でも、依頼するのはお金もかかるし、自分で作りたい。
簡単にホームページを作成できるサービスもあるけど、自由に作れない。
そんな時に、HTMLとCSSという言語を使って、自分でホームページを作成することができます。
HTMLとCSSを学ぶだけで、以下のような見た目のサイトも作れるようになります。

HTMLとは
HTML(エイチティーエムエル)とは「HyperText Markup Language」の略で、Webページを作成するために開発された言語です。現在、インターネット上で公開されてるほとんどのWebページは、HTMLが使用されています。
CSSとは
CSS(シーエスエス)とは、「Cascading Style Sheets」の略で、Webページのレイアウトやデザインを整えるための言語です。HTMLと組み合わせて使用されます。
HTML・CSSを使用したWebページの作成手順
- HTMLでWebページを作成するためのツールを用意する
- HTMLを記述する(表示したい文字などを記述する)
- CSSを記述する(見た目を整える)
- 作成したファイルをブラウザで表示してみる
- 作成したWebページをインターネット上に公開する
1.HTMLでWebページを作成するためのツールを用意する
まずは必要なツールを用意しましょう。HTMLでWebページを作成するために必要なのは、下記の2つです。
・ブラウザ
・テキストエディタ
この2つを用意するだけで、HTML・CSSを使用してWebページを作成することができます。
ブラウザ
ブラウザは、Chrome、Firefox、Safari、Edgeなどがありますが、Google Chromeがおすすめです。
ユーザーが使っているブラウザに広く対応するため、Google chromeを使って開発を進めるのが効率的です。
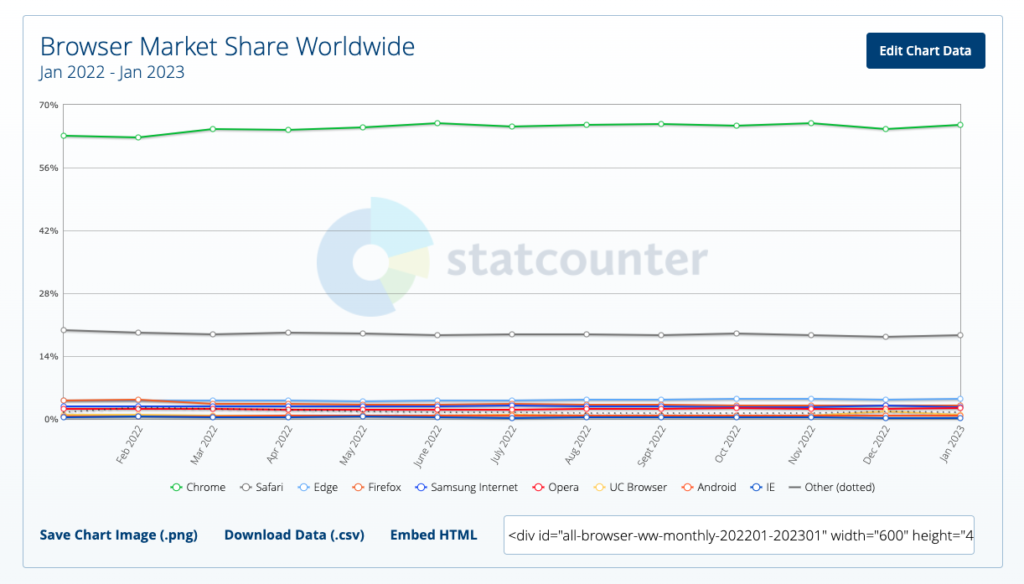
ブラウザのシェア率はこちら↓

https://www.google.com/intl/ja/chrome/
テキストエディタ
テキストエディタとは、テキストファイルを作成、編集、保存するためのツールです。エディタには多くの種類がありますが、その中でも現在エンジニアの間で最も利用されていると言われているのが「Visual Studio Code(ビジュアル・スタジオ・コード、通称:VSCode)」です。

