どうもこんにちは!
みなさまのクリエイティブなこころをそっと揺さぶる
しなみのゆるゆるクリエイト、第4回目です。
クリエイティブといえば、12/3に行われたAdobe MAX、とってもアツかったですね。
お仕事をしながらストリーミングをみていましたが(不良社員)
イラレってそんなことできるの!?
フォトショってここまで進化したの!?
などなど ずっと驚きっぱなしワクワクしっぱなしでした。
Adobeはやっぱりすごい・・・・(いつもありがとうございます)
今回はAdobe MAXでも会場をざわつかせていた
(そしてわたしが一番楽しみにしていた)

こちら、「Adobe Aero」アプリのご紹介です!
これまで
平面を3Dにしたり
簡単なモデリングをしたり
という記事を書いてきましたが、
Aeroは作った3Dデータを現実に持ってくることができるのです!すごい!
と言っても実際に触れるわけではなく、
AR(拡張現実)、実際の風景にバーチャルの視覚情報をプラスするという技術を使っています。
ゲームアプリや家具の大きさを確認するアプリなんかによく使われていますね。
でもこんなの作るなんて、くわしい知識がないとできないんでしょ・・・?
わたしもつい1ヶ月前までそう思っていました。が、
このAeroがリリースされたことで手軽にARを作れるようになりました!
とっても簡単なのでみなさまもぜひ試してみてくださいね。
というわけで、早速作っていきましょう。
はじめにスマホやタブレットなどのお持ちのデバイスに
Aeroをインストールしておくとよいと思います。
1. 3Dモデルを用意しよう
まずは3Dモデルを準備します!
前回紹介したSculptrisなどでモデリングしましょう。
(Photoshopの押し出しなどで作ってもOKです)
先日macをcatalinaにアップデートしたところ
Sculptrisのデスクトップ版が使えなくなってしまったので
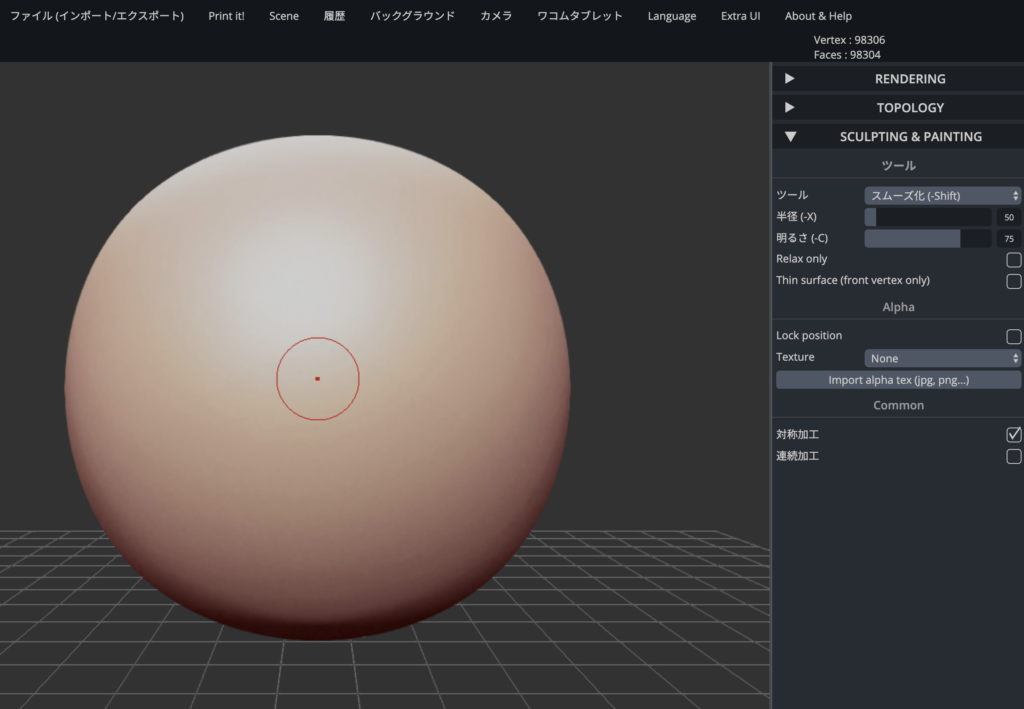
今回はブラウザ版の「SculptGL」を開きます・・・。

