どうもこんにちは!
しなみのゆるゆるクリエイト、第2回目です。
みなさまのクリエイティブなハートを揺り動かすきっかけとなるべく
今回もゆる~っとクリエイトしていきますので、どうぞゆる~っとお付き合いくださいませ。
さて、今日のクリエイトはこちらを使用します。

(なんだかイラレとかフォトショの起動画面に似てるなあ・・・Adobe系のソフトかな?)
とお考えのそこのあなた!さすがです!
こちらはAdobe Dimensionの起動画面です。
Dimensionをざっくり説明すると、
ロゴなどのグラフィックと3Dデータを組み合わせて、
写真のようなリアルな合成画像をつくることができるソフトです。
流石にざっくりしすぎな説明でなんのこっちゃという方もおられるとは思いますが、
百聞は一見に如かず。実際に見ればわかります。
というわけで下へスクロールお願いします。
弊社、実は今月に合併10周年を迎えまして、ロゴが生まれ変わりました。
新しいロゴはこちら。

このロゴをみなさまに広く知っていただくためのノベルティ作りという設定で
Dimensionの使い方をご紹介させていただきます。
1, 用意するもの
・ロゴデータ(今回はpng形式)
・Dimension
今回使うものはたったこれだけ。
2, 実際に触ってみよう
まずは起動。
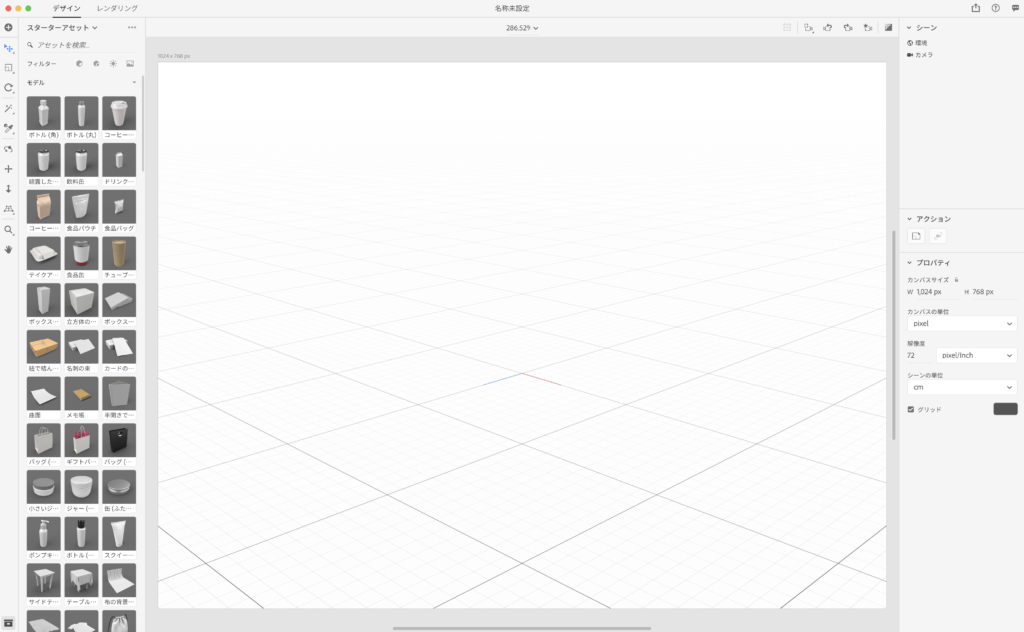
先ほどの起動画面を経て、左側にある「新規作成」ボタンを押すとこのような画面になります。

