こんにちは。
webディレクターの芳賀です。
みなさまネット見るときは何をつかっているでしょう?
私は普段のブラウジングはもちろんデバッグでも使用しています。
世界のシェアでもInternet Explorer (IE) を超えて1位。
IEユーザーが多かった日本においても現在No.1シェアとなっているGoogle Chrome。
多くのアプリや機能拡張がそろっていて、使い手に応じてカスタマイズできます。
利便性が抜群です。
そして、ずっと見てるとドーナッツに見えてくるアイコンのブラウザでもあります。
今回はそんなChromeで普段よく使っているアドオン9選+1をご紹介。
参考になれば幸いです。
1.Tag Assistant (by Google)
webサイト管理者やディレクターなど…
コンテンツを改善したり、変更したりの時。
多くの場面でデータを活用します。
そのデータをより多面的に正確に集めるため、
Tagマネージャー(以下タグマネ)との合わせ技で必須のアドオンです。
タグマネでGoogle AnalyticsやGoogle広告の各種タグを埋め込んだ際、
埋め込まれている種類はもちろん、サイト上でタグが正しく動いているかをササっと教えてくれます。
アドオンで入れておけばクリックするだけのお手軽さ。
Webサイトをローンチした際は100%使ってます。
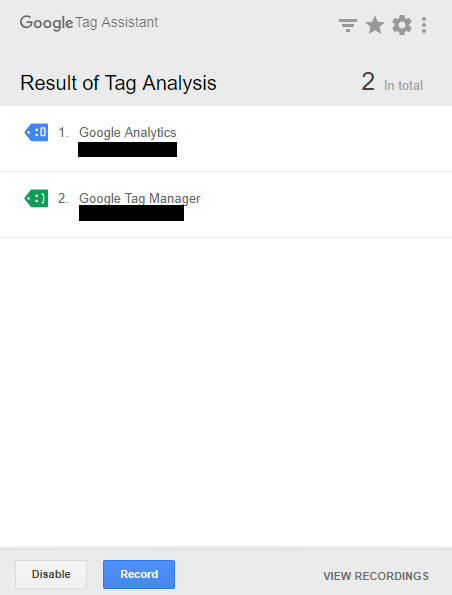
Tag Assistant

おっ、青い顔ということは軽微なエラーが出てますね…
修正しないと…
・「Tag Assistant (by Google)」アドオンはこちら
2.The QR Code Extension
モバイルファーストインデックスも開始され、スマホ対応が当たり前となっている今。
ローンチ前は実機テストを行います。
もちろんChromeの検証モードでも確認はできますが、
実機で確認することに越したことはありません。
ローンチ前なので、検索にインデックスされている訳もなく、
確認の度にスマホへいちいちURLを打ち込んでいると大変ですよね。
できることなら、QRにカメラかざしてパパっとアクセスしたい。
そんな夢を叶えてくれるのがこのアドオン。
The QR Code Extension

ワンクリックでアクセスしているサイトのQRを生成してくれます。
あとはスマホのカメラで読み込むだけ。
3秒です、3秒。
・「The QR Code Extension」アドオンはこちら
3.Fireshot
制作中、クライアントから「デザインを確認したい!」
っと要望があったとき、
adobeXDの画面でそのまま説明するときもありますが、
紙にプリントしたり、PDFでお送りすることもあります。
例えば、場合によって数十ページにもなるHP。
1つひとつスクリーンショットしていたら大変ですよね。
そんな時は、1Pまとめてファイヤーしましょう。
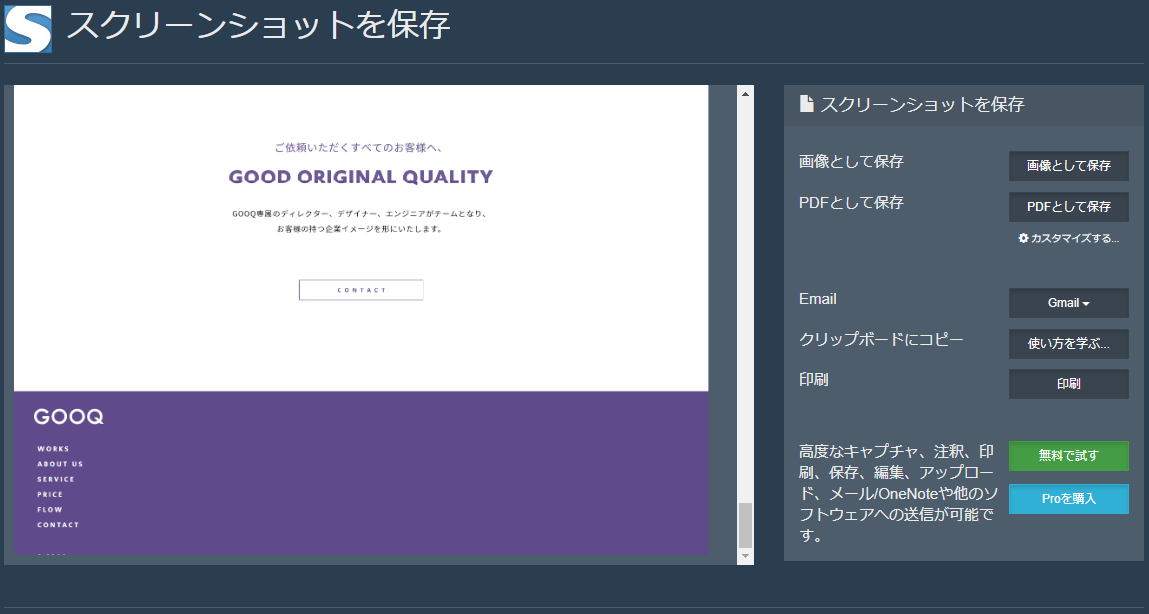
Fireshot


