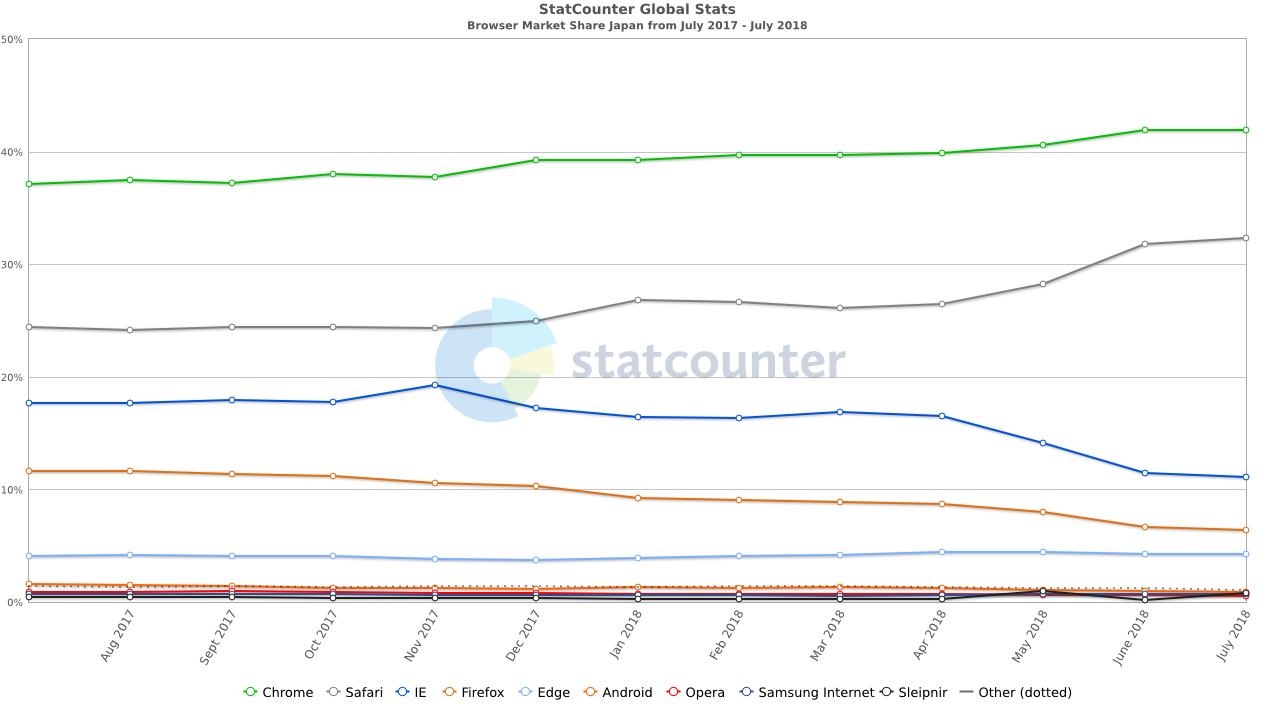
|そもそも、日本のChromeシェア率ってどのくらい?
PCやスマホなど、すべてをひっくるめたシェア率のグラフです。

普段ネット見るときはIE(青色)だよ!っという方もまだ多いかもしれませんが、
昨今の流れとしてはグラフが示す通り、IEはシェア率を落としています。
40%を超えるシェア率を誇るChrome
Googleが常時SSL化へのアナウンスを発し続けている以上、httpからhttpsへの移行は加速するでしょう。
つまり、非SSL化サイトは検索ランキングやサイト内ページ閲覧に際して、
影響を受ける可能性が高まっています。
常時SSL未実装の場合は、早い対応が必要になってきそうです。
※引用元:StatCounter Global Stats – Browser Market Share
|SSL化のメリット
・セキュリティ面の向上
データ・情報の盗聴や、通信過程での改竄など。
サイト内で取り扱う情報の安全性が高くなります。
・webページの表示速度向上
SSL/TLSは遅いというのは今は昔。
ブラウザとサーバーの間の通信効率が改善されたHTTP/2を利用できます。
そう、常時SSL化なら。
・検索ランキングの向上
SSL化だけで検索ランキング上位を維持できるわけではありませんが
ページの表示速度も少なからず関わってくるので、
前項のHTTP/2.0との合わせ技で効果が出る!…かもしれない。
※googleはHTTPS対応のWebサイト順位を優遇するロジックを実装済み。
・閲覧ユーザーへの安心感
サイトを開いただけで「保護されていません」っと表示されたら、
不安になってすぐサイトを閉じちゃいますよね。
なんだかんだ、これが一番大きい気がします。
|SSL化ってどうしたらいいの?
ざっくり、こんな手順でSSL化(https://)へ変更できます。
・SSL/TLS証明書を発行する場所を決めて申請
・取得したSSL/TLS証明書を、使用しているサーバーへインストール
・サイト内に含まれる「http」の記載を「https」に修正
・httpからhttpsへのリダイレクト設定
・動作に不具合がないか等、確認
・GAやGoogleConsoleなど解析ツールへのHTTPSサイト変更
webマスターや慣れてる方ならきっと大丈夫!
|なんだか面倒そうなので、相談したい方はこちら
ここまで色々と伝えてきましたが、直ちにwebサイトへ悪影響が出る!という訳ではありませんので、
緊急性や必要性を感じる方はまだ少ないかもしれません。
ですが、すでにGoogleからさらなる警告を実施することはアナウンスされています。
いざその時になって慌てないよう、早めにChromeのアップデートに備えましょう。
ご相談はこちらから。
https://ai-create.net/wp/ind-contact/