本稿について
本稿の対象者
本稿は、次の方を対象に書いています。
- CUI(本稿はターミナルを利用)にて、ディレクトリ(フォルダ)構造などがわかる方。
(例 $ cd ~/mastodon/ と打ったときにどうなるかわかる方) - Mastodonをローカルで動かしたいけど、他の解説が少し難しいと感じた方。
- Dockerって聞いたことあるけど、使う機会がなくて試して見たい方。
Mastodon(Github)(以下、ドキュメント)通りに解説を進めますので、コマンドなど照らし合わせながらご覧ください。
※リモートでサーバーを立てて動かす等の解説はいたしませんのでご了承ください。
※またMastodonの使い方も解説はいたしません。
解説の環境
本稿は、
- macOS Sierra(10.12.3)
- CUIはターミナル
の環境にて解説しています。
STEP.0 Dockerをインストールする
MastodonはDockerでの環境構築が最初に説明されていますので、
- Windowsの方はDocker for Windows
- MacOSの方はDocker for Max
のStableバージョンをインストールしてください。
Docker ComposeとDocker Machineも同時にインストールしてくれて、環境もGUIで変更できるので少し気が楽です。
無事インストールが終わると、Macだと右上にクジラのアイコンが表示されます。

STEP.1 ソースコードをダウンロードする
なにはともあれ、Mastodonのソースコードが無いと始まりませんので、自分のPC(以下、ローカル)にMastodonを動かすディレクトリを作成し、そこにソースコードをダウンロードします。
# ホームディレクトリに移動
$ cd
# mastodon用のディレクトリを作り、そこに移動
$ mkdir mastodon && cd mastodon
# クローン ※URLが変わる可能性がありますのでgithubにてご確認ください。
$ git clone https://github.com/tootsuite/mastodon.git
# mastodonディレクトリに移動
$ cd mastodon
# .gitを削除。自分で管理するため。
$ rm .git
# ここまでで、以下のような感じになっていると思います。
# /<ホームディレクトリのパス>/mastodon/mastodon/
$ pwd
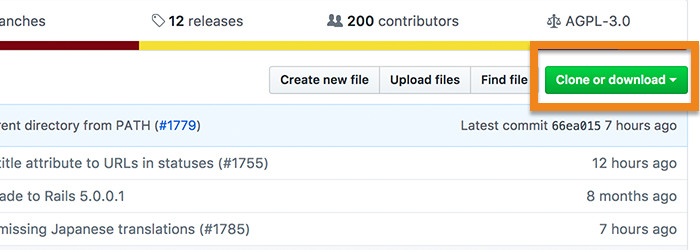
gitを使ってクローンしますが、gitが無い場合は、Mastodon(github)にて右側の「Clone or download」ボタンからソースコードをダウンロードしてください。

STEP.2 環境ファイル(.env.production)の設定
STEP.2.1 環境ファイルの用意
# 環境ファイルを使えるように名前を変更(コピー)
$ cp .env.production.sample .env.production
# 正常にコピーできたか中身を確認
# nanoはmacのテキストエディタなので、それ以外の場合は適当なテキストエディタでご確認ください。
# 実際にファイルをクリックして開いていも大丈夫ですが、保存時の文字コードには気をつけてください。
$ nano .env.production
環境ファイル(.env.production)をテキストエディタで確認したら、保存せずに閉じます。
STEP.2.2 Dockerイメージの作成
STEP.2.2.1 docker-compose.ymlの編集
コンテナを落としてもTootや設定が残るように、docker-compose.ymlでvolumesの設定を行います。これで紐付けられたローカルのディレクトリにTootなどのデータが残るようになります。
# dbとradisのvolumesをアンコメントしてvolumesプロパティを有効化
# yaml形式のファイルなので、インデントはタブではなくスペースとなります。
# #マークを「削除」してvolumesの設定を有効化します。インデントには気をつけてください。
db:
restart: always
image: postgres:alpine
volumes:
- ./postgres:/var/lib/postgresql/data
redis:
restart: always
image: redis:alpine
volumes:
- ./redis:/data
次に、ローカルにて、紐付けられるpostgressディレクトリ,radisディレクトリを作成しておきます。
# postgresディレクトリ作成
$ mkdir postgress
# radisディレクトリ作成
$ mkdir radis
STEP.2.2.2 MastodonのDockerイメージを作成
次にMastodonのDockerイメージを作成します。
docker-composeというコマンドが使えるようになっていると思いますので、そのままMastodonのイメージを作成しておきます。
# Mastodonのイメージを作成しておきます。*最初は結構時間がかかります
$ docker-compose build
STEP.2.3 設定項目を埋める
ローカルにMastodonの環境を構築する場合、.env.productionファイルで変更する箇所は、「LOCAL_DOMAIN」,「LOCAL_HTTPS」,「PAPERCLIP_SECRET」,「SECRET_KEY_BASE」, 「OTP_SECRET」の5つだけです。
各項目の設定を一つ一つ埋めていきます。
# 変更するのは以下の5箇所だけ(10行目付近から)
# Federation
LOCAL_DOMAIN=example.com *ここ変える(STEP.2.3.1にて解説)
LOCAL_HTTPS=true *ここ変える(STEP.2.3.2にて解説)
# Application secrets
# Generate each with the `rake secret` task (`docker-compose run --rm web rake secret` if you use docker compose)
PAPERCLIP_SECRET= *ここ埋める(STEP.2.3.3にて解説)
SECRET_KEY_BASE= * ここ埋める(STEP.2.3.4にて解説)
OTP_SECRET= * ここ埋める(STEP.2.3.5にて解説)
# STEP2.3.6にて変更した5箇所全景を確認します。
STEP.2.3.1 LOCAL_DOMAIN を変える
ローカルで動かす場合は、「localhost:3000」を代入します
# localhost:3000を代入
LOCAL_DOMAIN=localhost:3000
STEP.2.3.2 LOCAL_HTTPS を変える
HTTPSが絶対的に推奨されていますが、少し手間なので横着してfalseに設定します。
# trueをfalseに変更
LOCAL_HTTPS=false
STEP.2.3.3 PAPERCLIP_SECRET をセットする
rake secretにて鍵(鍵となる文字)を作成し、それを一つ一つ埋めていくことになります。
残りのSECRET_KEY_BASE(STEP.2.3.4)、OTP_SECRET(STEP.2.3.5)も同じ方法になりますので、同じコマンドを3回繰り返すことになります。
最初の実行時だけ、コンポーネントのインストールがありますので、少し時間がかかります。
# PAPERCLIP_SECRET用の鍵を作成(鍵生成1回目)
$ docker-compose run --rm web rake secret
上記のコマンドを実行すると、以下の画像のように長い文字列が表示されますので、まるまるコピーします。

