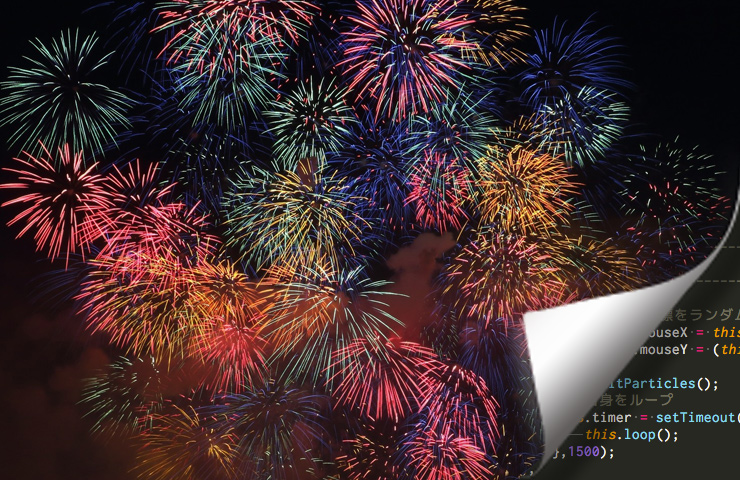
上のビジュアルイメージを参考に、製作したものがこれです。
↓
・
・
・
・
・
・
・
・
・
・
*モダンブラウザでご確認ください。(Google Chromeでのみ動作確認)
大丈夫です。言いたいことは、なんとなく伝わってきます。
クリックで「花火?」を打ち上げることも可能です。(連打は、PCに負荷がかかりますのでオススメしません。)
夏前になってきたら、弊社ホームページ(アイ・クリエイト)や、秋田パンフレット製作.comなんかの特設ページとかで使うかもしれません。
もし、弊社お客様で、「会社のホームページで、イベント用で使ってみたい!」という方がいましたら、ぜひご連絡くださいね!
使用したライブラリ
vue.js(https://vuejs.org/)
create.js(http://createjs.com/)
create.jsは、アニメーション実装の時は好んで使っているデザイナーさんも多いのではないでしょうか。
所感
今回は久しぶりのパーティクルアニメーションの花火ということで、初歩的な内容ですが忘れていたことも色々あり、改めて勉強になりました。
vueでパーティクルやイベントを管理できたことも良かったです。
さて、次はなに作ろうかな・・・
AI育てようかな・・・