https://code.visualstudio.com/
細かい設定も色々できるので、もっと使いやすくしたい方は、下記の記事を参考にしてみてください。
最初に日本語化の設定をしておくとわかりやすいです。
Web制作に便利なVSCodeのおすすめ拡張機能
2.HTMLを記述する(表示したい文字などを記述する)
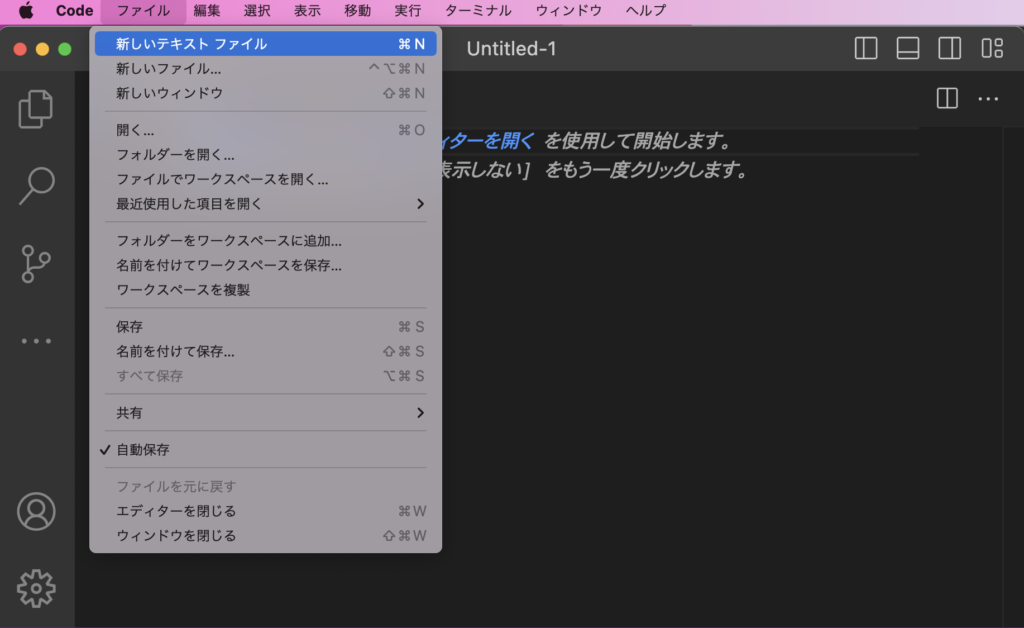
VSCodeで新しいテキストファイルを作成して、中身を記述していきます。
HTMLの基本となるコードを記述をする
次にHTMLの基本になるいくつかのタグを記述してみましょう。ファイルに下のコードをコピー&ペーストしてみてください。
<!DOCTYPE html><!-- このファイルはHTMLだという宣言 -->
<html lang="ja"><!-- HTMLの始まりを宣言するタグ。使われている言語は日本語 -->
<head><!-- HTMLファイルの情報を宣言するタグ(実際には表示はされない) -->
<meta charset="UTF-8"><!-- 文字コードをUTF-8に指定するタグ -->
<title>練習用サイト</title><!-- ページのタイトル -->
</head><!-- ここまでがHTMLファイルの情報タグ-->
<body><!-- 実際にブラウザの画面上に表示される内容を指定するタグ -->
</body><!-- ここまでが実際にブラウザの画面上に表示される内容タグ -->
</html><!-- HTMLの終わりの宣言 --><!– 〜 –>の中身はそれぞれのタグの説明です。
ブラウザに表示させたい内容を記述する
これまで記述したコードだけでは、ブラウザには何も表示されません。ブラウザに表示させたい内容を記述してみましょう。
下記のコードを、<body></body>の間にコピー&ペーストしましょう。
<header>
<h1>アイクリ採用.com</h1>
<nav>
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div class="kv">
<div class="kv-img"></div>
<div class="kv-texts">
<h2>挑戦する人にしか<br>できないことを!</h2>
<p>アイクリ採用.comは架空のサイトです</p>
<a href="#" class="btn"><span>資料請求・エントリーはこちらから</span></a>
</div>
</div>
<footer>©aicresaiyou</footer>ブラウザに表示させてみる
作成したファイルをブラウザで表示させるために、一旦ファイルを保存しましょう。保存するには、Macの場合 command + s(Windowsの場合 Ctrl + s)を押すか、ファイルメニューから「保存」を選択します。
ファイル名は「index.html」としましょう。
必ず半角にし、一番後ろの拡張子は「.html」にします。
次にブラウザ(Chrome)を開いて
タブのあたりに「index.html」ファイルをドラック&ドロップしてみましょう。