Adobeのソフトだけあって、見慣れたようなUIです。
なんとなくXDに近いような気がしますね。
今回は「ロゴ周知のためのノベルティ制作」なので、みんなが持ち歩いて宣伝してくれるような
手提げ袋がいいのかなと思います。
左側にあらかじめ製品の3Dデータが用意されているので、
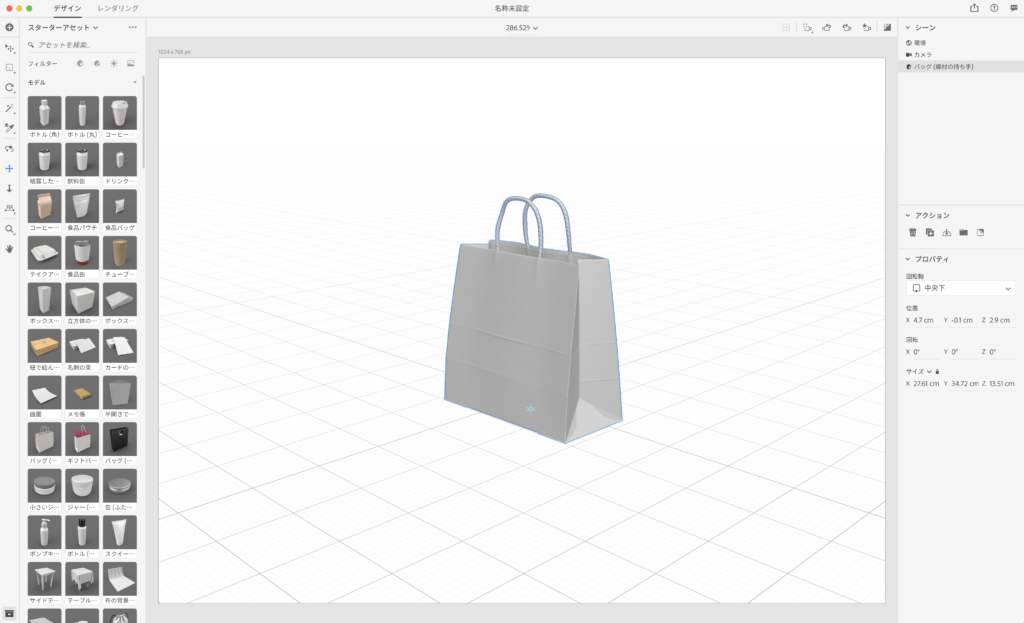
手提げ袋を探してドラッグ→真ん中の画面にぽいっ!

3Dデータが読み込まれました!
右クリック : ビューの回転
スクロール : 拡大縮小
キーボードの2を押してドラッグ : 視点の平行移動
などの操作でぐりぐりと動かして、しばらく遊んでみましょう。
3, ロゴの配置
ひととおり動かして楽しんだあとは、ロゴを配置します。
用意したpngデータを、3Dモデルへ向かってぽいっ!
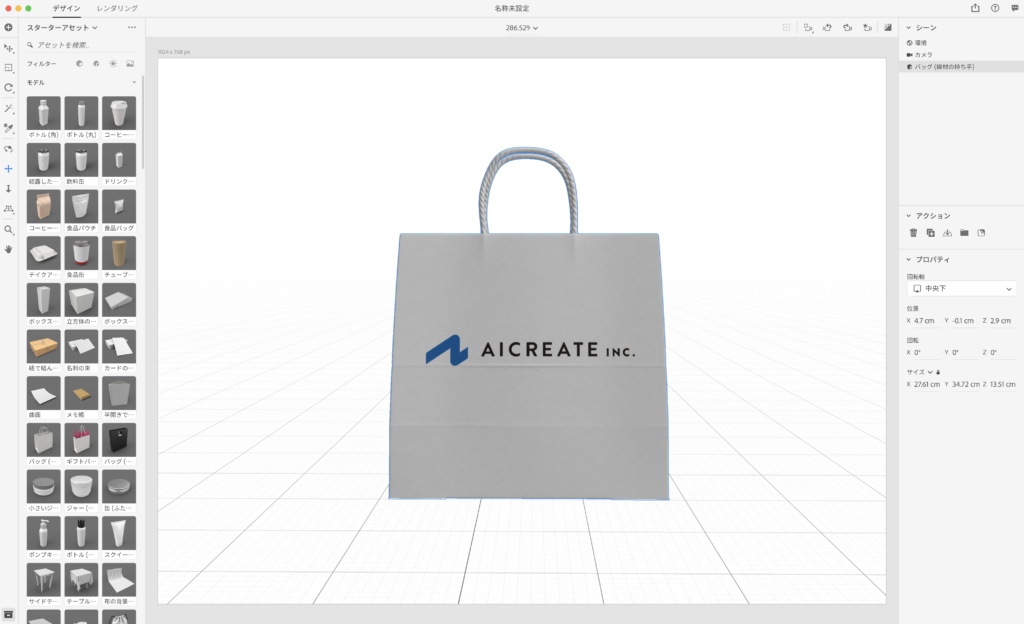
なんということでしょう。
あっという間に弊社の手提げ袋ができました。

