こんにちは、千秋です。
今回は、デザインにおいて重要な要素の一つである「配色」について書いてみました。
何かを作る・考える・選ぶ際に、配色で悩んだことはありませんか?
頭の中にあるイメージを色で表現しようとするのは、中々難しいですよね。
そんな時に使える、「色の三銃士」を紹介します。
販促物を作成する際によく使われるキーワードと、それを元に考えたカラーパターンをまとめました。
まずは、季節に関する色から。
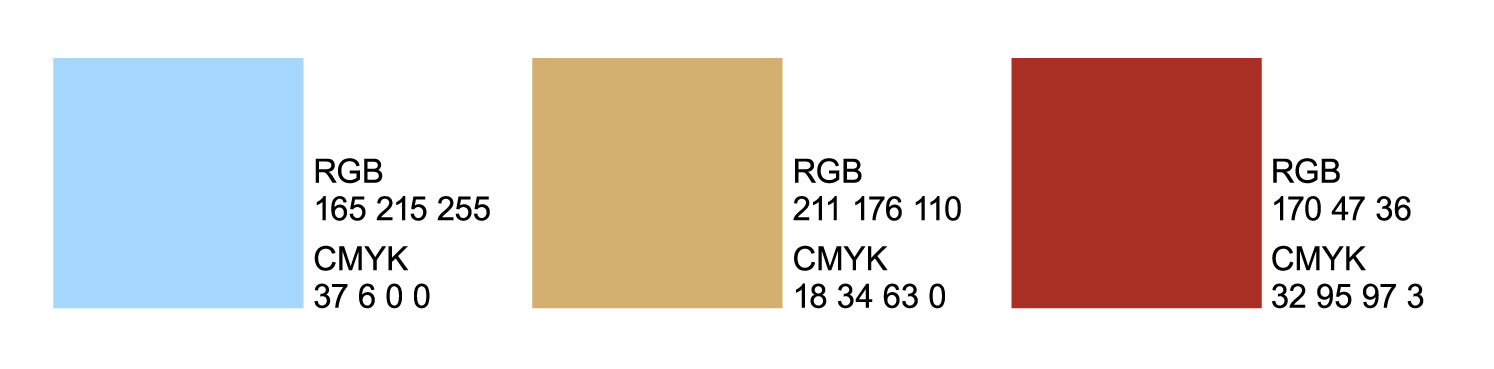
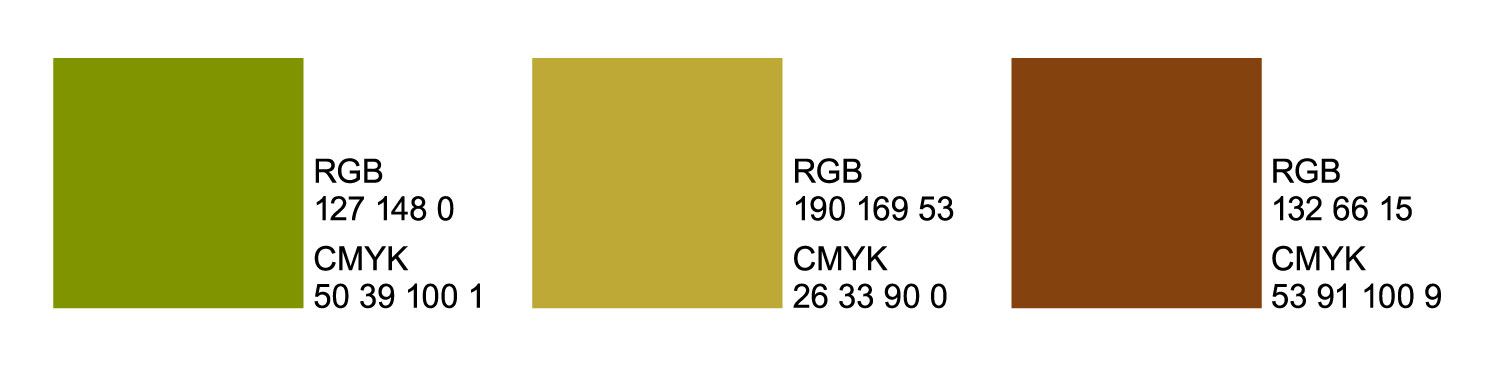
秋と冬の季語を3つずつ選び、そこから私なりにイメージした色がこちらです。
【秋】
◇秋晴れ