こんな感じでヘッダーからフッターまでペローンっとスクショしてくれます。
ボタン押したら1秒待つだけです。
pngやPDFなど、任意の形式で保存できるのもいいですよね。
4.Clear Cache
例えば今、WordPressで記事を書いてますが、
プレビューに変更が反映されてなかったり…
webサイトを修正していて、変更したCSSが反映されなったりと。
外部ファイルのキャッシュが原因になることが、しばしばあります。
そんな時にササっと消してくれるのが..
この子。
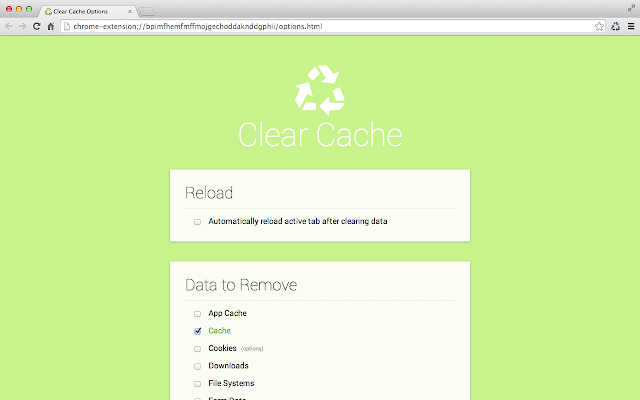
Clear Cache

もちろん、スーパーリロードやChromeの検証モードからも消すことはできます。
ですがスーパーリロードでもキャッシュが残る場合もありますし、
F12や、Command+Option+Iを押して検証モードいくのすら億劫な時もあります。
だって人間だもの。
そんなときはぜひ、お試しあれ。
検証モード開いてポチポチ押さずとも、
ダウンロード履歴、閲覧履歴、cookieなども合わせて手軽に削除ができます。
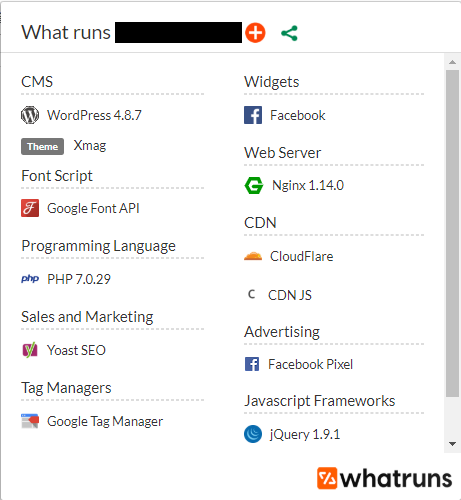
5.WhatRuns
気になるWebサイトで利用しているプログラミング言語やツール、
フレームワークなど、もろもろを簡易的に確認するとき重宝するアドオンです。
「そんなのソース見たらいいじゃん。」
っという声が聞こえてきそうですが…
プログラミング言語を始めたばかりの人や、
私のように面倒くさがりなディレクターなど。
ボタン1つで手軽に確認ができ、すごくありがたいツールなのです。
WhatRuns