# 作成された文字列をコピーして、PAPERCLIP_SECRETにセットします。
PAPERCLIP_SECRET=be0baa0b10e62fc***************5ab06b400a34f3(この3倍ほどの長さです)
STEP.2.3.4 SECRET_KEY_BASE をセットする
先程と同様にコマンドを再度実行します。2回目なのですぐに鍵が作成・表示されます。
# SECRET_KEY_BASE用の鍵を作成(鍵生成2回目)
$ docker-compose run --rm web rake secret
同様に鍵をコピーしてSECRET_KEY_BASEにセットします。
# 作成された文字列をコピーして、SECRET_KEY_BASEにセットします。
SECRET_KEY_BASE=ca552fc5a******************0a28adc7cb70cd90d6c(これもサンプルです)
STEP.2.3.5 OTP_SECRET をセットする
最後の鍵の作成です。同様にコマンドを実行し鍵を作成します。
# OTP_SECRET用の鍵を作成(鍵生成3回目)
$ docker-compose run --rm web rake secret
同様に鍵をコピーしてOTP_SECRETにセットします。
# 作成された文字列をコピーして、OTP_SECRETにセットします。
OTP_SECRET=1278bb3a5a2*****************93655d0f6eb15(これもサンプルです)
以上で.env.productionファイルの設定は完了です。保存して閉じてください。
STEP.2.3.6 変更箇所全体確認
最終的にこんな感じになると思います。
# Federation
LOCAL_DOMAIN=localhost:3000
LOCAL_HTTPS=false
# Application secrets
# Generate each with the `rake secret` task (`docker-compose run --rm web rake secret` if you use docker compose)
PAPERCLIP_SECRET=be0baa0b10e6c***************5ab06b400a34f3(サンプルです)
SECRET_KEY_BASE=ca552fc5a******************dc7cb70cd90d6c(サンプルです)
OTP_SECRET=1278bb3a5a2*****************93655d0f6eb15(サンプルです)
STEP.3 データベースを作成する。
以下のコマンドでデータベースを作成します。
# データベースの作成
$ docker-compose run --rm web rails db:migrate
STEP.4 アセットファイルの作成
スタイルシートやアイコンや画像など、アセットを作成します。
# アセットファイルの作成
$ docker-compose run --rm web rails assets:precompile
アセットファイルの作成には時間がかかりますので、少しお待ちください。
STEP.5 Mastodonの起動・停止
準備がととのいましたので、Mastodonを起動させます。
STEP.5.1 最初の起動
# Mastodonの起動(最初の一回だけ)
$ docker-compose up
起動に少し時間がかかりますが、起動が無事終了したらhttp://localhost:3000/aboutにアクセスしてください。ログイン画面が表示されると思います。
以上でローカルでMastodonを動かすことができるようになりました。
STEP.5.2 Mastodonの停止
以下の方法でMastodonを停止します。
# Mastodonの停止
$ docker-compose stop
STEP.5.3 Mastodonの再起動
Mastodonをstopで停止した場合は、startで再起動します。
# Mastodonの再起動
$ docker-compose start
STEP.5.4 トラブルシューティング
スタイルシートが反映されていない。
もし、Mastodonを起動してもスタイルシートなどが反映されていない時は、一度コンテナを停止させて、再度アセットファイルを作り直し、立ち上げてみてください。
# DockerのMastodonコンテナの停止
$ docker-compose stop
# Mastodonのアセットファイルの再作成
$ docker-compose run --rm web rails assets:precompile
# DockerのMastodonコンテナ起動
$ docker-compose start
docker-compose downしちゃった
docker-compose down や一旦リセットして起動し直すときは、
# 停止してコンテナ削除
$ docker-compose down
# Mastodonイメージ作成
$ docker-compose build
# DBやアセットも更地にする場合は、以下2つ実行
$ docker-compose run --rm web rails db:migrate
$ docker-compose run --rm web rails assets:precompile
# 起動
$ docker-compose up -d
あとはログイン画面等にアクセスしてみてください。
アップデートしたいとき
# ソースをダウンロード
$ git pull リポジトリURL
# イメージ作成
$ docker-compose build
# 起動
$ docker-compose up -d
STEP.6 アカウント登録
STEP.6.1 アカウント登録
無事Mastodonの起動を確認できたら、Mastodonのログイン画面にて、「ユーザー名」「メールアドレス」「パスワード」を入力します。
いずれも後で使用しますので覚えておいてください。

