巷ではとびだせ!を超えてあつまれ!な森が話題ですね。
発売まであと2日・・・わたしも移住したいです・・・。
というわけでみなさまこんにちは、デザイナーのしなみです。
今回のゆるゆるクリエイトは、前回ちらりと書いたように
Mixamo
を使用します!
Mixamoとは、3Dキャラクターに特化したadobeのサービスです。
あまり馴染みのない方もいらっしゃると思いますが、デスクトップアプリケーションとしては存在しないサービスで、Webアプリケーションという位置づけなんです。
今回はそんなMixamoの使い方をざっっっっくりと説明して、最終的にはAeroでARにしてみようかなと思っております!
ご興味のある方はどうぞお付き合いくださいませ!
1.モデルを用意しましょう!
Mixamoにも3Dモデルが用意されているのですが、
せっかくなので自分で簡単にモデルを作ってみましょう。
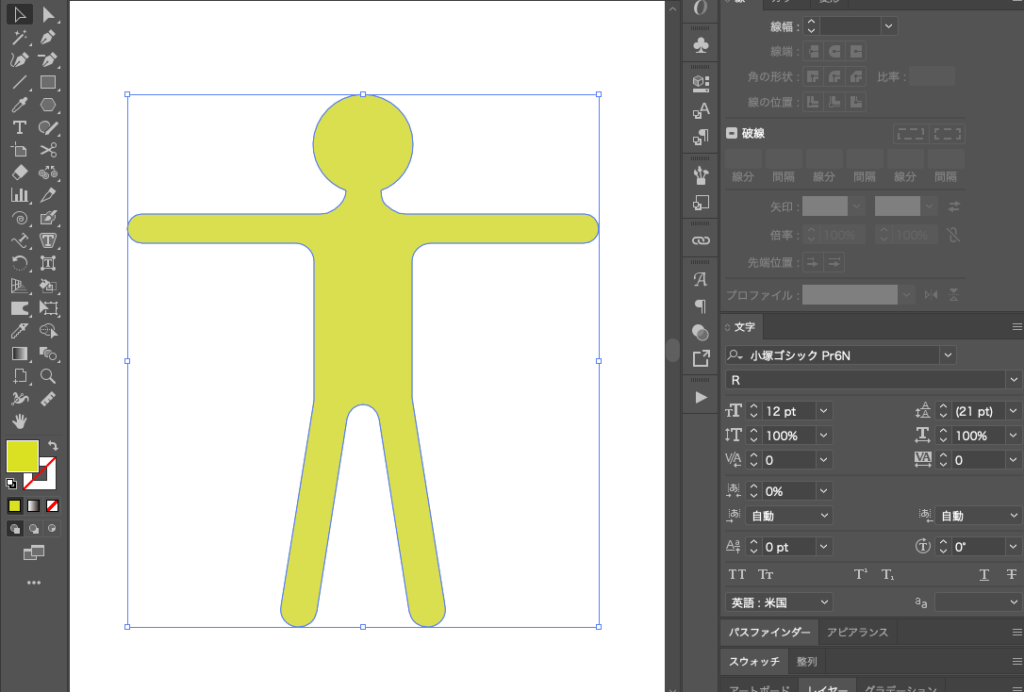
まずはIllustratorでシルエットを用意して、

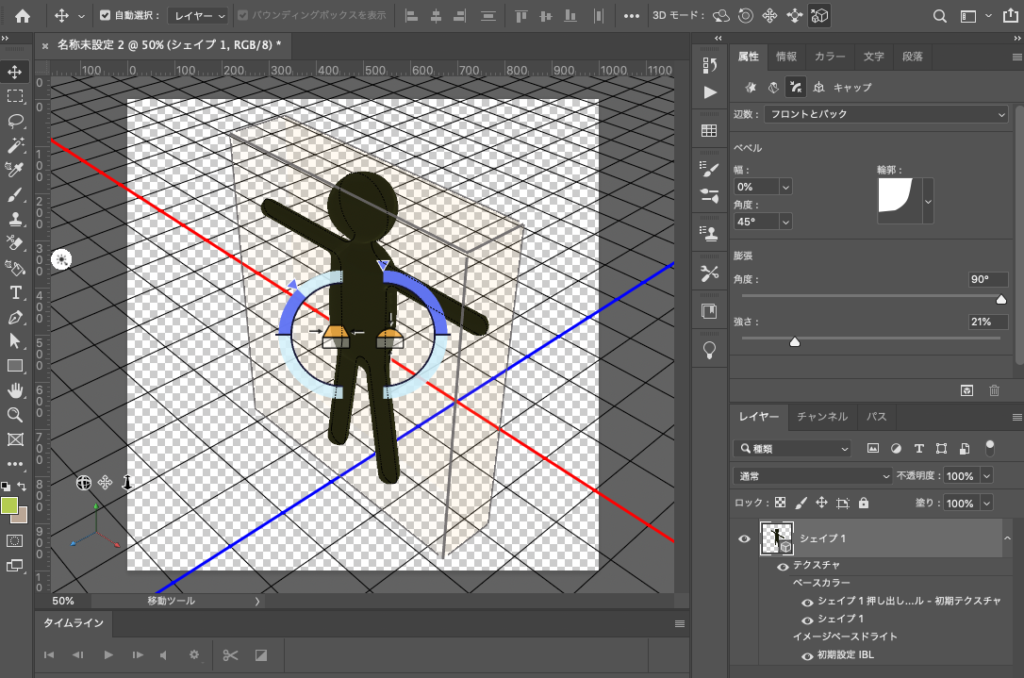
そのパスをPhotoshopに持ってきて押し出しをします。
(押し出したそのままだとカクカクしすぎているので、キャップなどで側面を膨らませてあげるとよいと思います)

いい感じの形ができたら「3Dレイヤーで書き出し」をしておきましょう。
ちなみにMixamoで読み込める拡張子は
・FBX
・OBJ
