ディレクターのHagaです。
Webという業界に携わるようになり10年以上。
Webは多様な表現が可能で、情報をいくらでも掲載することができます。
そのぶん全体の構築には多くの『考える』という時間と『制作』という時間を要します。
前回記事の最後でお話をした通り、今回は「ホームページ(Webサイト)って制作を依頼してから何をすればいいの?」について。
正確には「Webサイトって制作を依頼してから何をすればいいの?」っというよりも「どんなことが巻き起こってるの?」という、普段お客様側からは見えない制作の模様をご紹介します。

|いきなり辛辣なNG3ヶ条
(1) 何のためにWebサイトを作るかが決まっていない
(2) Webのご担当者様が意思決定者ではない
(3) 公開希望までのスケジュールに余裕がない
この3つは目的達成のためのWebサイトをお客様と共に制作するうえで、もっとも高い壁になるものです。
(1) 何のためにWebサイトを作るかが決まっていない
これが定まらないうちにスタートしてしまうと、未完成のまま半年・1年が余裕で経過します。
なぜなら、目的がないからです。
そのような案件は多くの場合、主観的なデザイン重視になってしまい、表層的な色や内容のみにフォーカスし右往左往します。
「何のために?」というのは言い換えれば「誰のために?」ということにもなります。
そう、つまりお客様のお客様。ターゲットです。
ですので、「何のために?誰のために?何をしたいのか」これを必ず決めた上でスタートをします。
(2) Webのご担当者様が意思決定者ではない
ディレクターは案件を進める上でWebのご担当者様と打ち合わせを重ねます。
つまり、Webご担当者様からいただいた要望が会社としての要望となります。
例えばこの段階で決定者が別でいた場合、最初にいただいた要望に加え他の要望も上がってくることになり、その結果、コンセプトが幾重にもなり、Webサイトで「超!!伝えたいこと&超!!伝えたいことB」の不協和音が起こります。
ユーザーにとって半端な印象しか残せないものになります。
それでは関わったすべての方々が幸せになりません。
さらに言えば、Webのご担当者様の仕事は社内各部署から上がった意見の取りまとめや原稿のご用意、デザインカンプのご確認、場合によっては写真の手配など多岐にわたります。(加えて普段の業務との兼任であることも多いです)
それは東京でも大阪でも、ここ秋田でも変わりません。
ですので、Webサイト制作中に限っては是非、専任の方をアサインしていただいた方が時間コストはもちろん、要望の本質に沿ったWebサイトが仕上がります。
(3) 公開希望までのスケジュールに余裕がない
例えば…
「パワーポイントやエクセルの様に文字を打てばそれが直ぐWebサイトになるんじゃないの?」
「パソコンを使って何かすればすぐ出来るでしょう、プロだし」
っというご意見をいただくことがあります。
もちろん、関わった案件は最善・最速を尽くします。
当然です。信頼しご依頼くださったのですから。
しかしながら、10ページ前後のWebサイトを制作する場合、平均的な制作期間は約2ヵ月半です。
この点でお客様側との認識にズレが生じることがしばしばあります。
反面それは、仕方のないことだとも思います。
専門領域以外の仕事をすべて理解するのは難しいです。(私もそうです)
ましてや、家や車と違って『実体としてないもの』を成果物としてお渡しするわけですから、時間的コストや人的なコストは想像しづらい。
実際にはWebサイトとは目に見える部分と目に見えない部分が、ミルクレープより幾重にも繊細かつ複雑に重なり合うことで世に存在しています。
そこで、『良いもの=目的を叶えるもの』を可能な限り短い納期でお渡しできるよう、この2ヵ月半という期間の中で一体どんなことがどのように進むのか?
次項ではWeb制作の流れをお話させていただきます。

|ヒアリング・提案
何をするにもまず目的が必要です。
・ホームページを採用に利用したいから。
・商品やサービスを売りたいから。
・自社のPRをしたいから。
・イベントの集客に使いたいから。
などなど、お客様によって優先順位は違えど必ず目的があります。あるんです。そう、絶対に。
万が一明確にならない場合は明確になるまでヒアリングを行いますのでご安心を(真顔)。
その上で、ご要望や期待に応えるにはどのようなことが必要だろうか?