操作はデスクトップ版とほぼ同じなので、
前回の記事で復習しつつサクサク進めていきましょう。
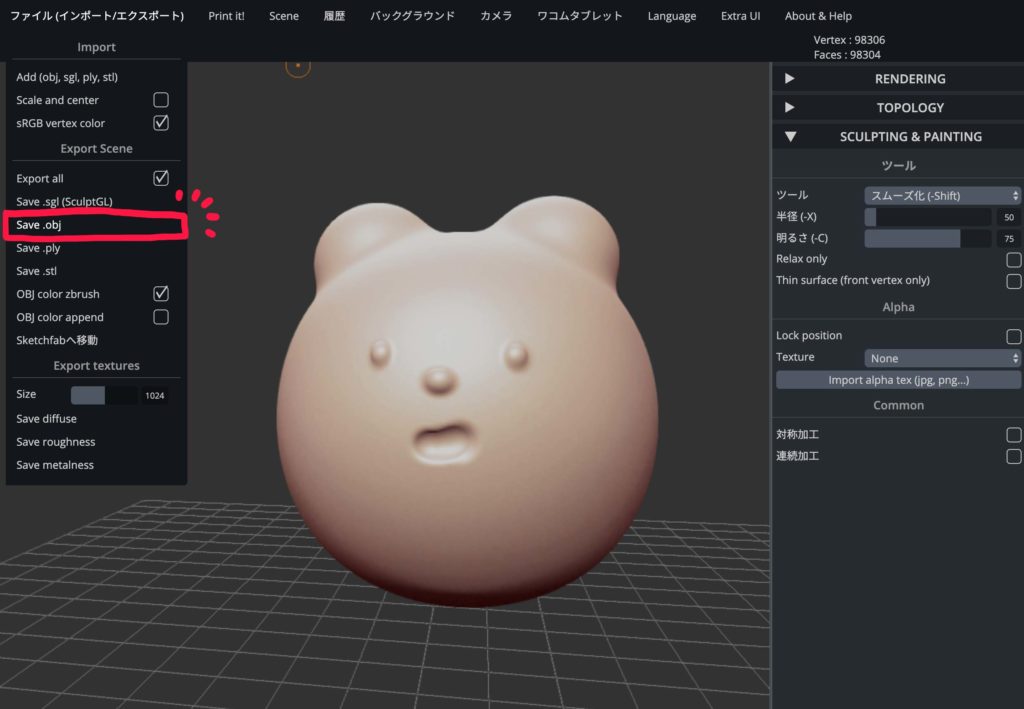
なんとなく好きなかたちができたところで、OBJにしてエクスポート!
こちらのボタンからダウンロードできます。

2. 3DモデルをAero用に書き出そう
Aeroで読み込むことができるファイル形式は、