◇一六夜

◇コスモス

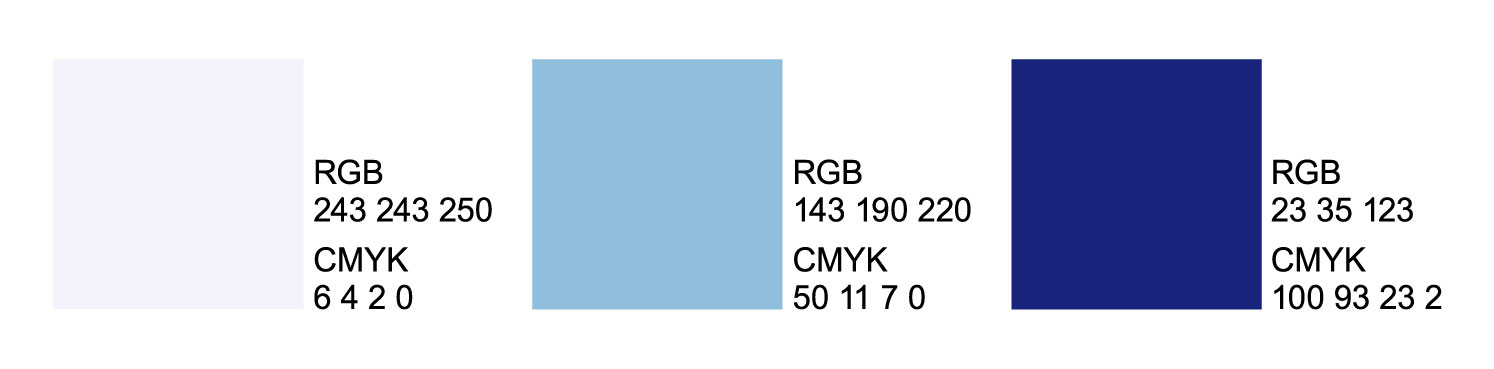
【冬】
◇冬の水

◇木の葉

◇風花

以下、イメージ別のカラーパターンです。
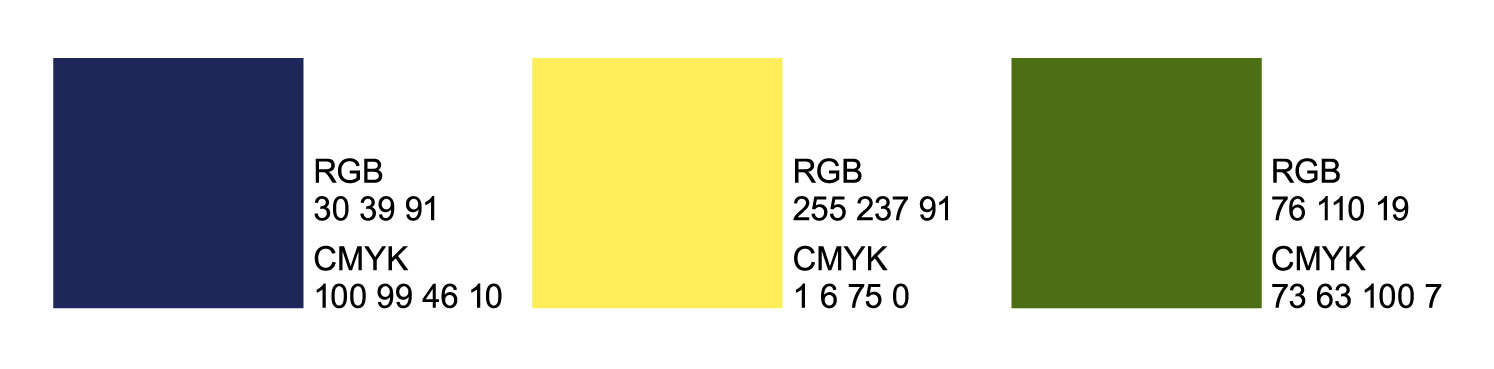