なので、OBJなどで書き出しておきます。
2.いざMixamoへ!
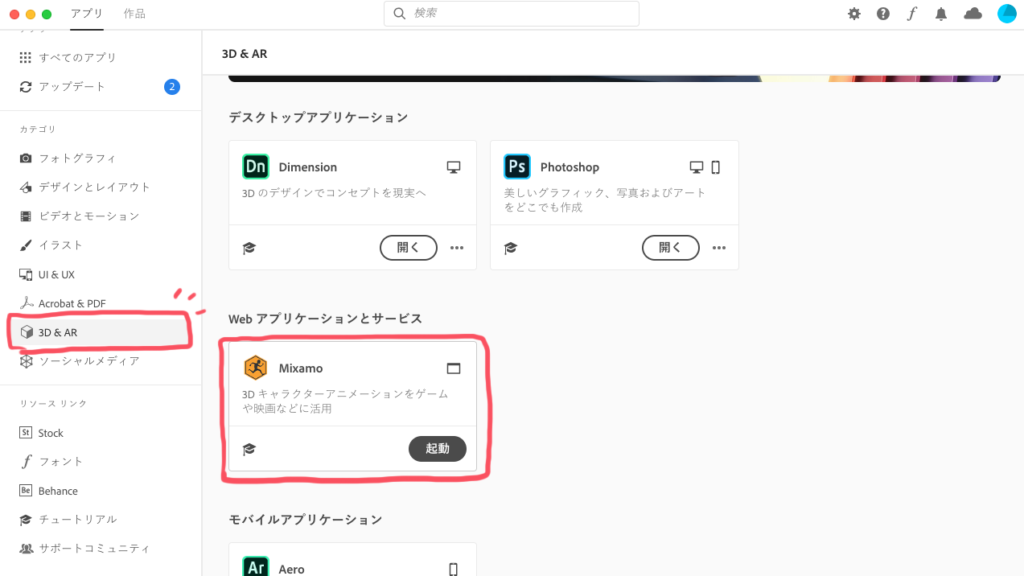
さて、MixamoはAdobe Creative Cloudから開けます。

左側の 3D&AR メニュー内にあるので、起動ボタンを押してWebサイトを開きます。
とってもゴキゲンなTOPから自分のAdobe IDにログインしましょう。

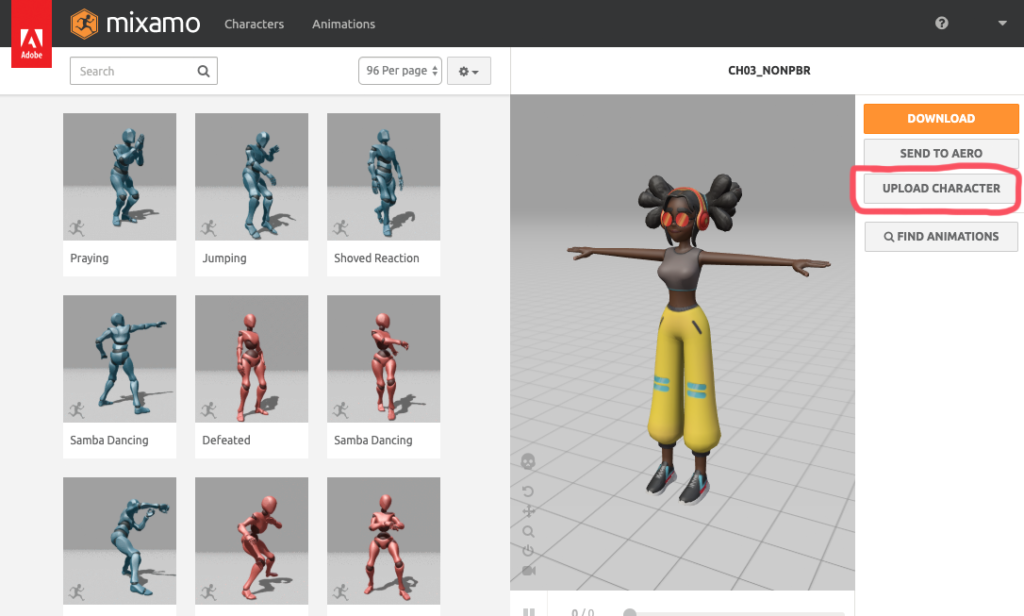
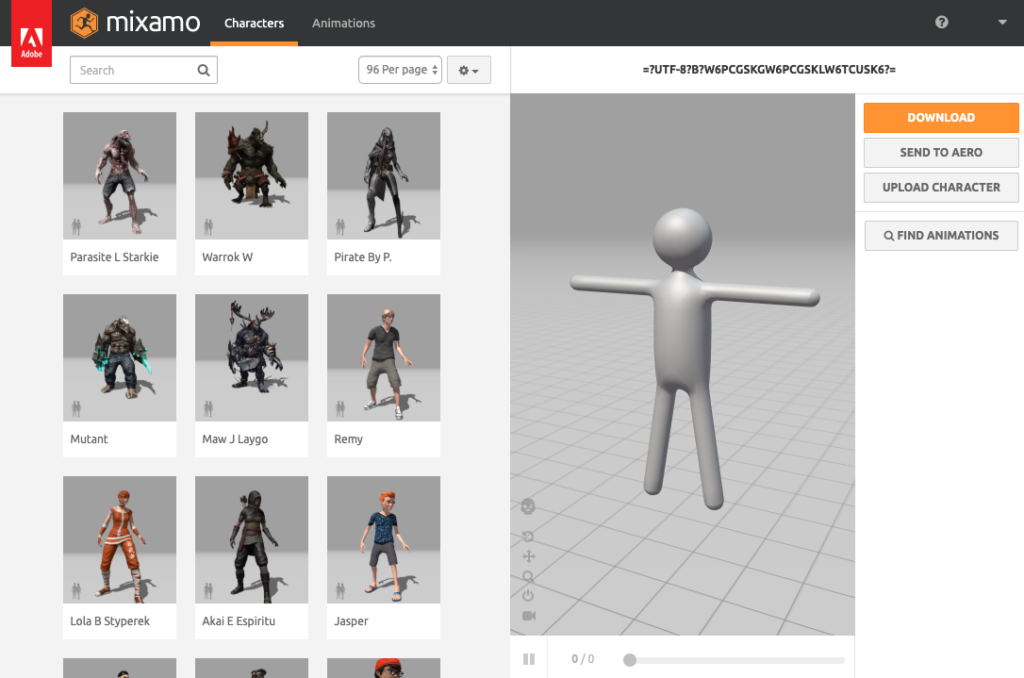
そしてここの UPLOAD CHARACTER から先ほど書き出したOBJをアップロード!