・PSD/PSB
・GLB(c)
の二種類です。
先ほどエクスポートしたOBJファイルのままではAeroに持ってくることができないので
DimensionでGLB形式に書き出します。
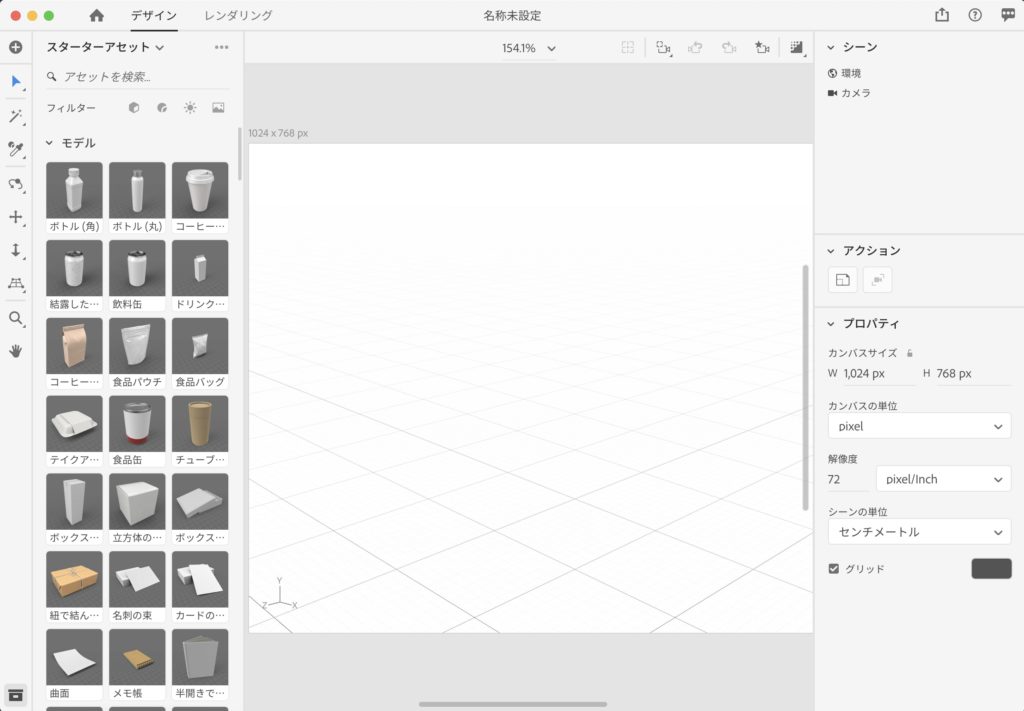
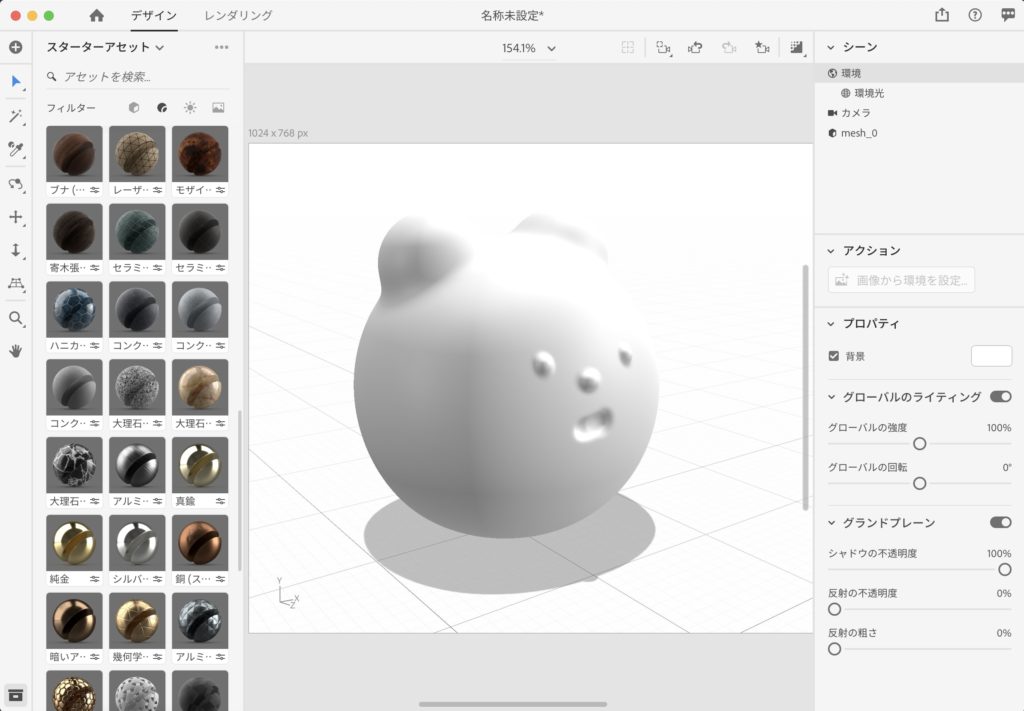
DImensionを開き、