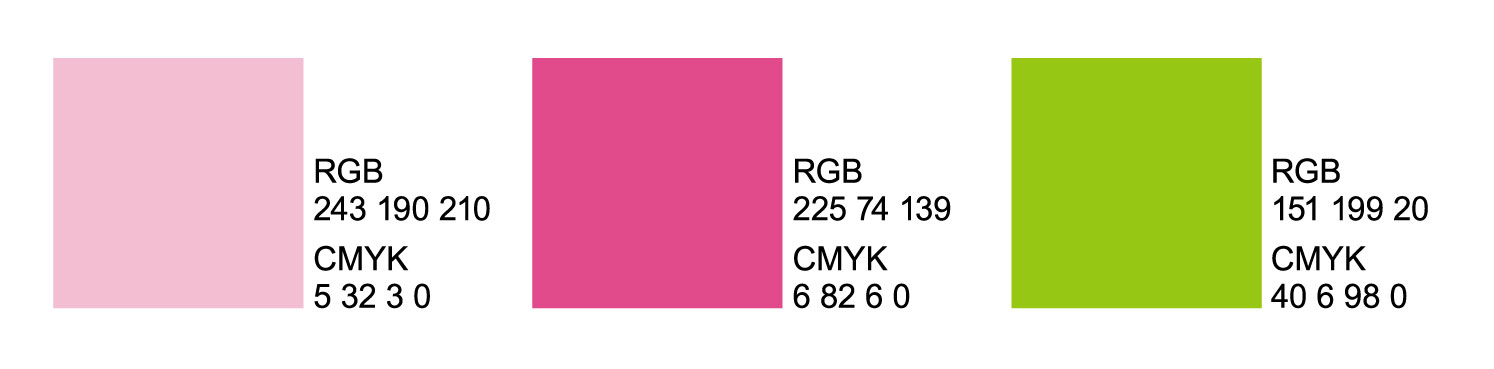
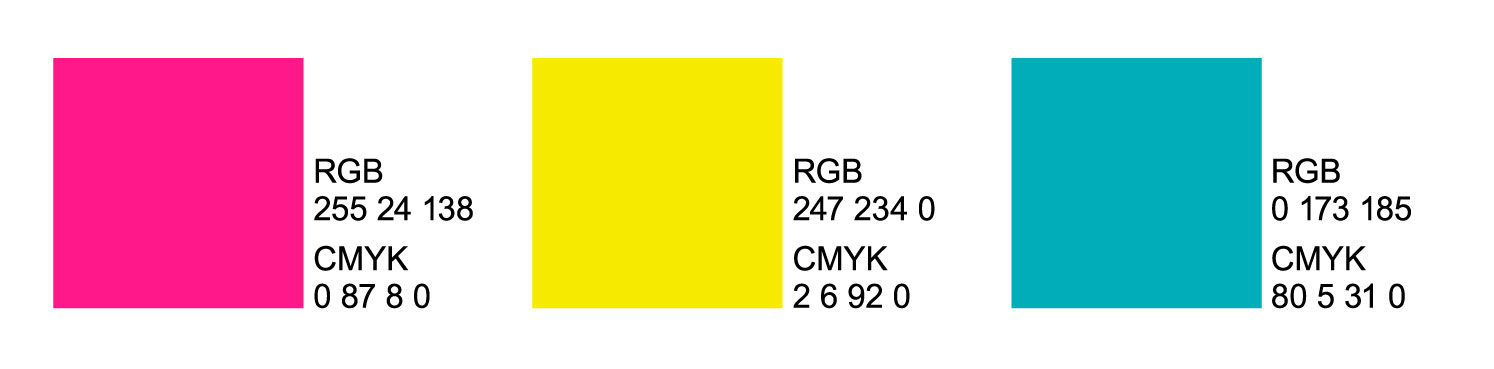
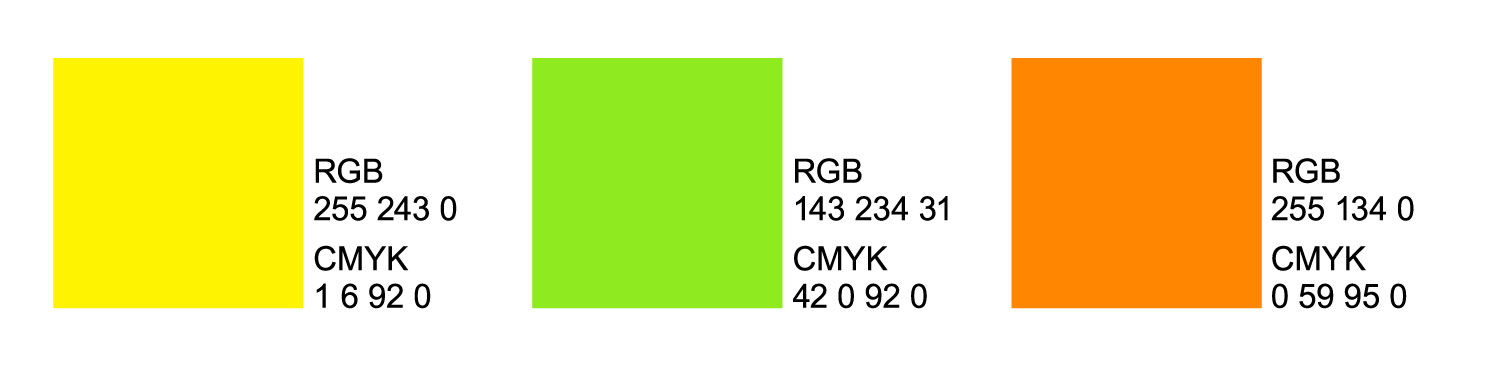
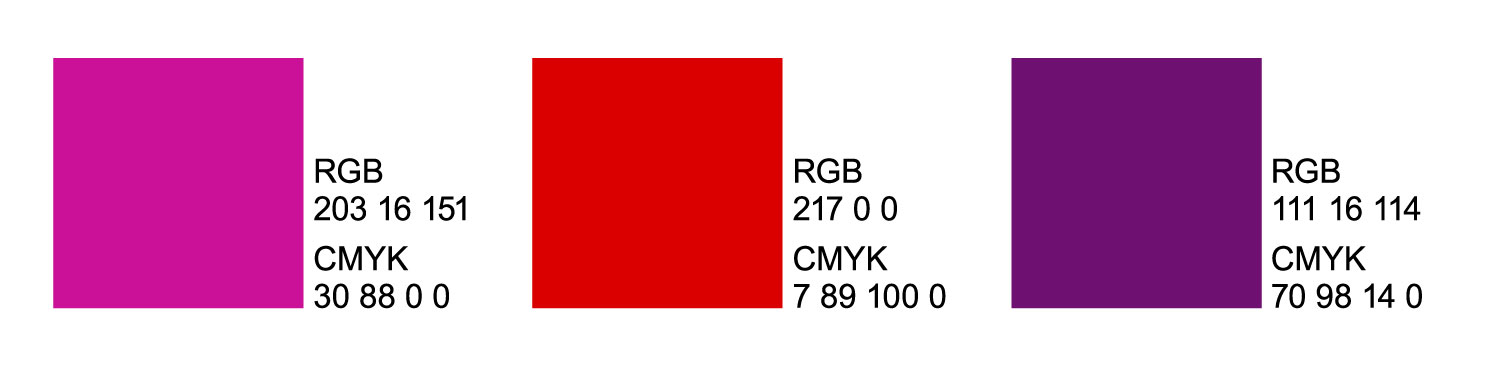
◇ポップ