3.CSSを記述する(見た目を整える)
ここからは見た目を整えるためにCSSを記述していきます。CSSを記述できる箇所はいくつかありますが、今回はタグの中にタグを設置してその中に記述していきます。
<title>練習用サイト</title> の下に下記のコードをコピー&ペーストしてみましょう。
<style>
body {
margin: 0;
}
header {
background-color: #7FB5FF;
color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 30px;
}
h1 {
margin: 0;
font-size: 30px;
}
ul {
display: flex;
align-items: center;
}
li {
list-style: none;
margin: 0 20px;
}
li a {
text-decoration: none;
color: #fff;
}
li a:hover {
color: #001D6E;
}
.kv {
display: flex;
}
.kv-img {
width: 55%;
background: url('https://fastly.picsum.photos/id/0/5000/3333.jpg?hmac=_j6ghY5fCfSD6tvtcV74zXivkJSPIfR9B8w34XeQmvU') center center no-repeat;
padding-top: 40%;
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
}
.kv-texts {
width: 45%;
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 30px 0 60px;
box-sizing: border-box;
}
.kv-texts h2 {
font-size: 30px;
margin: 0;
}
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #001D6E;
color: white;
border: solid 2px #001D6E;
height: 70px;
margin-top: 30px;
max-width: 380px;
text-decoration: none;
border-radius: 50px;
transition: all 0.2s ease;
}
.btn:hover {
background: white;
color: #001D6E;
}
.btn span {
font-size: 18px;
}
footer {
background-color: #7FB5FF;
color: #fff;
text-align: center;
padding: 20px 30px;
}
</style><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>練習用サイト</title>
<style>
body {
margin: 0;
}
header {
background-color: #7FB5FF;
color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 30px;
}
h1 {
margin: 0;
font-size: 30px;
}
ul {
display: flex;
align-items: center;
}
li {
list-style: none;
margin: 0 20px;
}
li a {
text-decoration: none;
color: #fff;
}
li a:hover {
color: #001D6E;
}
.kv {
display: flex;
}
.kv-img {
width: 55%;
background: url('https://fastly.picsum.photos/id/0/5000/3333.jpg?hmac=_j6ghY5fCfSD6tvtcV74zXivkJSPIfR9B8w34XeQmvU') center center no-repeat;
padding-top: 40%;