OBJファイルをインポートし、

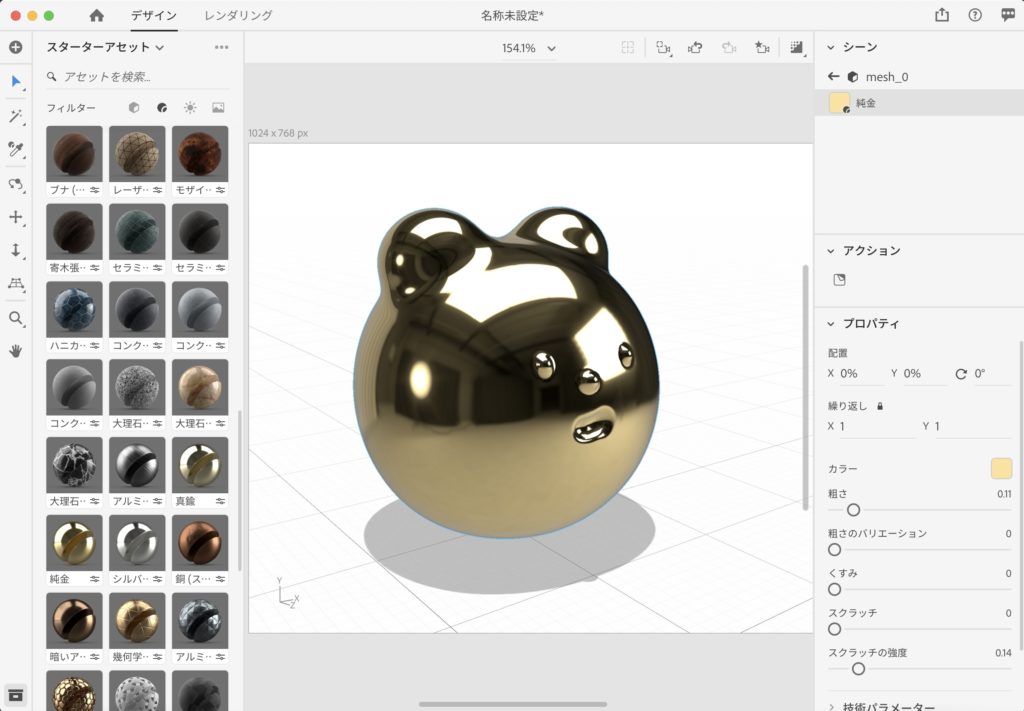
ついでにマテリアルなんか貼ってみて

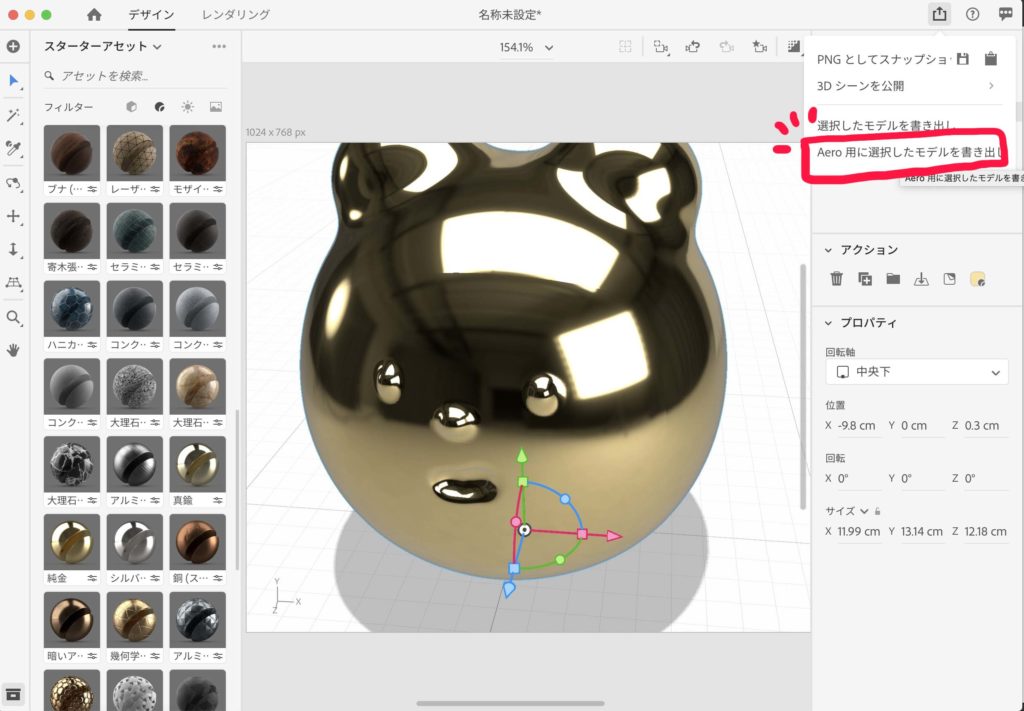
右上のこちらからGLBファイルとして書き出します!

Aero用〜と書いてくれているので分かりやすいです。
書き出したら、Creative Cloud Filesの中にそっと置いておきましょう。
3. Aeroで読み込んでみよう
ここからAeroの出番です!
スマホやタブレットなど、お手持ちのデバイスで最初にインストールしたAeroを開きます。
(自分のAdobeアカウントでのログインを忘れずに!)
Adobeがチュートリアルを用意してくれているので、
そこで操作感を確認してみるのもよいですね。

