飲酒量がめちゃくちゃに増えてやばいです。誰かお助けを|・ω・`)ノ🍺🍺🍺🍺🍺🍺
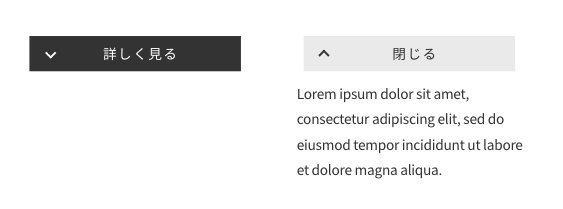
★閉じた時

フレームワークを使えば簡単にできましたので、メモがてら書いておきます。
※作業前にUIkitを下記サイトからダウンロード(インストール)しておきましょう。
CDNかnpmでインストールするのが楽です。今回はcssの編集しかしないですが、jsのダウンロードとリンクの紐付けも必須なのでお気をつけください|・ω・`)ノ
https://getuikit.com/
UIKitの使い方から分からない方はこちらの記事がおすすめです。
1.下記からアコーディオンのソースをコピります。
デザインは後でcssで整えるので、ご希望の動きをするものを選びましょう。
タブ切り替えの[MARKUP] 部分にソースが書いています。
https://getuikit.com/docs/accordion
2.いじいじします・・|・ω・`)ノ
コピったソースを少しいじって、css(sass)で見た目を整えたものがこちらです。

↑上記の見た目になっている場合、一度codepenのサイトにアクセスしてからページを更新すると閲覧できます!(悪質なサイバー攻撃等セキュリティ対策のCloudflareによるもの)
See the Pen
blog_UIKit_accordion by miyuki-takahashi (@takamiii-158cm)
on CodePen.
htmlにテキストを書くとクリックしたあとに文字を変える動きができないので、
「詳しく見る」「閉じる」のテキストをcss疑似要素(after要素)で変更しているのがポイントです(・`д・´)
.uk-open というのが、アコーディオンが開いた時の見栄えです。htmlにこのクラスは書いてないけど必要です。(クリックすると現れるclassです。)
あとは四角の部分に画像やアイコン(+-など)を付けると良いかなと思います。
よく使いそうなパーツはcodepenに書き溜めていこうと思います。。(; ・`д・´)
ではでは〜。