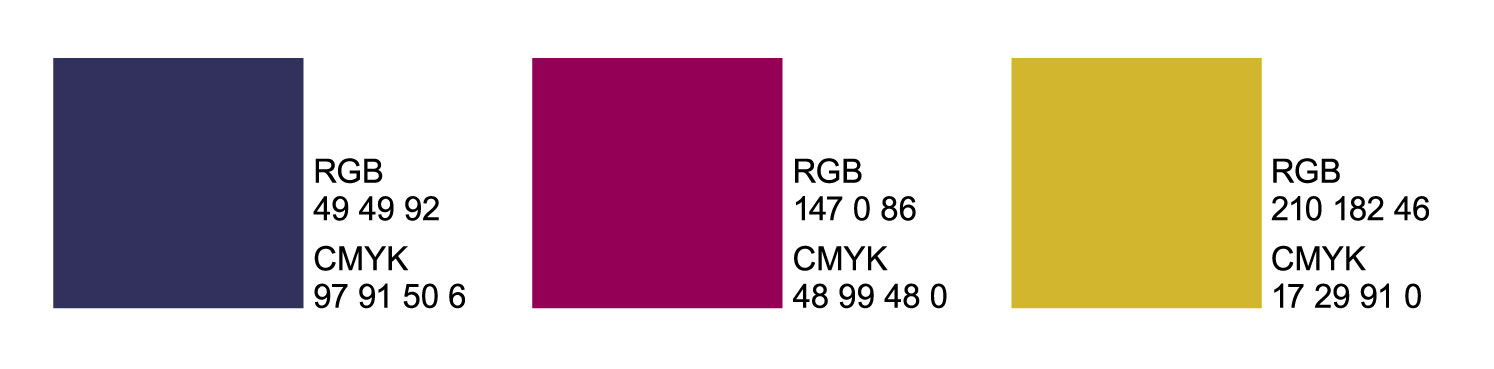
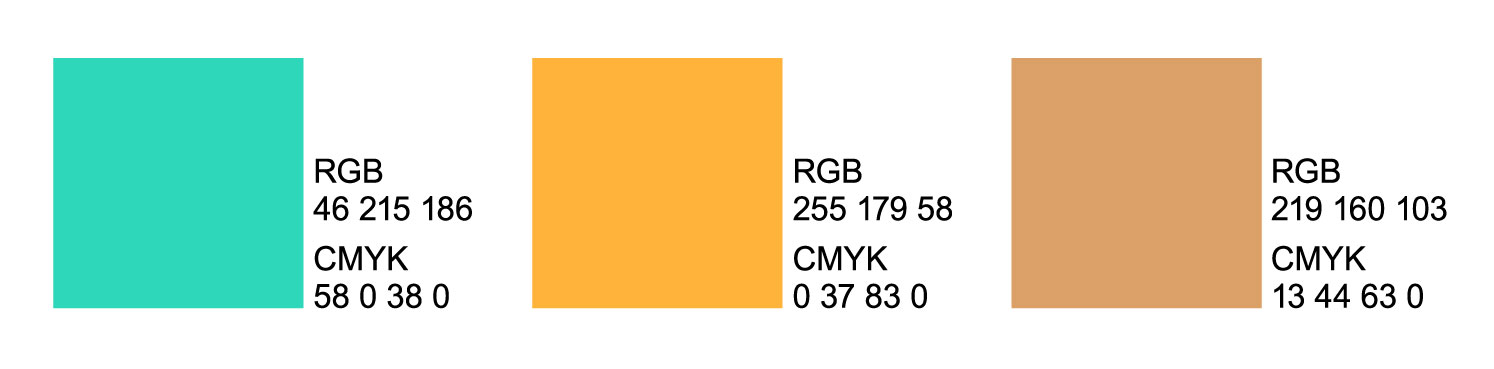
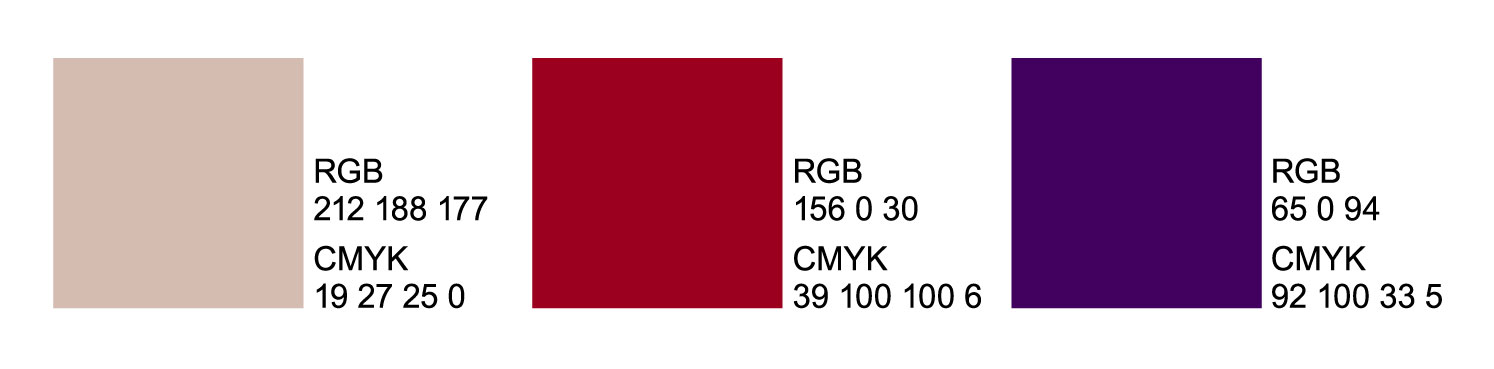
◇クラシック