全て入力し終えたら、「参加する」ボタンを押して次のログイン画面に進みます。
STEP.6.2 メールの認証
無事アカウントが作られると、ログイン画面に変遷します。

この状態では、まだメールアドレスを入力しないでください。
通常であればSTEP.6.1で設定したメールアドレスに認証用のメールが届くのですが、ローカルかつメール設定をしていませんので、ターミナルから手動で認証をおこないます。
# メールの認証
$ docker-compose run --rm web rails mastodon:confirm_email USER_EMAIL=アカウント作成時に登録したメールアドレス
これで、ログインできるようになりましたが、もう一つ管理権限を付与しておきます。
# 管理権限の付与
$ docker-compose run --rm web rails mastodon:make_admin USERNAME=アカウント作成時に登録したユーザー名
これで、管理権限をもってログインすることができるようになりました。
メールアドレスとバスワードを入力してログインしてください。
詳しくは、管理者ガイドをご確認ください。
STEP.6.3 初期設定など
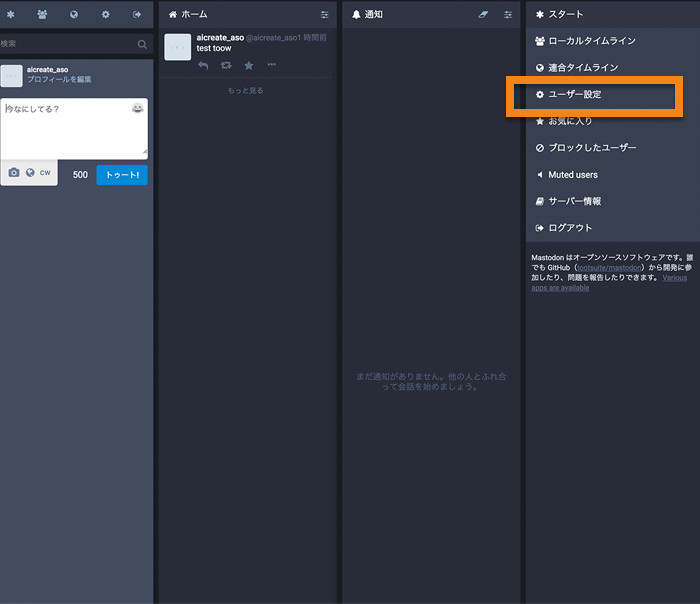
無事ログインできると、次のような画面に変遷します。

画面右メニューの「ユーザー設定」から、使用する言語の設定や、データのインポート/エクスポートが可能です。
他インスタンスに引っ越したくなったり、逆に他インスタンスから自分だけのインスタンスに移動したくなったときは、こちらを利用します。
Mastodonの使い方は別サイトをご参照ください。
最後に
ここまで長々と解説してきましたが、なれると数分で構築できます。なにか不明なエラーがでたり、解決できそうに無いときは、一度ディレクトリをまるまる削除して、ソースコードのダウンロードからビルドしても良いと思います。ほんとDockerとMastodonの製作者に感謝です!
「ローカルでMastodonを動かしてみる」は以上となります。
ここまで読んでいただきありがとうございました。
* Vagrantのインストールのほうが簡単そうだと感じましたが気にしません。