有名なサイト、人気のサイトはどのようなサービスによって形作られているのか。
ぜひみなさんも気になるサイトを調べてみて下さい。
※注意:実装内容の全てが丸裸にされる訳ではありません。
6.WhatFont
ネットサーフィンをしていて、
「おっ!ここのサイトの文字色、写真とあっててカッコイイ」とか..
「文字のバランス気持ちいい」
「なにこのエレガンスな書体。めっちゃ滑らかですやん」
ってことがあります。
そんな時にパパっと構成が分かったら最高じゃないですか?
WhatFont

なんとこの子、
文字の上にカーソルを置きクリックするだけで書体や文字サイズ、色を表示してくれます。
めちゃくちゃ楽ですやん。
気になったサイト内を開発者モードで見ることもできますが、
楽に済ませたい。
そう感じたならぜひ、お試しあれ。
※自分でやっといてなんの書体使ったか忘れたときも重宝します。
7.ColorPick Eyedropper
前述したフォントとも絡んできますが、
こちらはマウスオンでカラーコードが分かるアドオンツールです。
使い方もこれまでのアドオン同様、
ツールバーへ追加後はアイコンをクリックすれば開始。
とてもシンプルです。
ColorPick Eyedropper

HEX(16進数カラーコード)とRGB、両方の値が出てめっちゃ便利です。
これもまたChromeの検証モードからもできることですが、
モード開いて確認するのが面倒なので…
ColorPick Eyedropperを多用しています。
8.nCage
webサイトを作る際、意外と大変なのが画像の検索と選定です。
画像探しで疲弊しているクリエイターを見かけたら、
「これ画像検索が爆速になるよ!」の一文を添え、
メッセンジャーを送信します。
アドオンに追加し、
クリックで起動すると….
画像が全部、ニコラスケイジになります。

ニコラスケイジの画像を探しているなら、効率が数十倍に跳ね上がりますよね。
最高です。
そんな場面があるかどうかはあなた次第。
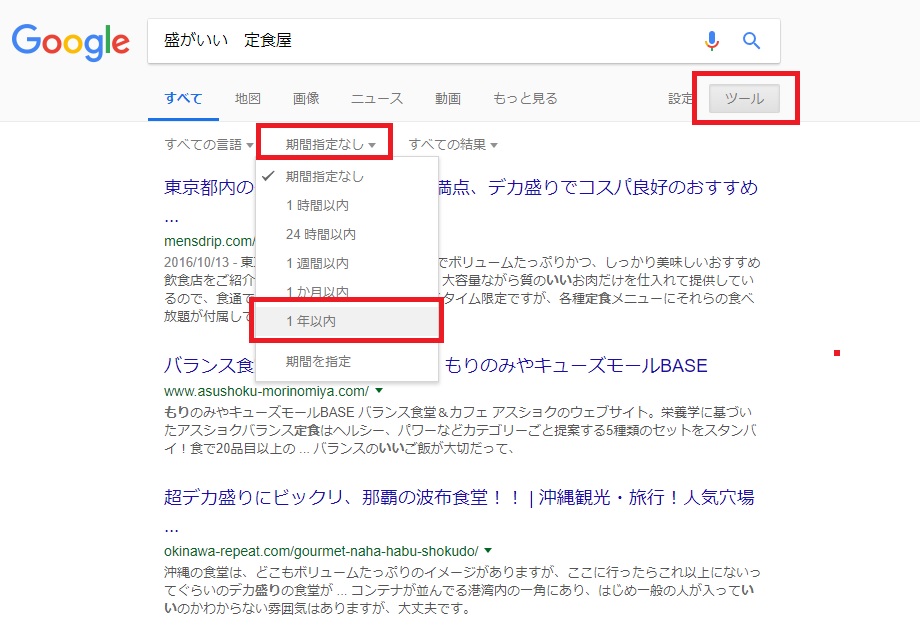
9.ato-ichinen
私と同世代でスカパンク好きの方であれば、
某バンドを想い浮かべそうなネーミングのアドオンですが、
1年以内のものを抽出してくれます。
webの世界はもちろんですが、ガジェットや飲食など。
情報の更新サイクルが早い世界では、
検索結果として表示されるものが既に古い場合があります。
そんなとき便利なこのアドオン。
ato-ichinen
もちろんブラウザ上でもツールを押して同じことは出来ますが、
その場合、「ツール →期間指定なし →プルダウンから1年以内」を選択。
っと3ステップ必要です。