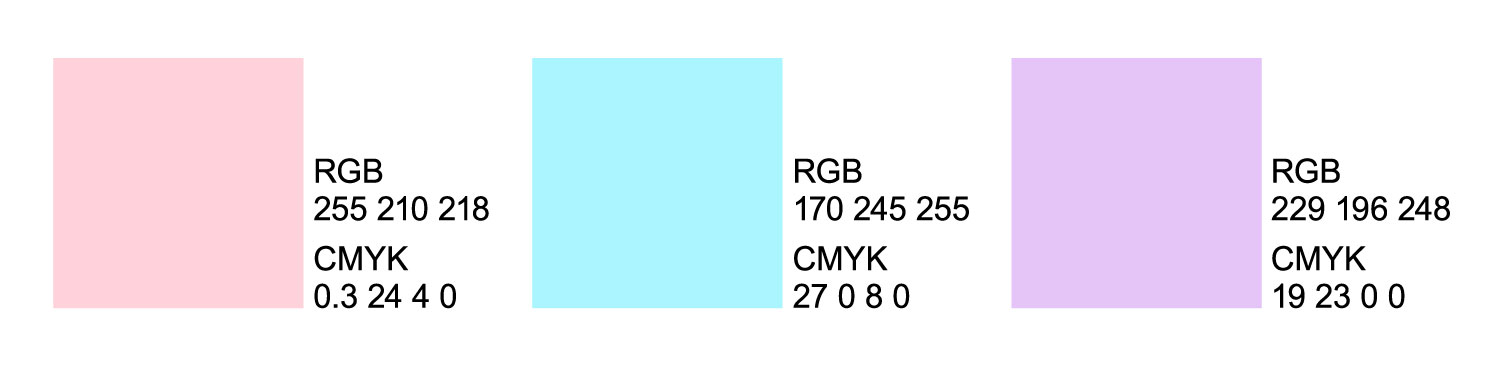
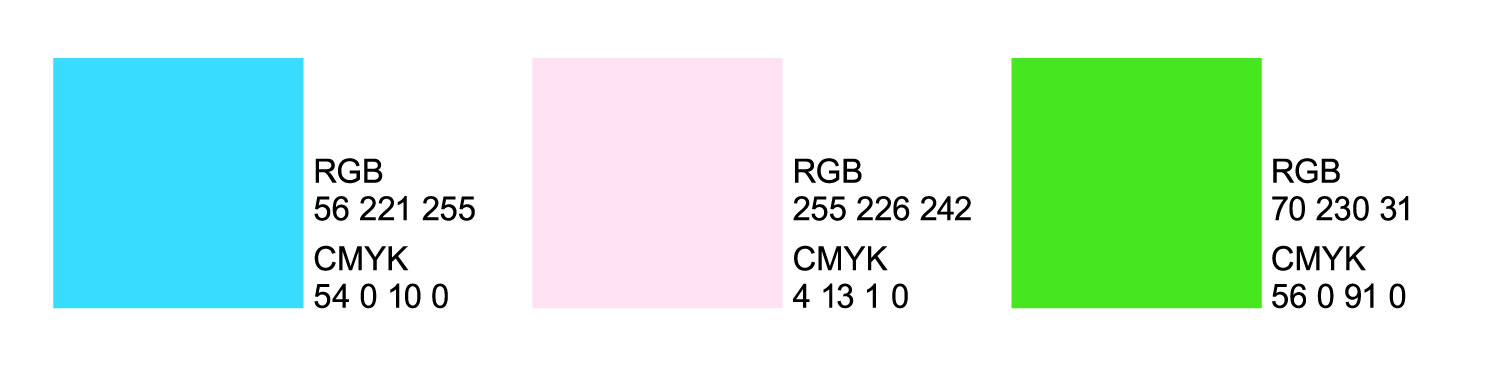
◇ガーリー