ディレクターが公開後の運用手法、コストなども含め一緒に考え、ご提案をします。
※お客様よりご提供いただく『提案依頼書』を元に仕様を定めるケースもあります。
|要件定義・スケジュール
ご発注となった際、ディレクターが中心となり叶えたいゴールに到達するための要件を決めていきます。
ここで言う要件とはビジュアル(デザイン)だけではありません。
コンテンツの設計や場合によっては外部システムとの連動など。
打ち合わせを重ね、ゴールへ辿り着かせるためのすべてを定義します。
定義がまとまったら、次はスケジュールです。
キャッチコピーや説明文などの原稿準備期間はもちろん、撮影が必要な場合はその段取りなど。
そして、最終的に「いつまでに公開をするか?」っという取り決めをお客様と共有します。
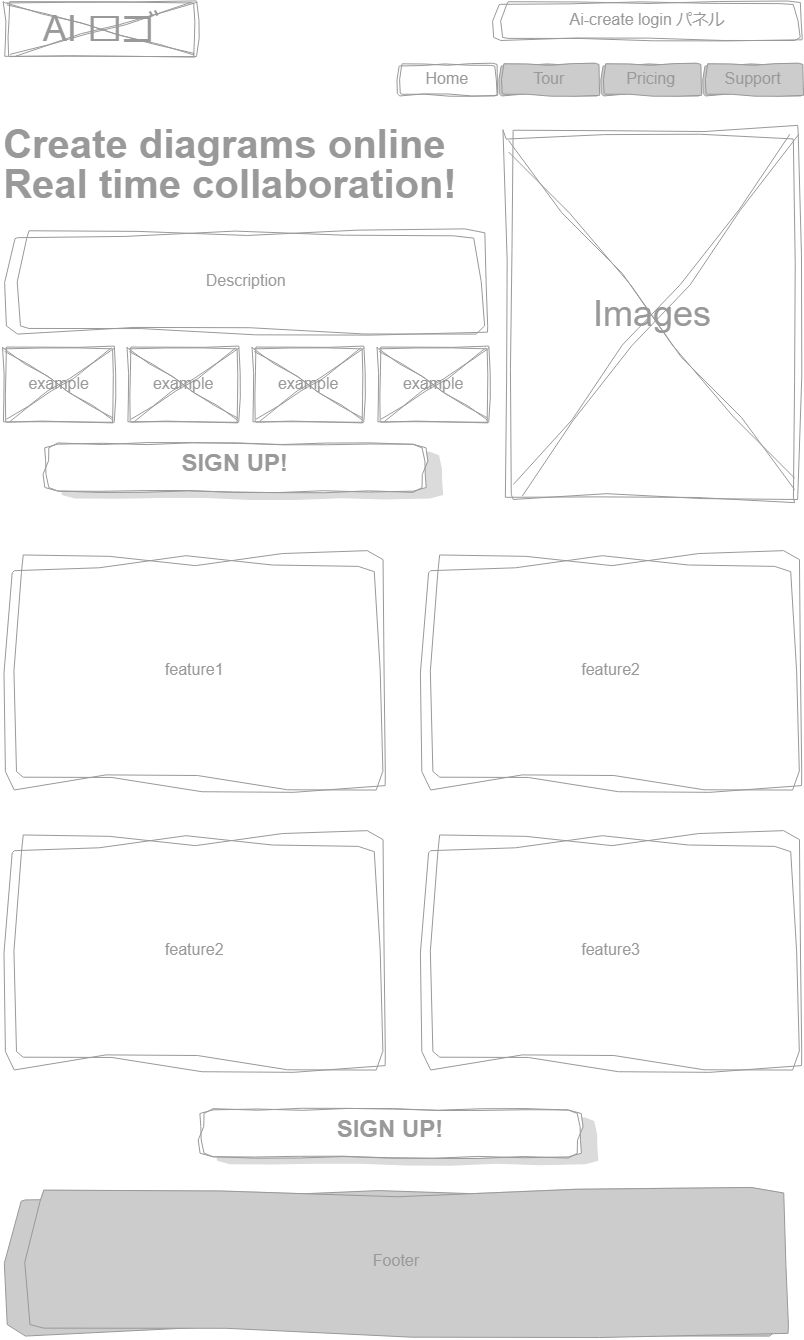
要件定義・スケジュールが定まったらワイヤーフレーム(以後WF)を制作します。
WFとはWebサイトにはどんなページがあり、どんな内容がどんなレイアウトになっているのか、動きやページの遷移先などの情報をデザインやコーディング前に可視化できるようにします。
要件を詰め込んだラフ画に近いです。

|デザイン
定義された要件&スケジュールを厳守しながら、デザインの方向性や認識のずれがないようディレクターと情報を共有し、実際のWebサイトで再現が可能なデザインかどうかなどフロントエンドエンジニア(後工程で登場します)とも打ち合わせをしながら、最終的にお客様の期待値を越えられるよう己の全てで闘います。
完成したデザインがお客様の顔(Web上の)となり、何百万人もの目に触れることになるので真剣です。
お客様からのFBもいただきながら仕上げていきます。
plus ultra!!