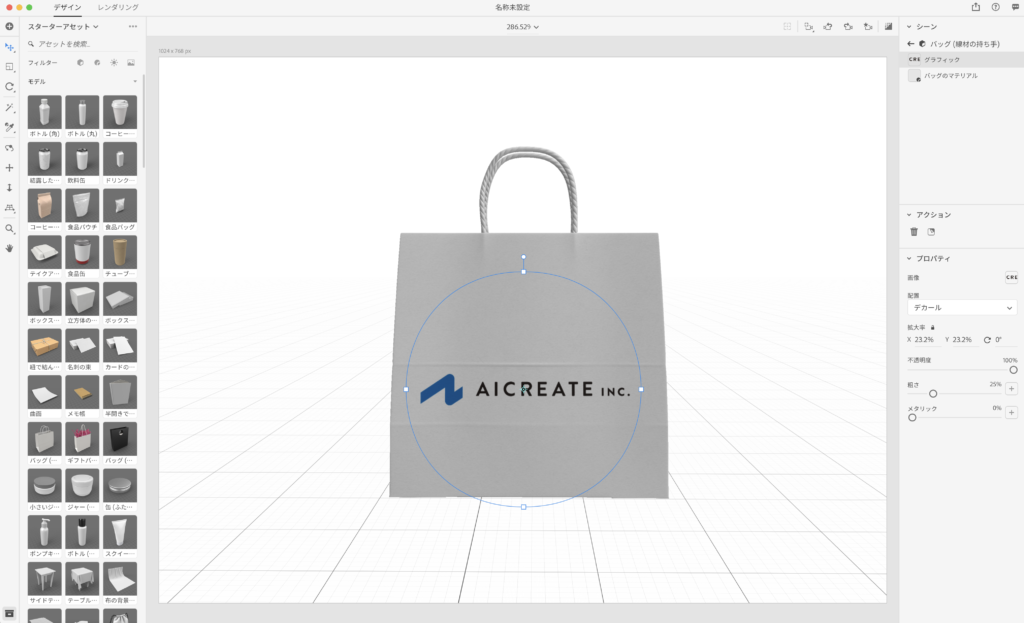
ただ、ぽいっ!したままだとロゴの位置がちょっと上すぎるかな?と思うので、
ロゴの部分をダブルクリックして、位置を移動させましょう。

あと、白いだけだとなんだか寂しい気もしてきたので、
素材を変更します。
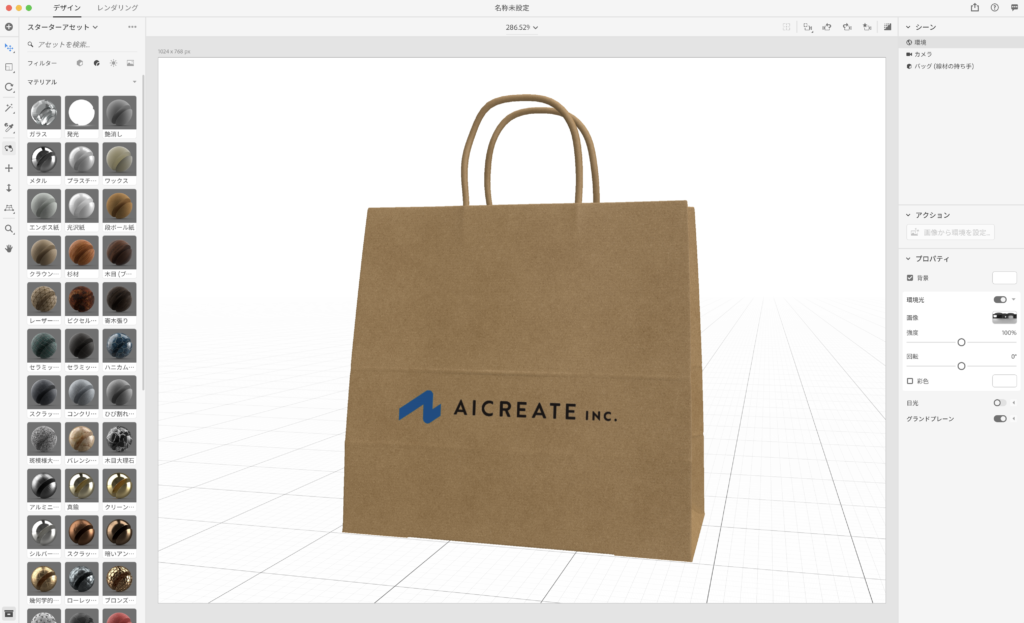
Dimensionには素材もたくさん用意されていて、
選んでモデルにぽいっ!するだけで簡単に違う素材に変えることができるんです。