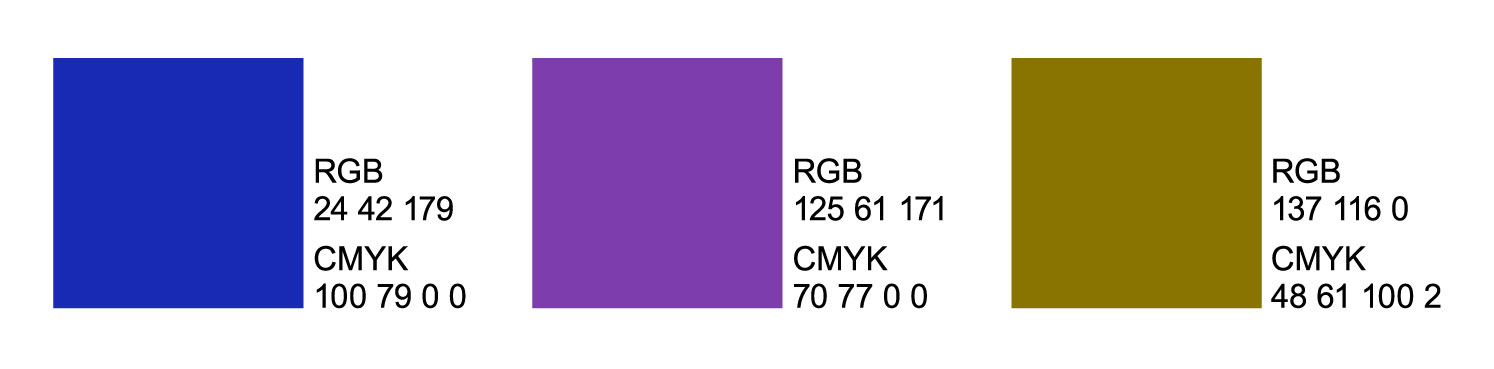
◇ビタミン

◇カジュアル

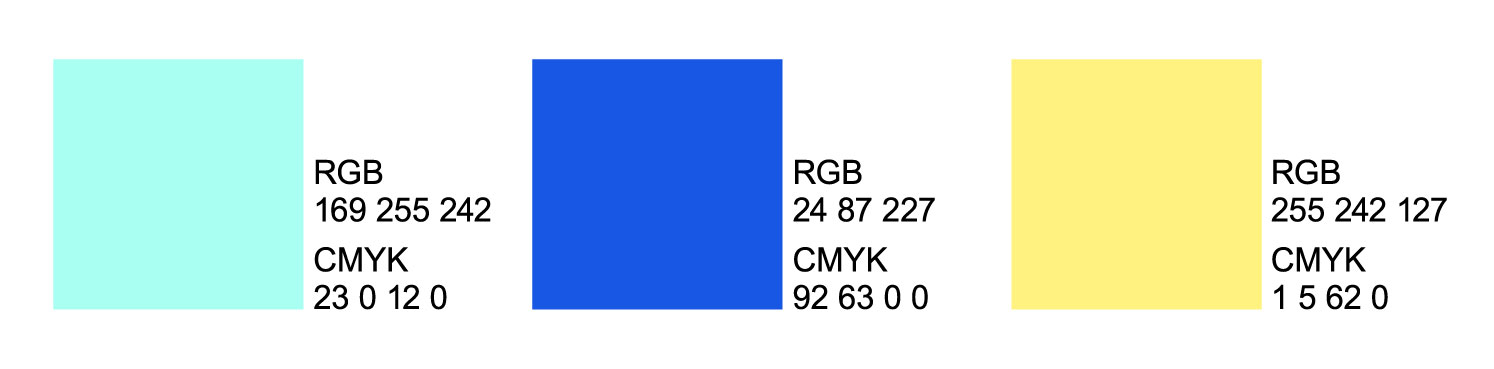
◇フレッシュ

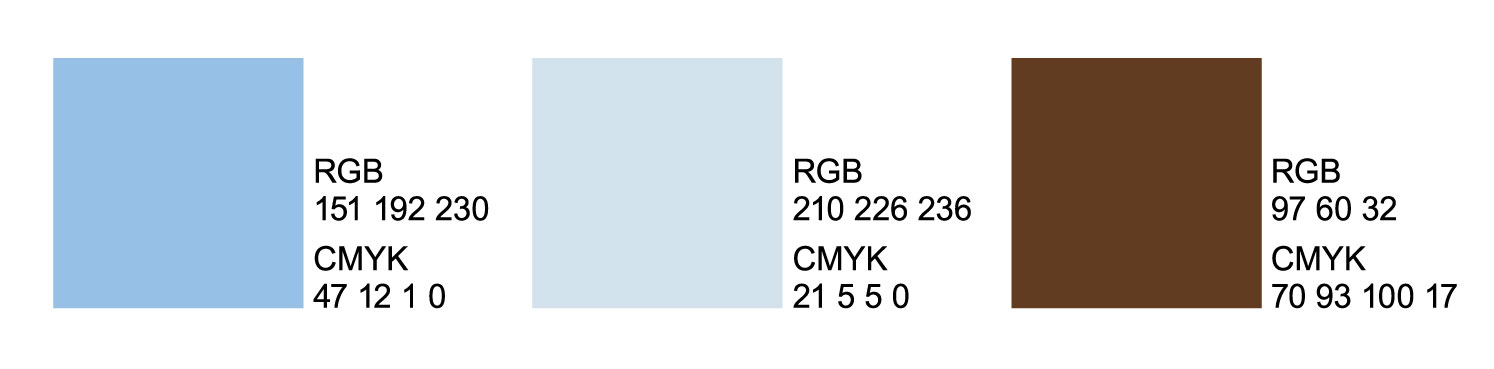
◇エレガント

◇清涼感

◇パンク

◇インテリジェンス

◇キッズ

◇ナチュラル

〈使い方〉
どうぞご自由に、使い方はあなた次第です。
…と言われても困る方もいらっしゃるかと思います。
「どう使っていいか分からない!」という方はぜひこちらの使い方を試してみてください。
・3色のうち、2色をメインカラー、1色をポイント使いにする