|マークアップ・フロントエンド作業
『目指すはピクセルパーフェクト』
ざっくり言えば、目に見える部分の実装担当になります。
デザイナーが制作したデザインカンプをHTML・CSSなどを駆使し1pxもズラさずにPC画面上へ再現するというものです。
しかしながら、多様な画面サイズのデバイスがある昨今。
厳密に言えばこのピクセルパーフェクトにこだわるという部分は減っていますが、デザインを理解し、マージンは可能な限りきっちりとそろえたり、表現として大事なところはデザインカンプからずれないよう、己の全てで闘います。
※弊社では、このマークアップ作業はフロントエンドエンジニアが行っています。
マークアップ作業で静的ページを整えた後、次の工程ではJavaScript(主に)を使用しアニメーションや動的な部分を実装していきます。
そして、ターゲットブラウザ(IE、edge、chrome、safariなど)で表示の不備や動作に問題ないよう根気強く己の全てで闘います。
|バックエンド作業
バックエンドエンジニアが要件に沿い目には見えない部分の構築・処理を担います。正にバックエンド。縁の下の力持ち。
例えば、Webサイトが乗っかるサーバー環境であったり、データーベースの構築を行います。
他にも「ECサイトと実店舗を連携し管理画面に実店舗の販売処理を行うレジ機能を追加、リアルタイムで在庫管理をしたい」など。
要件に応じその仕様が満たされ、そして仕様通りに動作するよう己の全てで闘います。
目に見えないからこそ理解されにくいですが、必要不可欠な作業工程です。
|デバッグ(テスト)
ターゲットブラウザで表示崩れや動作バグがないかなどを確認。
お客様へ提出しご確認いただきます。
※ターゲットブラウザとは
Google chromeやedge、safariなど。
IEをお使いの方はぜひ他のブラウザも使ってみてください。
↓↓↓↓↓
【乗り換え必須】Internet Explorer (IE)をお使いの皆さまへ
|ローンチ(公開)
デバッグで問題が見当たらない場合は本番環境へアップし納品。
長期的な大型案件だった場合は、このあと打ち上げが入りますが、ざっくりと以上の流れでWebサイトはこの世に生を受けます。
公開後もインプレッション数やコンバージョン、システムのアップデートなどをお客様のWeb担当者と共有しつつ、目的に向かい僕たちの冒険は続きます….
「ちょっと何言ってるかわからない」
制作の流れの中でそのような部分が多々あったと思います。
要件や規模が大型になればなるほど各パートは複雑化し、アサインされる人数も増え、「ちょっと何言ってるかわからない」ことが増えてきます。
実際、ここへ書いた流れというのは1/30スケールくらいまで縮小されています。
だからこそ私たちにお任せください。
Webサイトとはお客様も含め関わった方すべての時間やコスト、苦悩、喜びの結晶です。
いただいた価値(代金)を超えられるように…
『良いもの=目的を叶えるもの』をお渡しできるよう私たちは在ります。