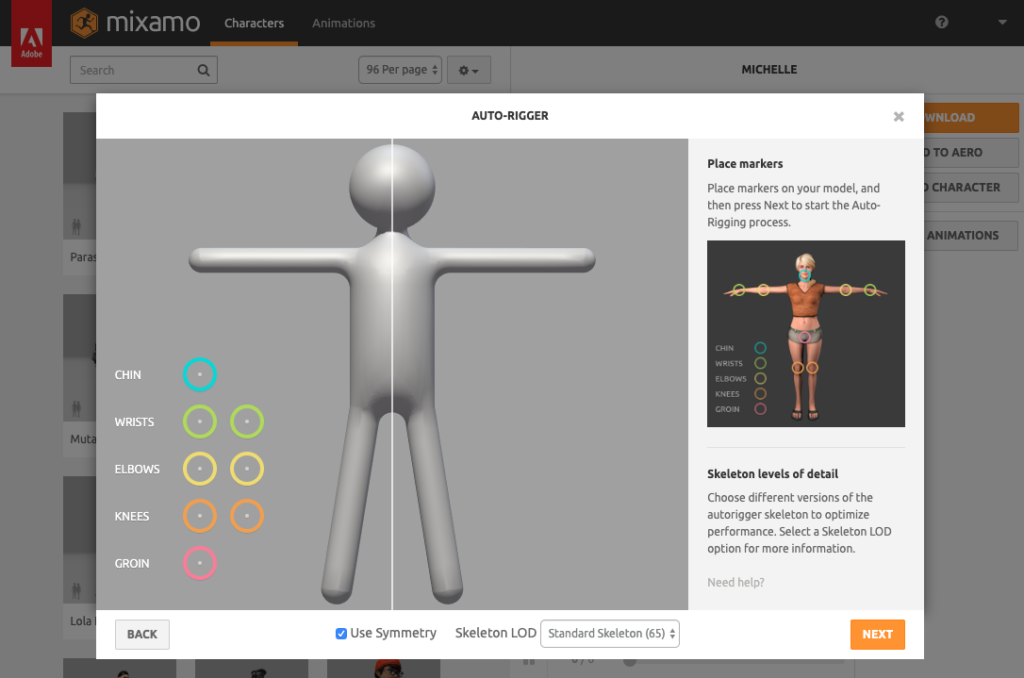
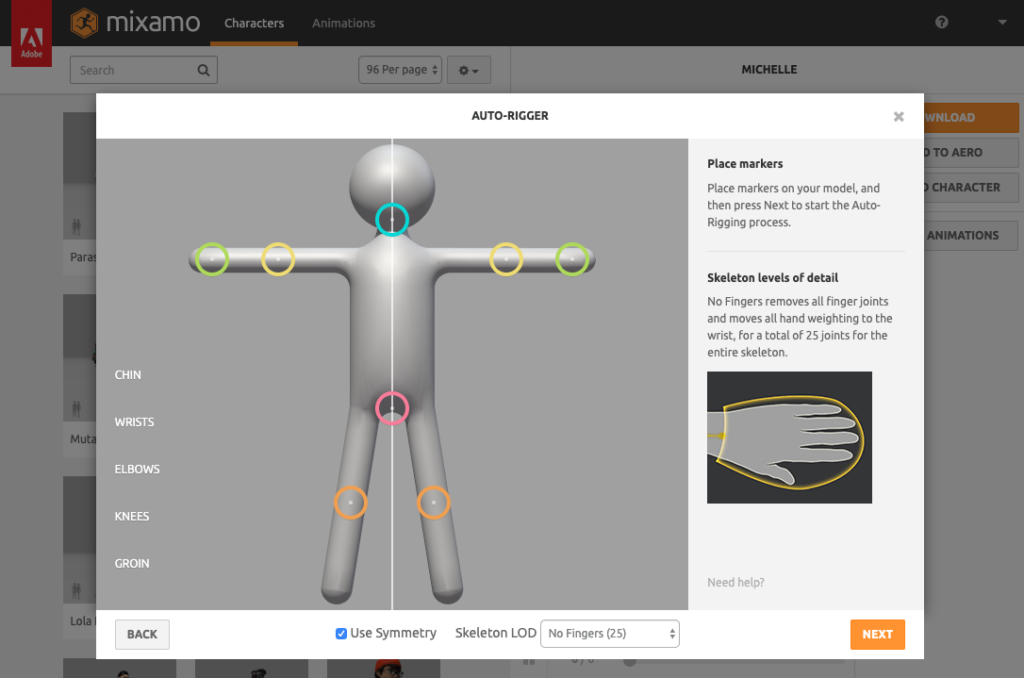
顎、手首、肘、膝、足の付け根にリグをセットすると(右にあるサンプル画像のようにつけましょう)、なんと自動で関節を付けてくれます・・・すごい・・・



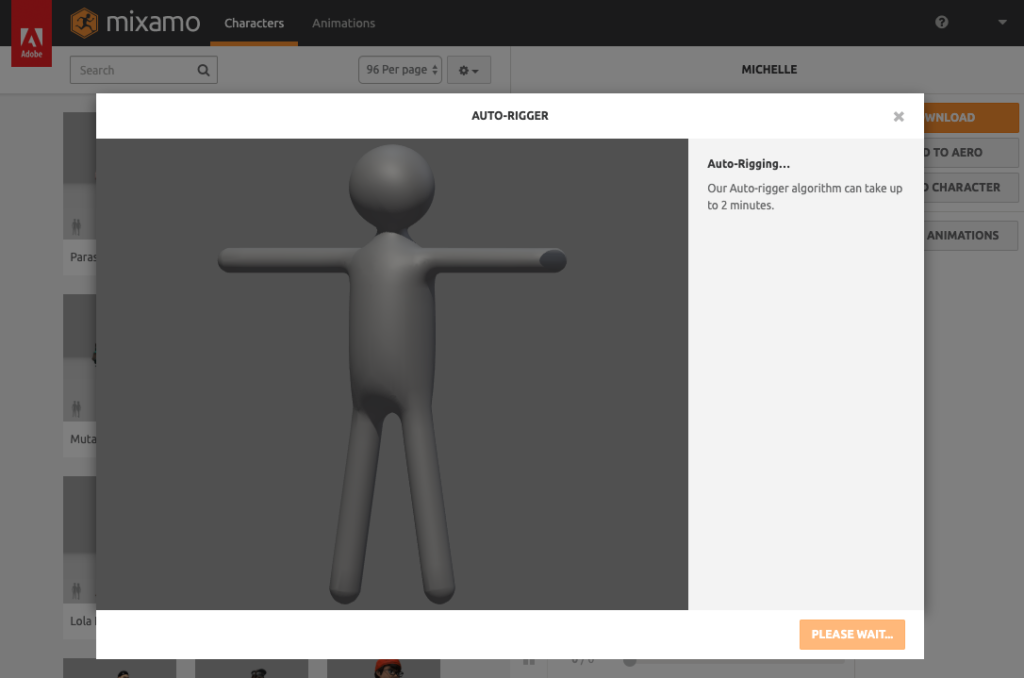
2分ほど待つと動きのプレビューが表示されるので、おかしいところがなければNEXTを押しましょう。

モデルが読み込まれました!!
