こんにちは。
デザイナーの朝子です。
春ですね。
最近、目が痒く、鼻水とクシャミが出ます。
この世に生を受けて、ある程度長い月日が経ちました。
今まで私には無縁と思っていた、Ka-fun症に知らずに仲間入りしはじめているかもしれません。
気のせいだといいのですが…。
さて、今日はグラフィックデザインの制作において、大事な工程の一つをご紹介します。

一見、かっこよさげに見えるこのデザイン。
だがしかし…!
このデザインには、重篤な残念ポイントがあることにお気づきでしょうか?
一般の方にはやや難しいかもしれません。
ですが、グラフィックデザイナーを目指す方には確実に気づいてほしいポイントです。
ヒントは『文字の中』にあります。
ズームしてみますね。

例えばこことか。

こことか。
どうでしょう…?
文字と文字の間隔が不自然なことにお気づきでしょうか。


「んー、まぁ言われるとそうかな?」くらいの方もいれば、
「この字詰めの甘さが許せない!」という方もいらっしゃることでしょう。
グラフィックデザイナーの方は後者でなければいけません。
イマイチわかりづらいという方は次のサンプルをご覧ください。

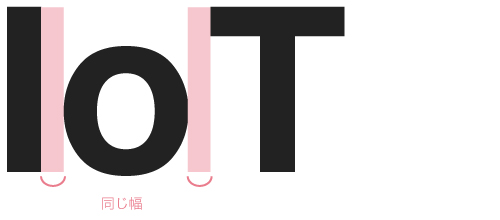
昨年あたり世間を沸かせたキーワード「IoT」。
「IoTって何じゃ?」という方は、すみませんがセルフでお調べください。
今回の着目はそこではありません。
カーニングの必要性の説明に丁度いい文字列だったのです。

Oの文字がIの方に寄っていて、その分Tから少し離れているように見えませんか?
これはさすがに違和感を覚えます。
このような状態は、見ていて不安な気持ちになりませんか? なりますよね…? ね?
なぜこのように文字の間隔が不自然に見えるのかというと、文字を『ベタ打ちしているだけ』だから。
ここで言う『ベタ打ち』とは、使用しているツールのデフォルト設定のままで、調整をまったく施さない状態を指します。
…ですが、実は文字と文字は数値としては同じ間隔で並んでいます。

いかに人の目に留まらせるか、ポスターやフライヤーなど、美しいビジュアルであったり、思考を凝らしたアイデアなどで表現しますが、それはいずれも第一に人の感情に訴える必要があってのことですよね。
文字の場合は、数値として同じ間隔で並んでいても、人の目にはその間隔が違うように見え、結果として人には『揃っていない』と思わせてしまうのです。
そのため『不安定な印象』を与えてしまいます。
文字は言葉であると同時に、図形でもあるので、きっちりとバランスを整えてあげましょう。
そんなわけで、今回の『今すぐ使えるデザインテクニック』では、カーニング(文字詰め)の調整方法についてアドバイスさせていただきます。
主役級の文字は、目視でカーニングすべし!

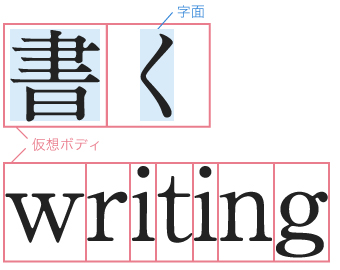
和文書体は『字面』とそれを囲う『仮想ボディ』で成り立っています。
特徴として、字面は文字に合わせた大きさであることに対し、仮想ボディは全て同じ大きさです。
そしておおよその場合、文字入力デフォルトでは和文は仮想ボディを均一に並べて組まれます。
欧文書体は、和文で言う『仮想ボディ』にあたる範囲が、個々の字幅に合わせて設定されています。
デフォルトでは、ある文字とある文字をどのくらい詰めるかの情報を、あらかじめ設定している『メトリクス』で組まれます。
本文を扱う際には、和文は和文等幅、欧文はメトリクスでの組み方が向いていることもあり、IllustratorやInDesignでの文字組ではそれがデフォルトに設定されている場合が多いです。(バージョンによって設定が異なる場合があります。)
また、実際のところIllustratorやInDesignの文字パレットには『プロポーショナル』など自動で字を詰める機能が備わっています。
しかし、メインタイトルやキャッチコピーなど『主役級』の文字を扱う際には、デフォルト設定や自動調整では冒頭のサンプルにあげたような、バランスの崩れた現象が起きてしまうことが多々あります。
そこで、『主役級』の文字を扱う際には、デザイナー自身の『目視による調整』が不可欠となるわけです。