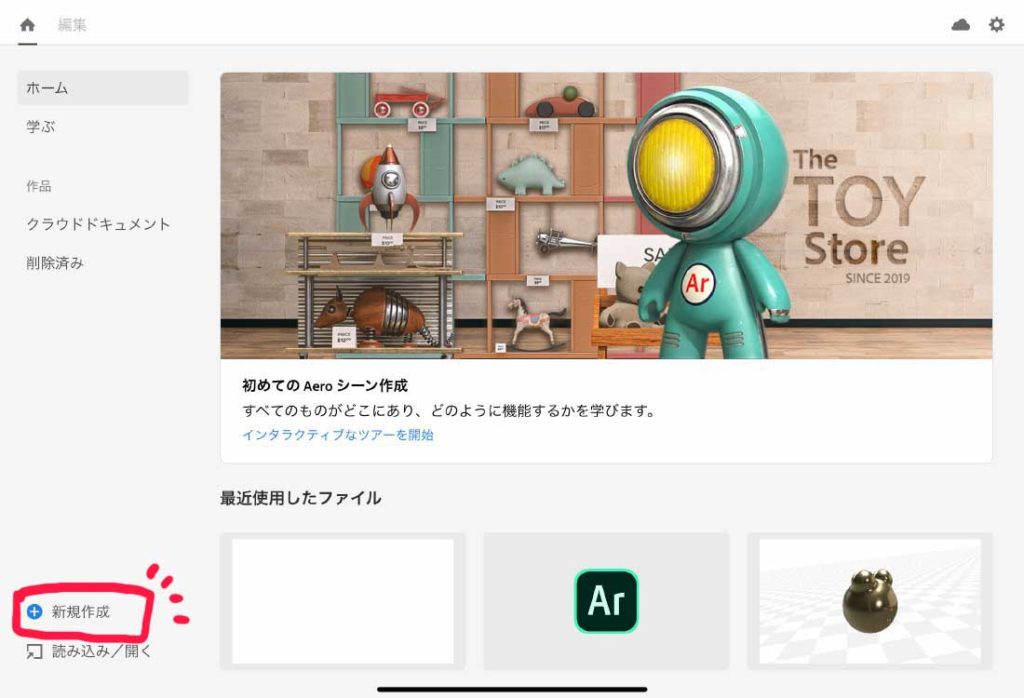
左下の青い+ボタンで、ドキュメントを新規作成します。
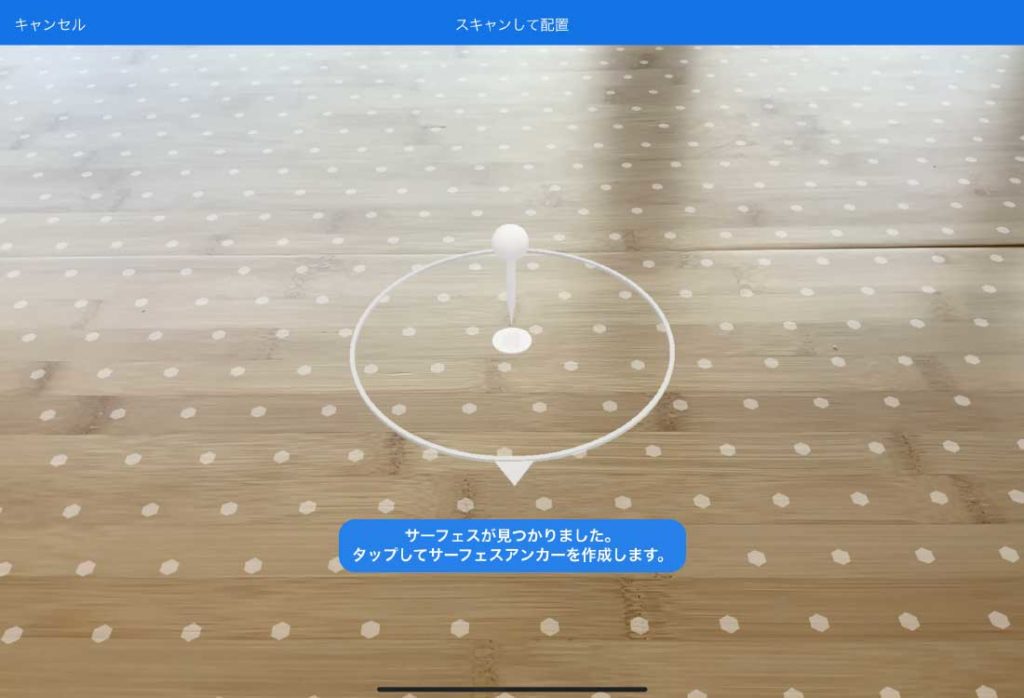
するとスマホのカメラが起動し、
周りの環境から平面を自動で探してくれます。

ここにモデルを置きたいな、というところにピンをさして面を固定しましょう。
そしてまた左下の青い+ボタンから、
Creative Cloud → 先ほどそっと置いたデータを選択します!