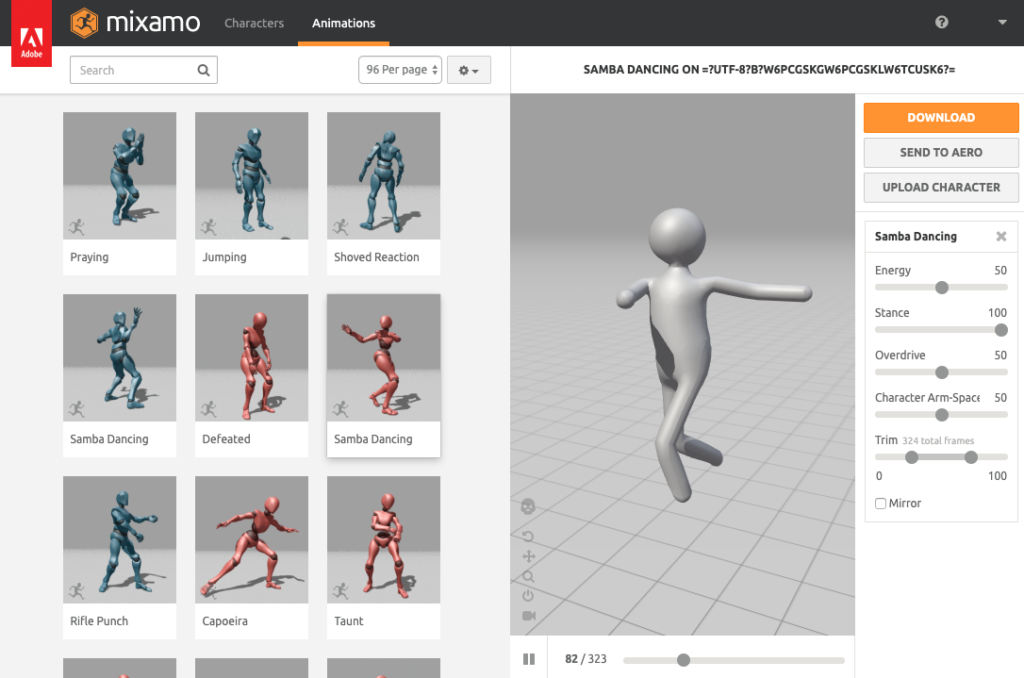
ページ上部の Animations タブを押すとたくさんのアニメーションが表示されるので、ここで自分の好きな動きを選びましょう。
(これでしばらく遊べます・・・)
今回は Samba Dance にしてみました。
動きを決めたら SEND TO AERO ボタンからAdobe Aero用に書き出しておきましょう。
glbデータがAdobe IDの Cretive Cloud に自動的に書き出されます。
3.そしてAeroへ・・・
ここからはパソコンを離れて お手持ちのスマホ / タブレット へ移ります。
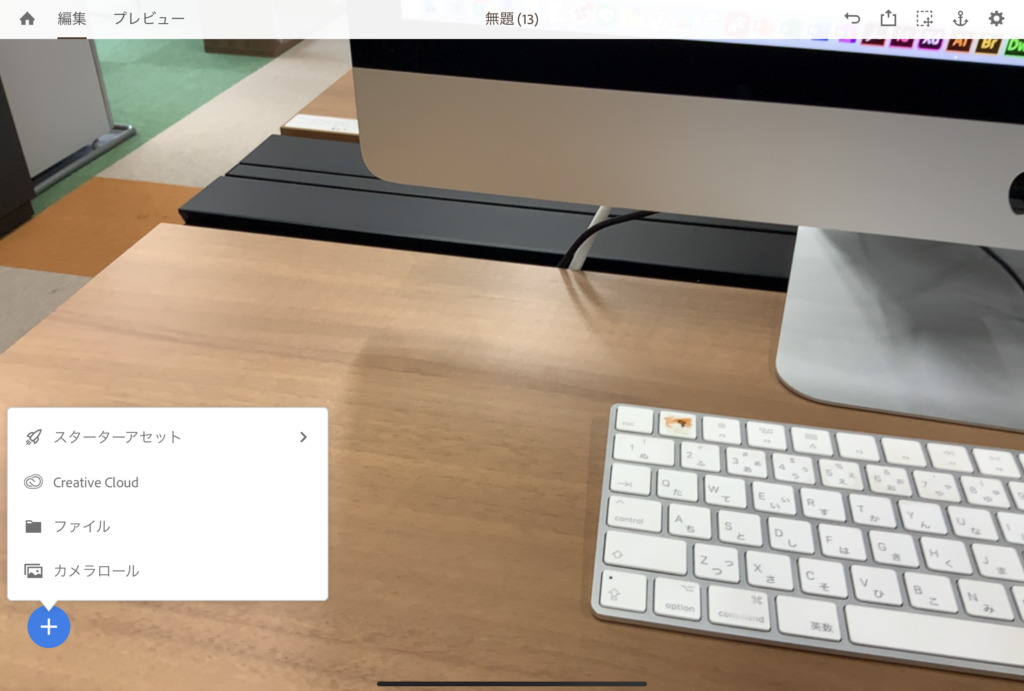
前回紹介したようにAdobe Aeroで 新規作成→ 平面を見つけてアンカーを刺し → 青い(+)マーク → Creative Cloud から、
先ほど書き出したglbデータを選択します。

大きさ、位置を調節して動作→トリガーを設定→アクション : アニメーション
にしておきましょう。