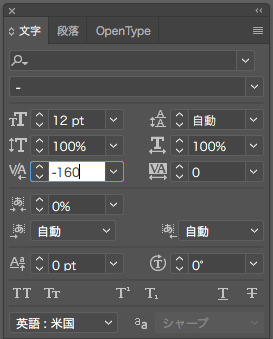
具体的には、IllustratorやInDesignの『文字パレット』のカーニングの数値を変動させつつ、目視で文字列を確認しながら調整していきます。
カーニングサンプル集めました
ここからは、ありがちなカーニングが必要な文字列とその調整方法を紹介していきます。
地味な絵面が続きますが、覚えておいて損はないはずです!
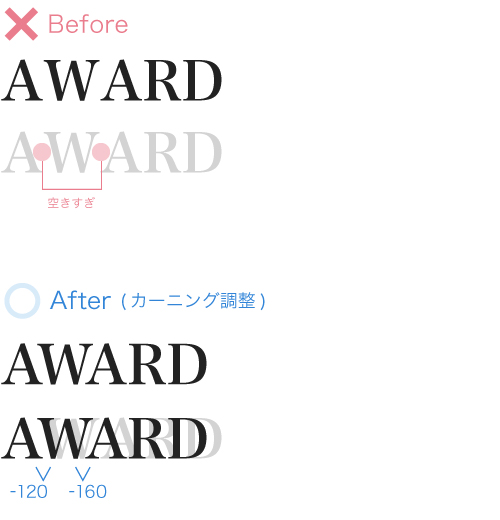
サンプル1.
まるでWがAに避けられているようです。
カーニングでWの孤立を緩和してあげて、バランスを整えましょう。

ちなみに、Wのカーニングの数値は
左側: -120
右側: -160
で丁度いいバランスになりました。
このように、数値ではなく目視による調整が必要なのです。
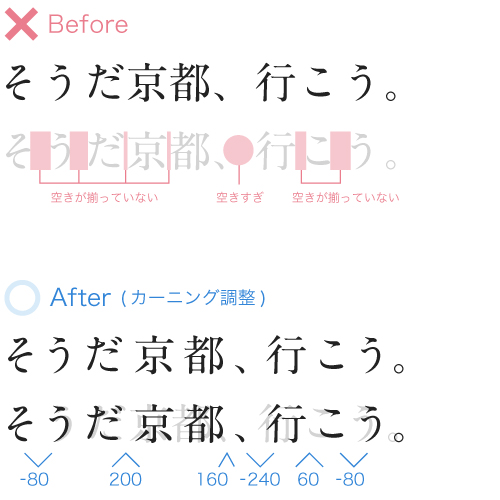
サンプル2.
かの有名なキャッチコピー。
ベタ組みだと、文字の間隔がバラバラに見えます。
特にひらがなと漢字を組み合わせると、顕著に現れますね。
文字を調整すれば、キャッチコピーはもっと美しく響きます。

サンプル3.
季節によっては毎日のように目にするこの言葉。
ベタ打ちのままだと、なんだか間が抜けて見えますね。
カーニングしましょう。

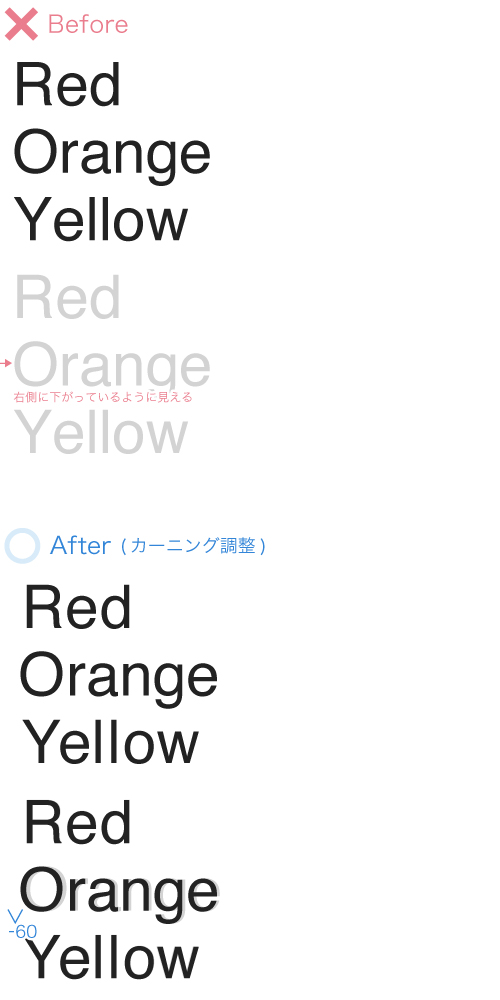
サンプル4.
着目するのは左右のバランスだけではありません。
縦方向のバランスを見ることも大事です。

サンプル5.
こちらもあるあるなカーニングが必須な文字の組み合わせです。
記号系の文字の場合は、間隔調整以外にも他の文字との大きさのバランス調整が必要な場合が多いです。