こんな感じに。
(素材は左のパネル上部の、「マテリアル」フィルターというシールのようなアイコンを押すと出てきます)
今回はクラフト紙にしてみました。
わずか3ぽいっ!でここまでできちゃうDimension、すごすぎる。
だいぶ完成に近づいてきましたが、ここで終わりじゃないですよ。
次はレンダリングという写真に近づける作業に入ります。
4, レンダリング
最終工程、レンダリングです。
左の一番上に「デザイン」「レンダリング」というタブがありますね。
このままレンダリングタブに切り替えても良いのですが、せっかくなので一手間加えましょう。
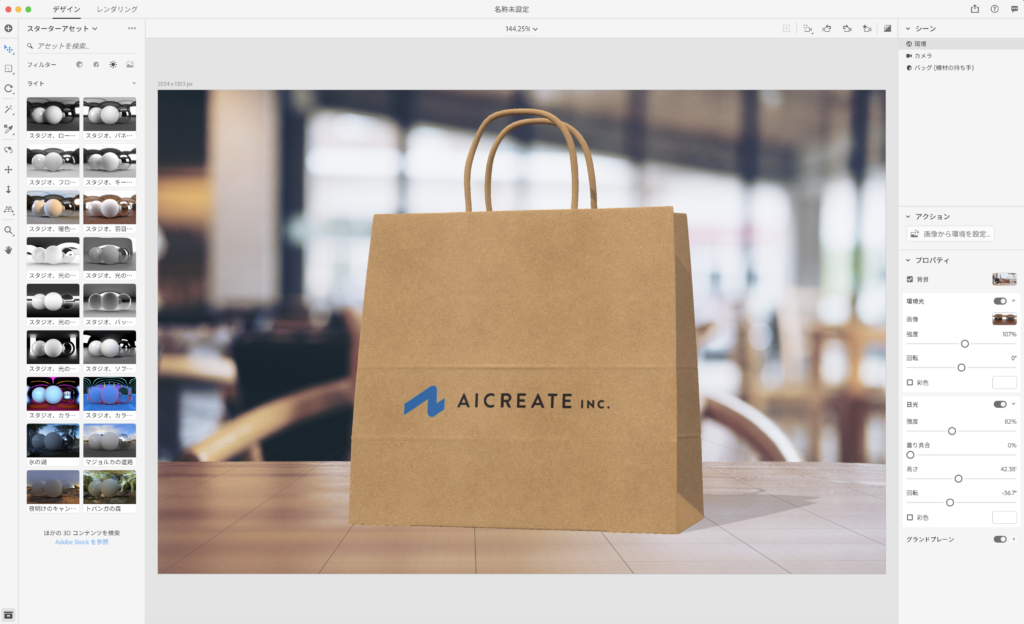
先ほどマテリアルを選んだところの2つ隣にある、「画像」フィルターを押すと、背景が選べます。
今回はテーブルという画像を選択。
これももちろんDimensionで用意してくれている画像です。
そして右側にあるアクションパネルの「画像から環境を設定」ボタンを押すと・・・
なんと、自動で画像に合わせた角度・ライティングにしてくれるのです!
なんて至れり尽くせりなんでしょうか・・・・
というわけで環境を設定してもらったのがこちらです。

いい感じなので、ここでレッツレンダリング。
左上のタブをデザイン→レンダリングへ切り替えます。

右側のレンダリング設定で
・ファイル名
・画質(高、中、低が選べます。高いほど時間がかかる)
・書き出し形式(pngとpsd)
を設定して、開始ボタンを押します。
あとは待つだけ。
今回は画質 : 中 にしてみました。
画像サイズを大きめにしていたので8分ほどかかってしまいましたが
こんな画像が書き出されました。

わあリアル!
PSDで書き出すと、背景レイヤー、オブジェクトレイヤー、マスクレイヤーに分かれてくれるので、
後からの修正にも強いです。(影が薄いから濃くしたいとか)
でもイメージを掴んでみたいな〜ってくらいなら十分なクオリティなのではないでしょうか。
3ぽいっ! + ひと手間でここまでできちゃうDimension、やっぱりすごすぎる。(2回目)
以上、ざっくりですがAdobe Dimensionの使いかたをご紹介しました!
3Dが苦手だな〜という方でも簡単に平面と3Dを合成することができるので
とってもおすすめのソフトです。
また、3Dを使うと完成品がイメージしやすいので
お客様への提案の際にも説得力を持たせることができます!
Adobe Creative Cloudをお使いの方であれば今すぐ使えますし、
アップデートも頻繁に実施されているのでどんどん便利になっていくのを実感しています。
どこまで便利になるんだDimension。
というわけで、皆様もぜひインストールしてみてはいかがでしょうか?
最後までご覧いただきまして、ありがとうございました!