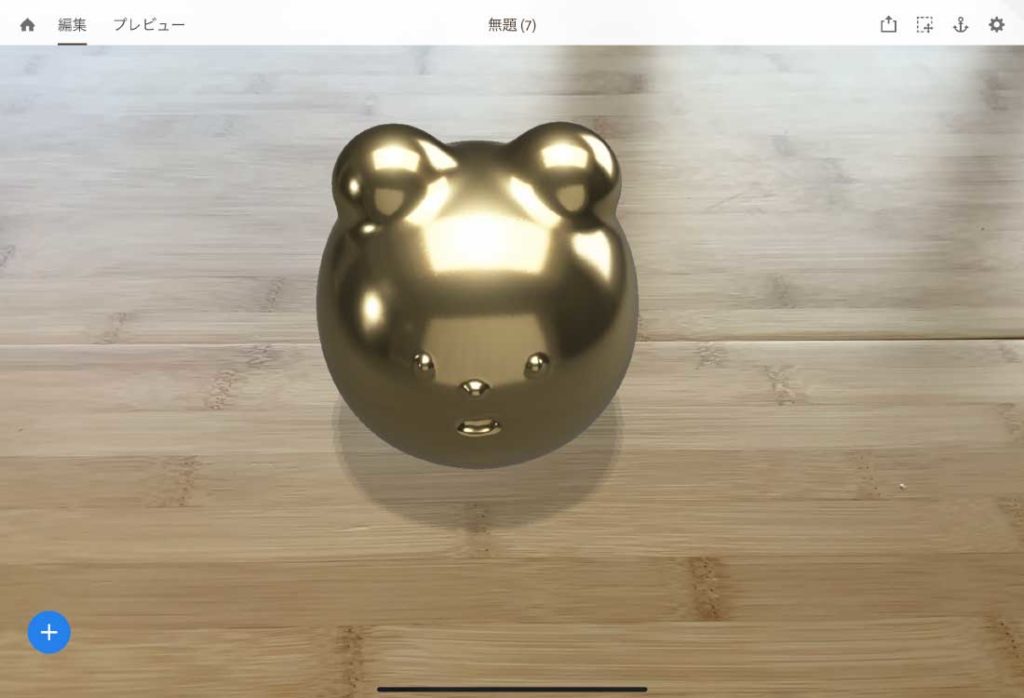
プレビューは表示されませんが、右下の「開く」を押すと・・・

でた〜!!
あとは好きに移動したり、大きさを調節したりしてみましょう。
4. モデルを動かしてみよう
ただモデルを配置するだけでも十分楽しいのですが、
さらに動きをつけてみましょう。
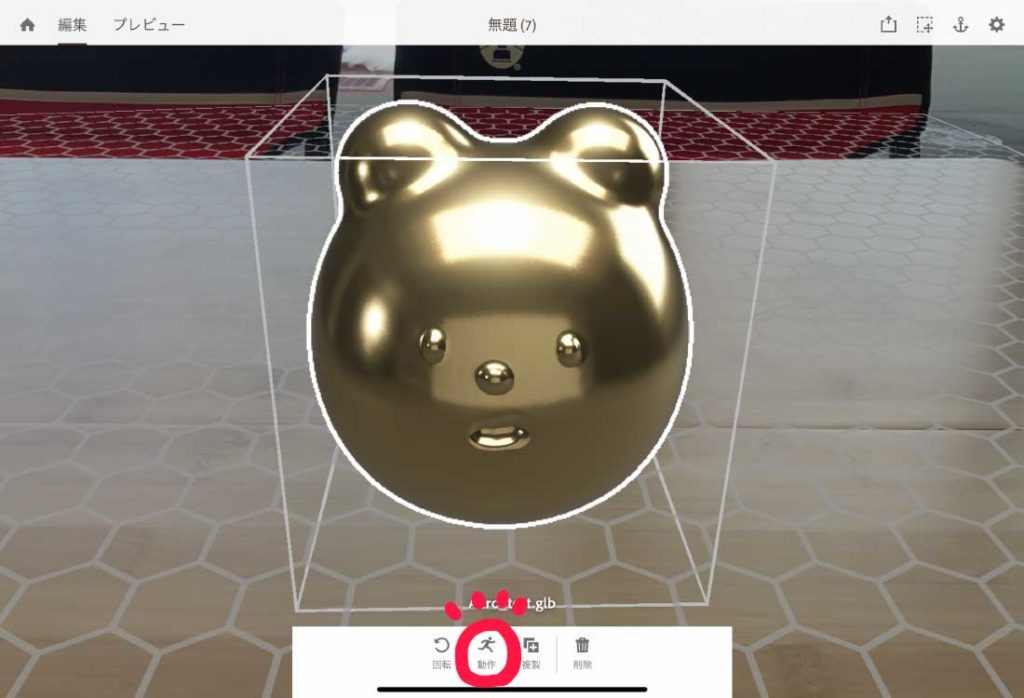
オブジェクトをタップして

「動作」を選択するとインタラクションの設定ができます。
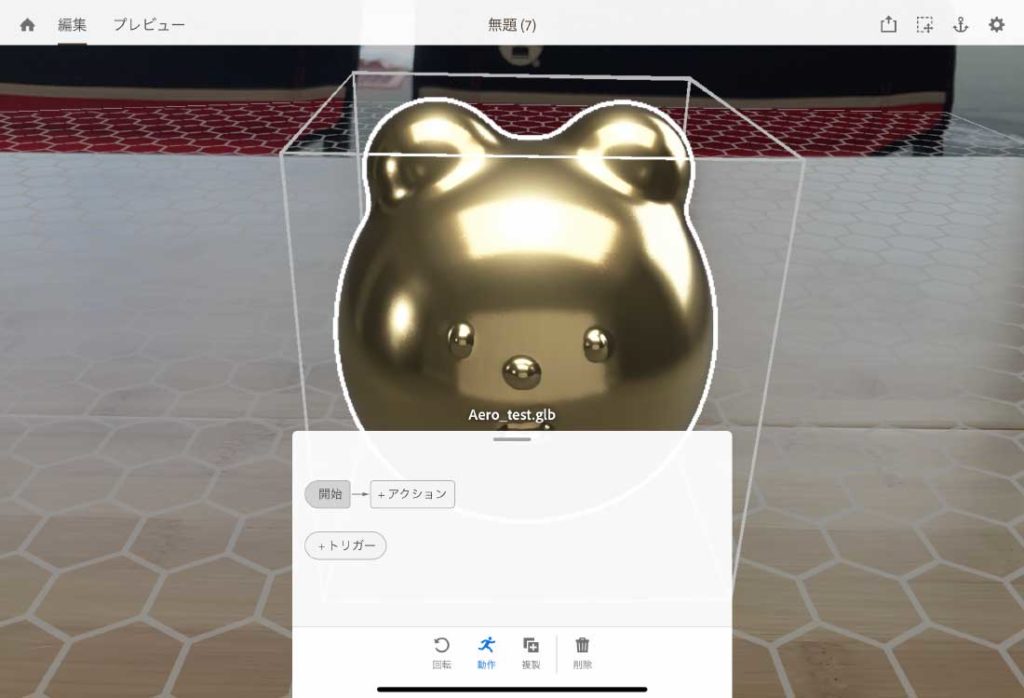
「+トリガー」をタップして、