サンプル6.
重要なお問い合わせ電話番号。バランスよく決めたいですね。
-(ハイフン)などは、他の文字よりも下がることがよくあります。
カーニングだけではなく、時にはベースラインの調整も必要です。

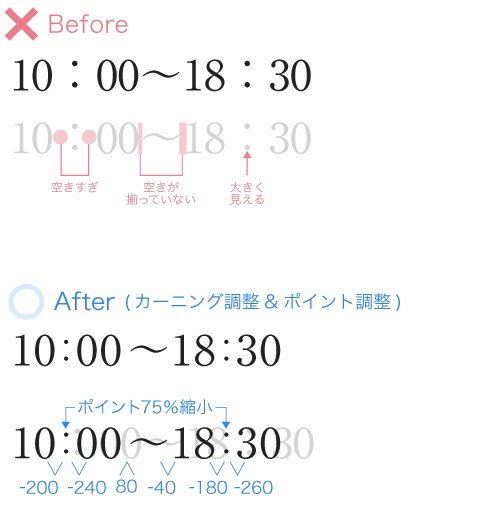
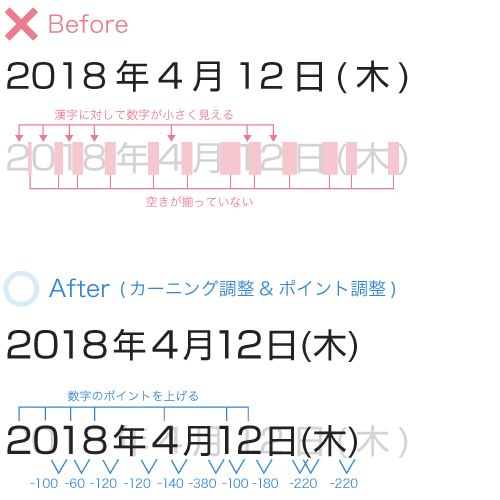
サンプル7.
数字と漢字の組み合わせでのあるあるです。
必要以上に文字の間が空いているように見える上に、
同じフォントサイズなのに、数字は小さく、漢字は大きく見える、というパターンがよくあります。
これも調整が必要です。

このような書式をよく使うことが多い場合は、IllustratorやInDesignの『混合フォント』機能を利用し、漢字やかなに対して、数字のポイントのみ数%大きくするという設定も可能です。
初期設定さえすれば、文字入力するだけで漢字と数字の大きさ、バランスが希望の通りになります。
地道だけどカーニングは大事!
このようにサンプルを並べてみると、いかにカーニング、そして文字のバランス調整が地道な作業なのかわかりますね。
だけどこれが大事なのです。
細かな調整がデザインの良し悪しを決める重要な要因になりますので、きっちりと調整してあげましょう!
ショートカットキーで楽々カーニング
長々とカーニングについて説明しましたが、ショートカットキーを使えば、カーニング作業は実はあっという間に済んでしまいます。
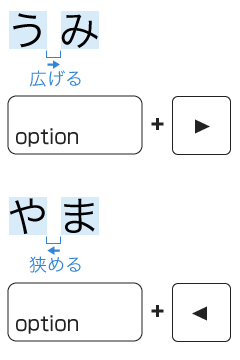
共通カーニングショートカット [Macの場合]
※Illustrator、InDesign共通

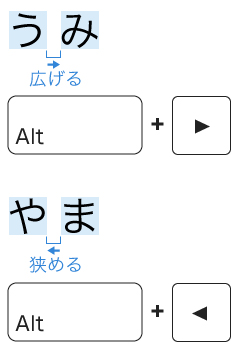
カーニングショートカット [Winの場合]
※Illustrator、InDesign共通

グラフィックデザイナー初心者の方やこれから目指す方。
コピペ(Command + C、Command + V)や1つ前へ戻る(Command + Z)並みに、使用頻度の高いショートカットですので、ぜひ覚えてみてください。
この先長いお付き合いになることでしょう。
更新日:2019年12月4日
お久ぶりです。デザイナーの朝子です。
「朝子さんの記事、アクセス多いよ!」と上司より教えてもらいました。
おかげさまでこの記事はたくさんの方にアクセスいただいているようです!
ありがとうございます。
新米グラフィックデザイナーの方やグラフィックデザイナーを目指している方にとって、この記事が少しでもお役に立っているのではれば嬉しいです。
そして現在、当社株式会社アイ・クリエイトでは一緒にお仕事してくれる方々を募集しております!
募集
・デザイナー
・フロントエンドエンジニア
こんな感じで働いています。
https://ai-create.net/recruit/
一緒にスキルアップして、クライアントやその先のユーザーの皆さんをハッピーにするお仕事をしましょう♪
気になる方はお気軽にお問い合わせくださいね。