または、3色のうち2色を選んで組み合わせる。
「フレッシュ」を使って企業の採用案内ページを作ってみました。
黄色と濃い青をグラーデーションにして背景に。
水色はワンポイントで左下のメニューアイコンに使用しました。
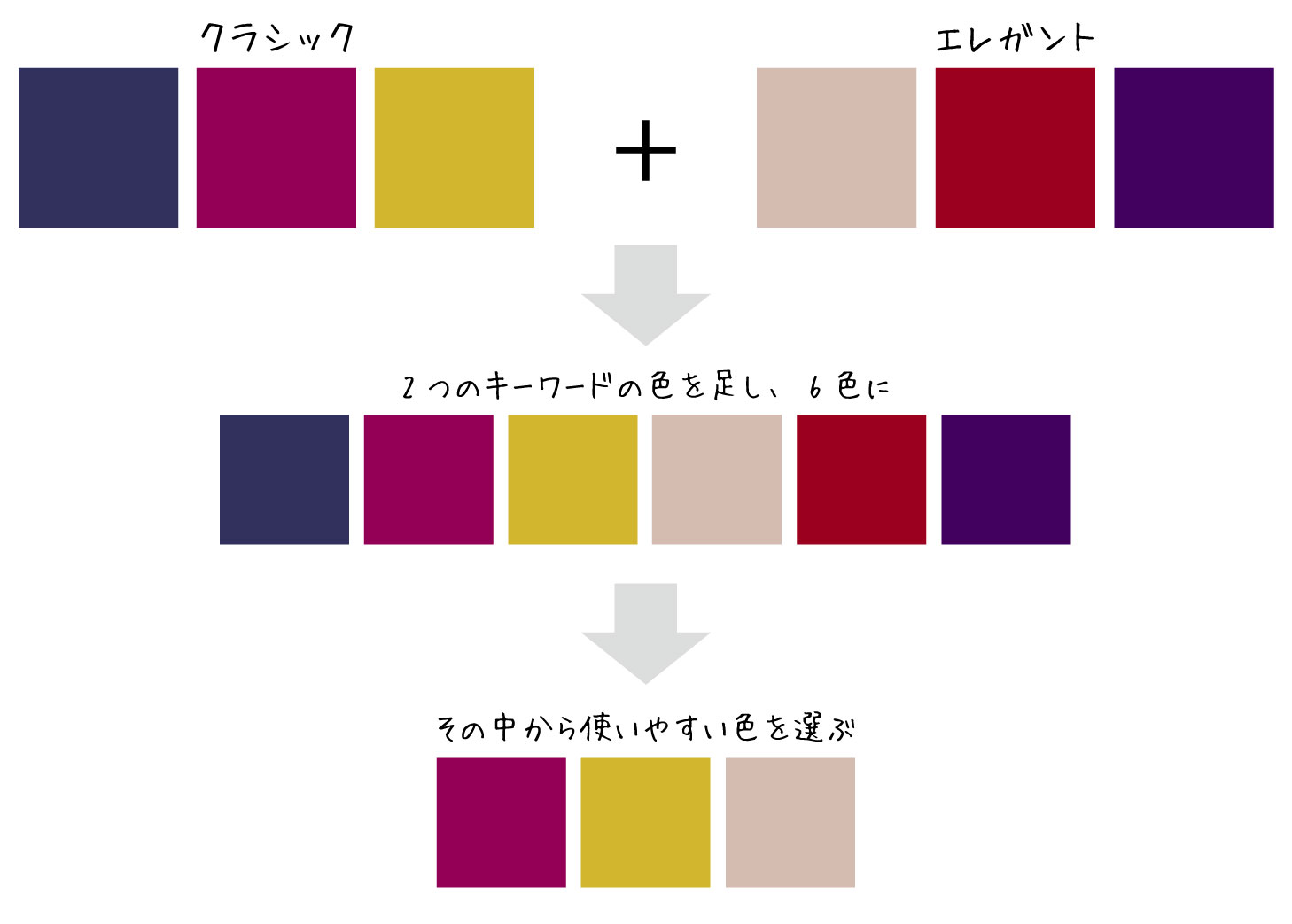
・似ているキーワードを組み合わせ、その中から色を選んでみる
上記の中には、意味が似ている言葉がいくつかあります。
例えば、「クラシック」と「エレガント」、「フレッシュ」と「清涼感」など。
似ている言葉同士の色を足して6色にし、その中から使いやすい色の組み合わせを見つけるという方法もあります。