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
}
.kv-texts {
width: 45%;
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 30px 0 60px;
box-sizing: border-box;
}
.kv-texts h2 {
font-size: 30px;
margin: 0;
}
.btn {
display: flex;
justify-content: center;
align-items: center;
background: #001D6E;
color: white;
border: solid 2px #001D6E;
height: 70px;
margin-top: 30px;
max-width: 380px;
text-decoration: none;
border-radius: 50px;
transition: all 0.2s ease;
}
.btn:hover {
background: white;
color: #001D6E;
}
.btn span {
font-size: 18px;
}
footer {
background-color: #7FB5FF;
color: #fff;
text-align: center;
padding: 20px 30px;
}
</style>
</head>
<body>
<header>
<h1>アイクリ採用.com</h1>
<nav>
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div class="kv">
<div class="kv-img"></div>
<div class="kv-texts">
<h2>挑戦する人にしか<br>できないことを!</h2>
<p>アイクリ採用.comは架空のサイトです</p>
<a href="#" class="btn"><span>資料請求・エントリーはこちらから</span></a>
</div>
</div>
<footer>©aicresaiyou</footer>
</body>
</html>4.作成したファイルをブラウザで表示してみる
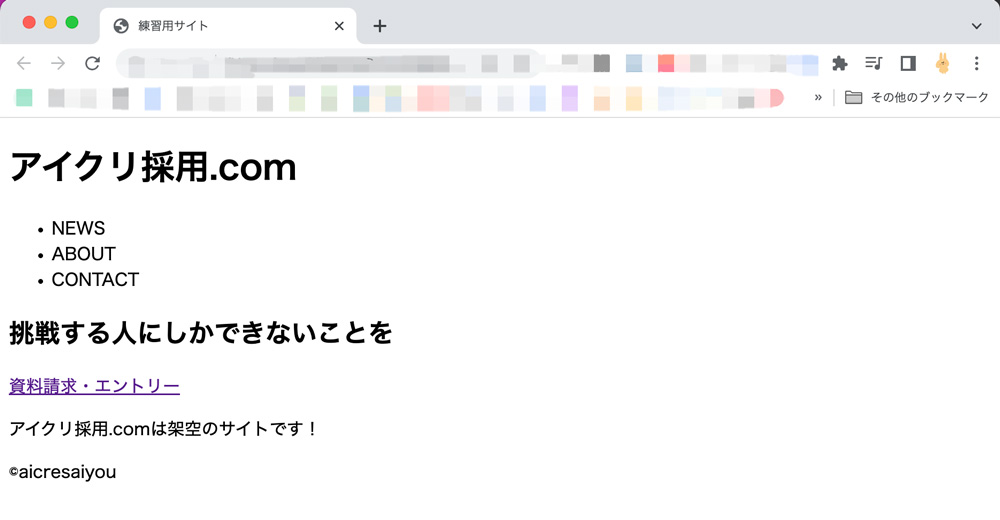
作成したファイルを保存して、ブラウザを再読み込みすると…
このようにHTMLとCSSを組み合わせることで、基本的なWebページを作成することができます。
5.作成したWebページをインターネット上に公開する
作成したWebページをインターネット上に公開するにはさまざまな方法がありますが、今回はGitHubというサービスを利用して無料で公開してみましょう。Progateというプログラミング学習サイトで、詳しく丁寧に説明されていますので
下記URLを参考にしてみてください。
自分で作ったWebページをインターネット上に公開しよう!
HTMLかんたん入門おすすめ学習サイト3選
この記事で紹介したHTMLの基本的な記述方法は、基本的なWebページを作成するための最低限の知識です。もう少し詳しく学習したい方は、下記のサイトを参考にしてみてください。
Progate

かわいいイラストでわかりやすく解説されているので、初心者にもおすすめです。
無料版・有料版があります。
https://prog-8.com/
ドットインストール

短時間で勉強しやすく、スキマ時間を活用して学習することができます。
無料版・有料版があります。
https://dotinstall.com/
chot.design

デザインのことだけでなくHTMLやCSSの基礎やWordPressの使い方なども学べます。
https://chot.design/
さいごに
基本的なHTML・CSSの記述方法を身につけるだけで、簡単にWebページを作成することができます。でも、自分一人で1から作成するのは大変そう…
もっとページ数も多くて動きも付いた、かっこいいホームページを作りたい!
という方は、ぜひ当社にお気軽にご相談ください。
当社ではWeb制作をはじめ、様々なエキスパートが
お困りごとについての施策や改善案をご提案させていただきます。
#ご相談はこちらから
GOOQ by Aicreate
https://gooq.jp/contact/