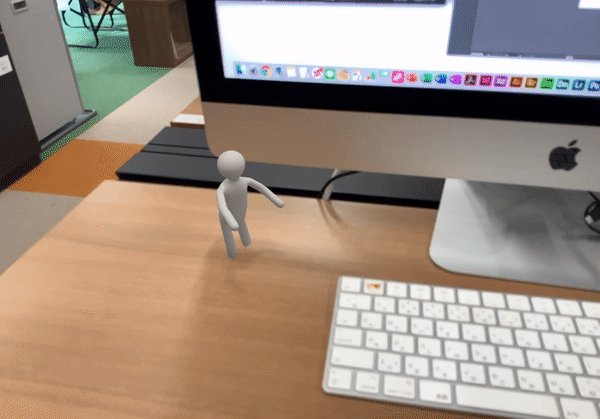
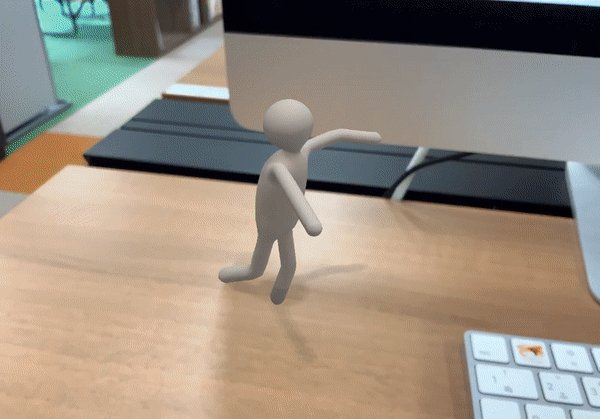
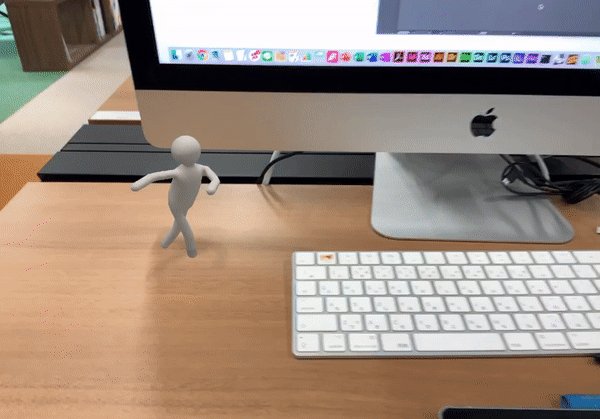
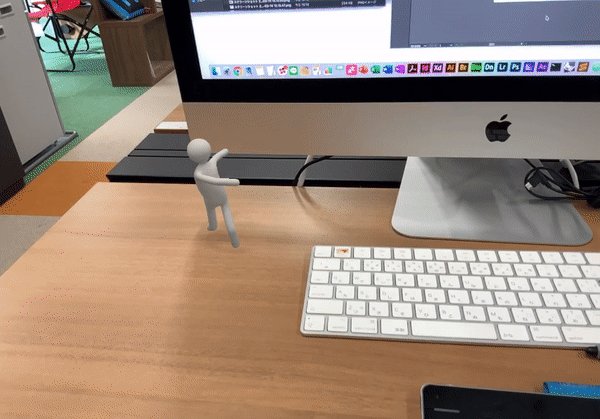
プレビューしてみると・・・・

デスクの上で愉快に踊ってくれます!!
お仕事の癒しになりそう・・・笑
4.まとめ
VRやAR(だけでなくMR、XRなど・・・)がどんどん当たり前に身近になってきている昨今ですが、
今後さらに発展し、様々なシーンで活用されていくと考えられています。
これらの技術をビジネスにどう取り入れられるかを考えてみることが
商品・サービスに新たな価値を生み出すきっかけになるのではないでしょうか?
というわけで、今回のゆるゆるクリエイトもお読みいただきありがとうございました!
読んでくださったみなさまのクリエイティビティを少しでも刺激できたなら幸いです!
また次回もどうぞよろしくお願いいたします!