そんな3ステップをato-ichinenなら、
1クリックで記事を抽出してくれます。
ato-ichinen

このように、
もたつくことなくパパっと「超もりがいい定食屋(最新)」がでてきます。
お昼前には重宝しますね。
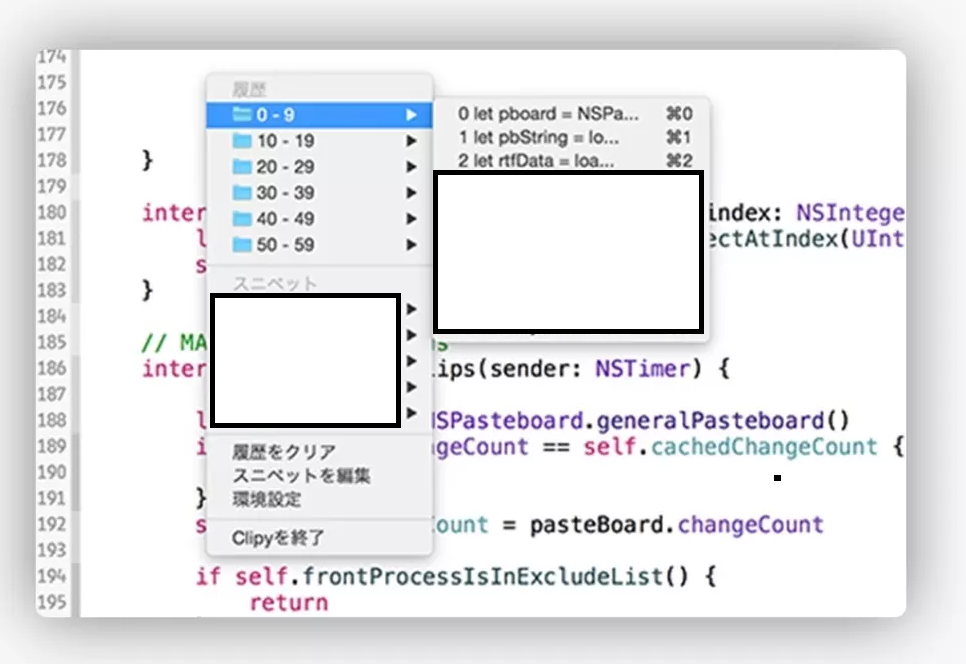
+1.Clipy
+1っということでChromeアドオンではありませんが…
macユーザーには定番のアプリ。
過去にコピペしたものを履歴から呼び出せるので、ものすごく重宝します。
webサイト制作ではPDFやドキュメント、psdデータなど。
様々なところから素材を集め仕事を進めるので、
コピーの度あちこちのファイルをいったりきたりするのは宜しくありません。
そんな手間を楽にしてくれるのがこの子。
Clipy

よく使う定型文を登録することもできますから、
ヤフオクなどにもいいですよね。
人生はコピー&ペーストにしたいくないけれど、
単純作業はコピペしたい。
そんなあなたにおすすめです。
※Window PCでは同じような機能があるこっちを使ってます。
最後に…
普段使っているものをピックアップしてみましたが、
拡張機能を増やしすぎると重くなってしまうこともあります。
自分が使うであろうものを目的に応じて”イン”しましょう。
…nCageなどは必須かなと思いますが。
Chromeのアドオンはじめ、
様々なツールが日々日々ローンチされています。
繰り返しの作業はもちろん、場合によっては検証作業すらソフトウェアがクリック1つで行ってくれる。
それも、自身でやるよりずっと早く正確に。
そんな素晴らしい世の中が訪れてます。
便利そうなものは遠慮なくシェアして使い倒しましょう。
そして、浮いた時間で妄想とか新しいアイデア出し合ったりとか。
ゆっくりドーナッツ食べて幸せ感じたりした方がいいに決まってます。(断言)
ということで、
私はドーナッツに合うコーヒー豆を探すガチな旅に出かけようと思います。
それではまた。
※各拡張機能は2018.10.17現在の情報です。
Chrome 70からは、拡張機能がユーザーデータにアクセスできるサイトを制限可能になるようです。