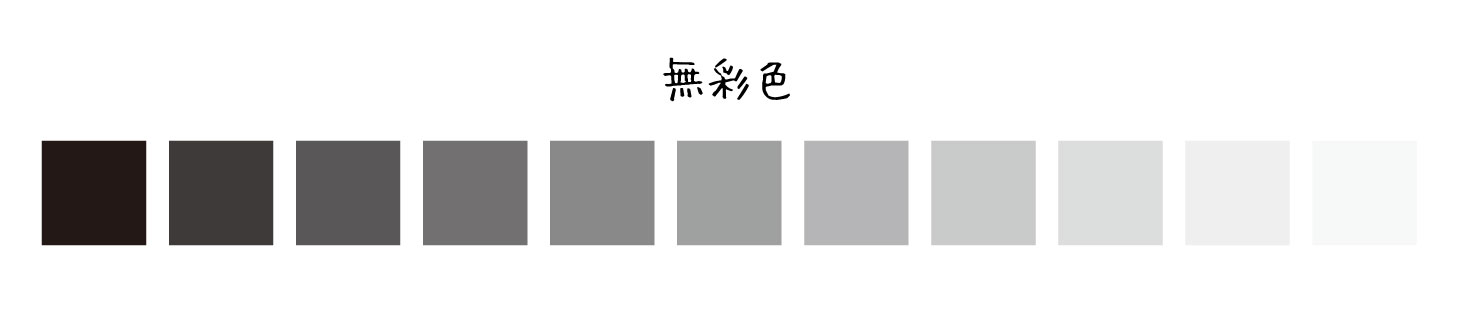
・無彩色と組み合わせる
黒・グレー・白などといった色の付いていないものを「無彩色」と言います。
無彩色は他の色の邪魔をせず、むしろ引き立たせてくれることもあります。
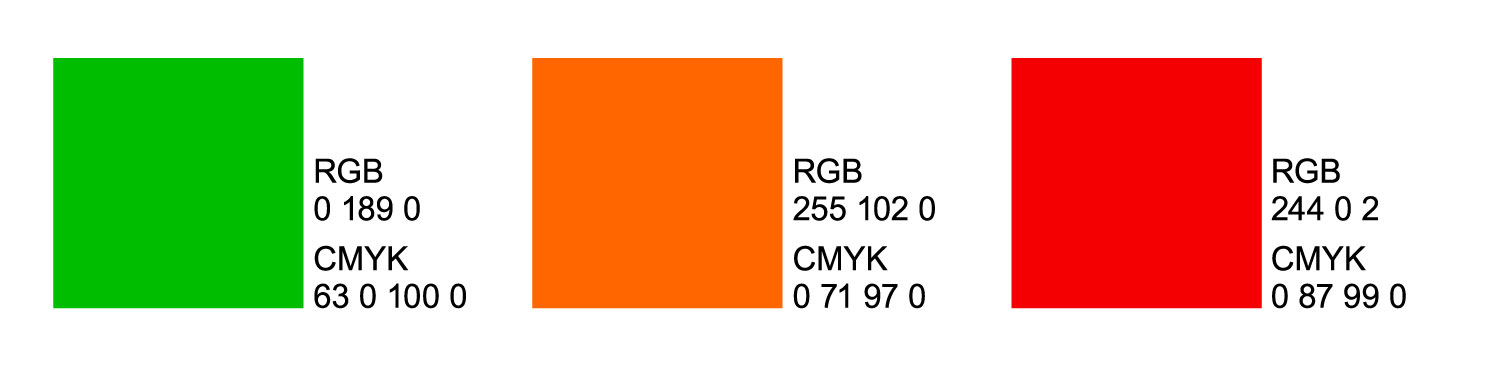
例えば、濃い赤に黒を組み合わせると濃い赤が引き締まり、薄い緑に白を組み合わせると薄い緑が優しく暖かい印象になるのです。
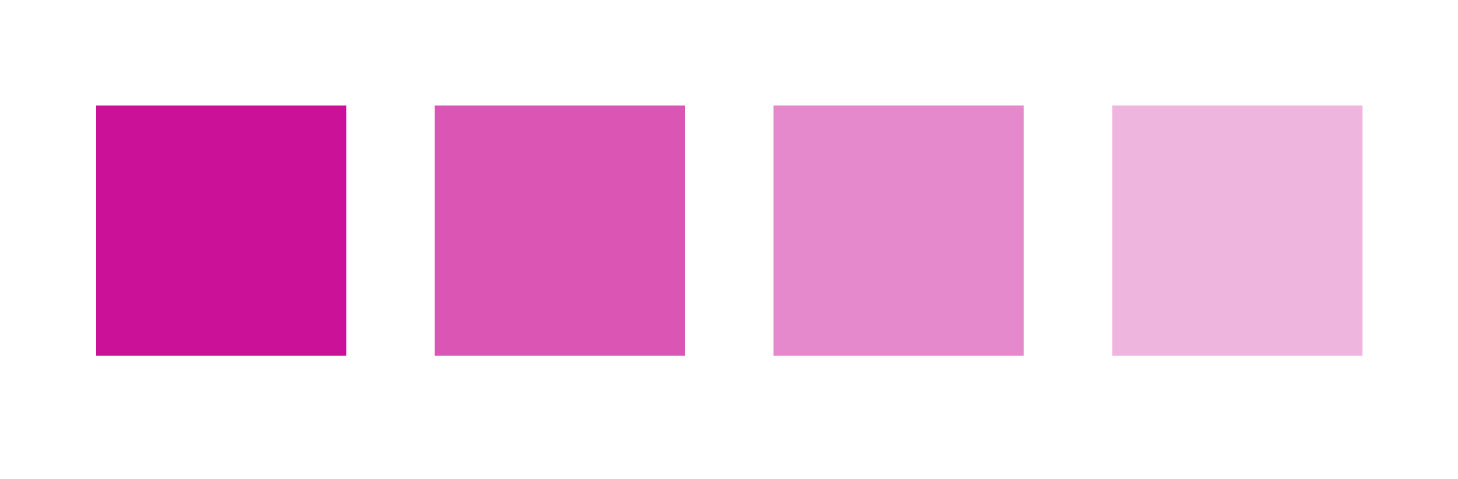
・3色のうち1色のみ選択し、その色だけでグラデーションを作る
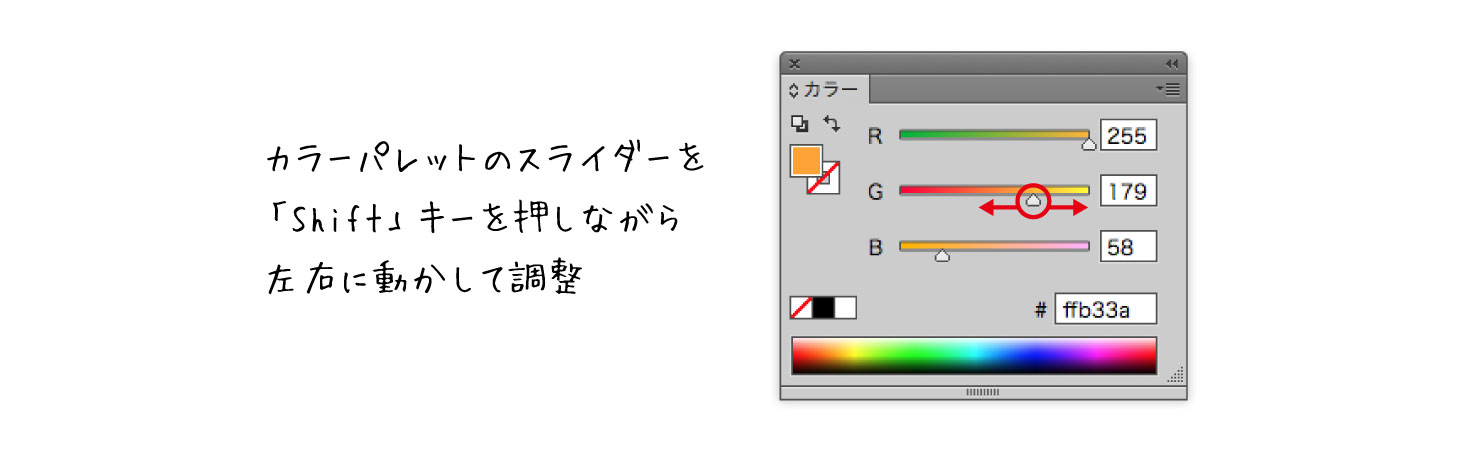
Illustratorのカラーパレットは、「shift」キーを押しながらスライダーを動かすと、CMYKやRGBの比率を維持したまま濃淡の調整を行うことが出来ます。

それを利用して1色から3~4個のグラデーションカラーを作り、バランスよく組み合わせることで、統一感のあるデザインになります。

いかがでしょうか。
色のイメージが湧かずに困っている時。
自分の考える配色がマンネリ化していて悩んでいる時。
ぜひご紹介した「色の三銃士」を使ってみてください。
使い方は無限大です。
今回の記事が、少しでもお役に立てれば幸いです。