最初から動かしたいときは「開始」
オブジェクトをタップして動かしたいときは「タッチ」
近くに寄った時に動いて欲しいときは「近接へ侵入」を選びます。
今回は最初から動いてほしいので「開始」を選択。
移動を選択し、
Yオフセット0.1、デュレーション2.5、往復・無限ループをON
という設定にしました!
すると・・・

こんな風にふよふよと浮かべることができます!
「移動」で上に移動
「往復・無限ループON」で上下運動
「デュレーション」でゆっくり動かす、
という動きをしています。
今回はループの動きをさせましたが、
上に浮かんだあとに旋回させ、旋回が終わったら地面に降りる、
といったように、複数の動きを組み合わせることも可能です。
5. カードが立体に!?
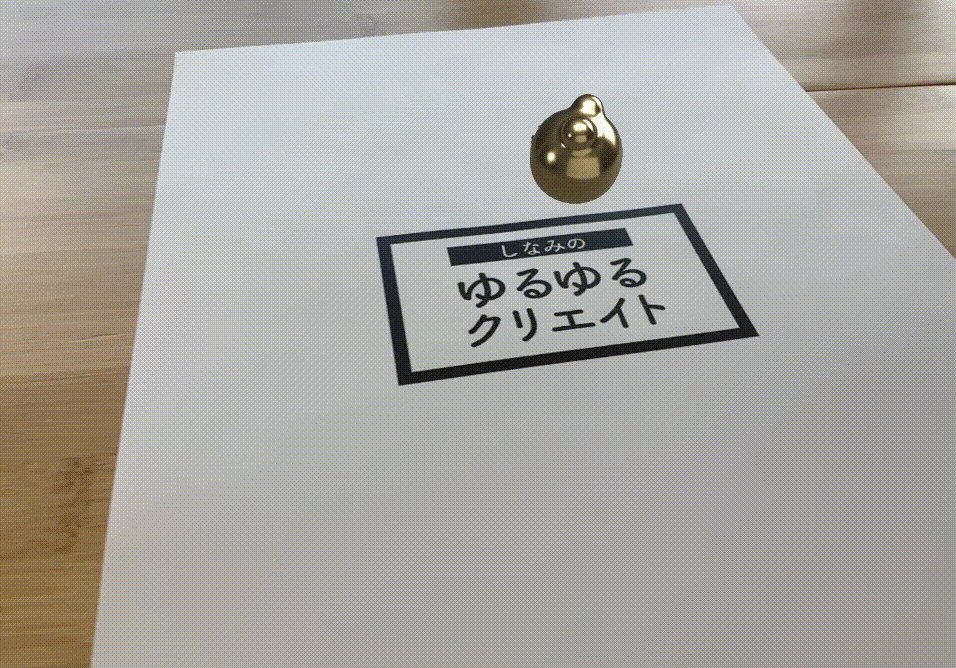
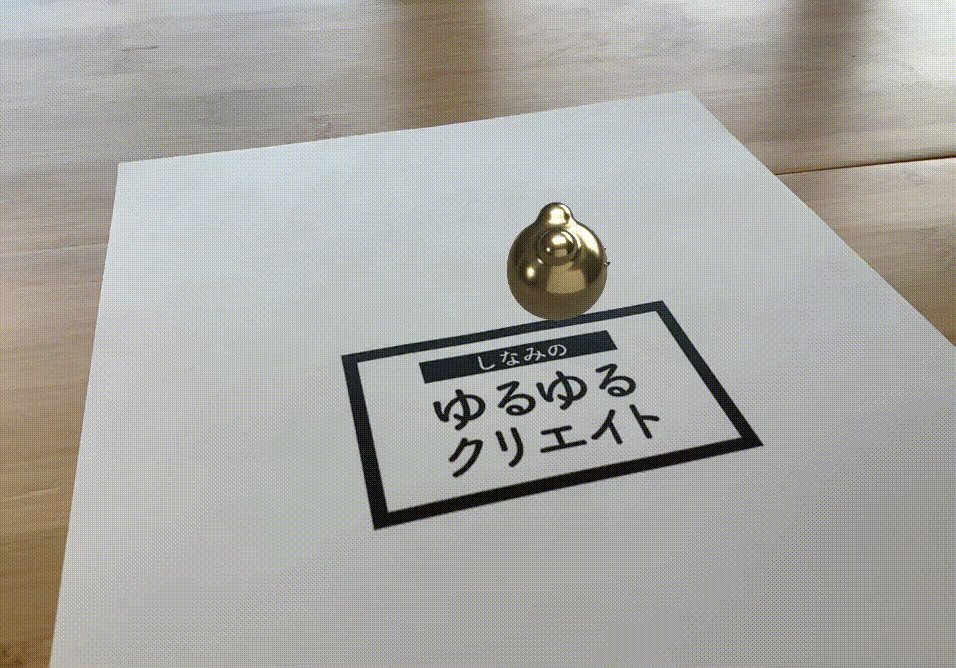
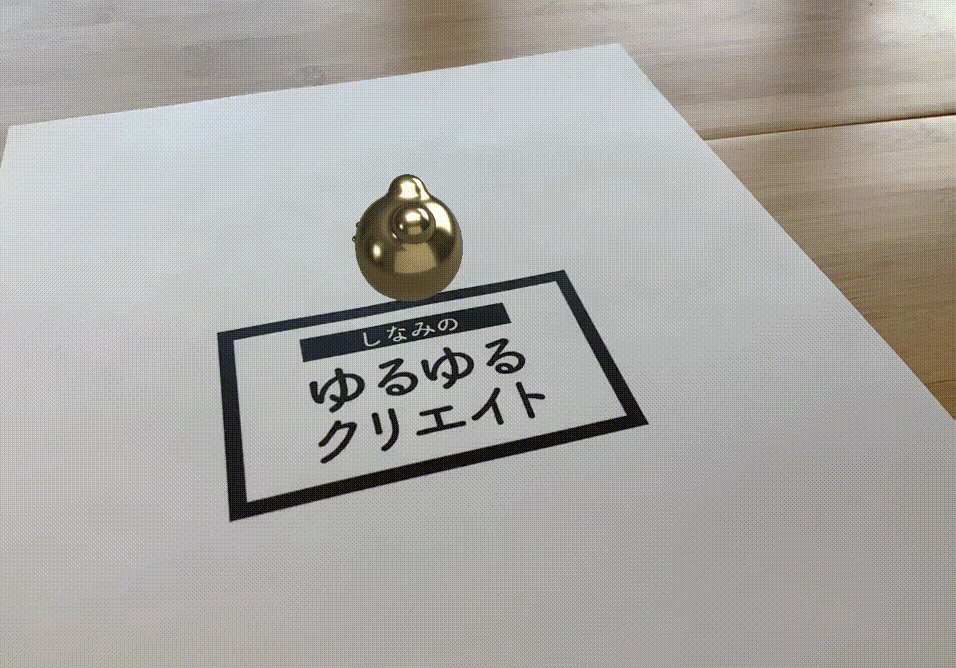
たとえば、

こんなカードがあったとして。
この画像にアンカーをつけることで
カードの上にARを表示させることができちゃうんです!
(黒枠をつけると読み取ってくれやすいようです)
以前からコードなどを読み取ることでARを表示する機能はありましたが、
こんなに簡単に体験できるなんて
すごい世の中になりましたね・・・
こちらはあらかじめ画像を用意しデバイスに入れておき、
右上のいかり⚓︎マークをタップ、
種類→画像で画像を選択
画像を選択したら、その上でモデルの設定をするだけです!

こんな感じで、カードの上ぴったりについてきてくれます!
名刺の上にARで自己紹介や自分の顔写真などを表示させる、というような
使い方ができそうです。
今のところAeroでしか読み取ることができないのですが、
きっと近いうちに普通のカメラでも使える日がくるのでしょうね・・・
Aeroについて、Mixamoでモデルにボーンを入れたりダンスさせたりなど
まだまだご紹介したいことがたくさんあるのですが
少し長くなってしまったので
今回はここまでとさせていただきます!
Adobe Aero、来たるAR時代に向けてのスタートダッシュとして
ダウンロードして楽しんでみてください!
というわけで、しなみのゆるゆるクリエイト、
最後までお読みいただきありがとうございました!
次回もどうぞよろしくお願いいたします!