皆様は快適なページ分析ライフを送られているでしょうか?
Webサイトを運営する上で、切っても切り離せない要素がページの表示速度です。
ページの読み込み速度が1秒から5秒に増えると、
モバイルサイトの訪問者の直帰率が90%増えます。
– Think with Googleより
私のようなエンジニアも表示速度と日々格闘しております… 表示速度には色々な要因が絡まっており、自力での特定は困難です。 そこで今回は、エンジニアに限らず、
サイトを分析したい方に向けた頼れる相棒、Lighthouseをご紹介します!
Lighthouseとは?

(Google拡張機能ページより)
Lighthouseとは、Googleが無料で提供しているWebサイトを分析•診断するためのGoogle Chrome拡張機能です。 Google Chromeのデベロッパーツールにもデフォルトで組み込まれており、
機能的にはGoogleが提供するPagespeed Insightsと同様に
サイトのパフォーマンス、アクセシビリティ、SEOなどについて細かく分析することが可能です! Pagespeed InsightsではページのURLを入力して分析という形でしたが、
こちらは実際にページ上で分析が出来るので非常に便利です。 デベロッパーツールとPageSpeed Insightsについては、
以前の記事で使い方までご紹介しておりますので是非ご覧ください! ・表示速度改善やSEO対策に!PageSpeed Insightsを使ってみた
・【Chrome】Webページの検証に必須!デベロッパーツールとは?
Lighthouseの使い方
本記事ではGoogle Chromeのデベロッパーツール内のLighthouseを使用していきます!※Lighthouseを動作させるためにはGoogle Chromeが必須ですので、
そちらのインストール手順については割愛させていただきます。

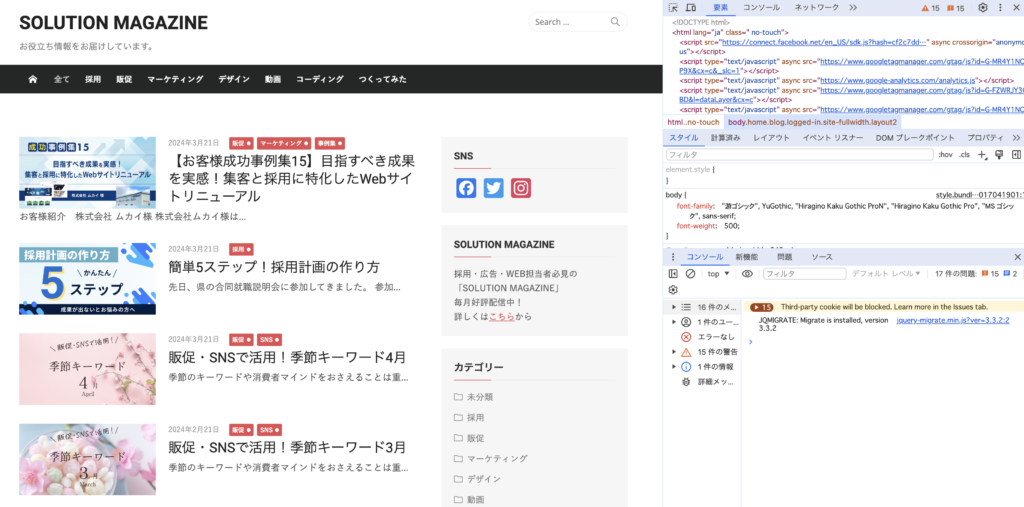
デベロッパーツールの開き方は様々ありますが… ページ上で右クリック→検証
または、F12キーを押す
辺りが楽な方法かと思います!
デベロッパーツールの表示名が日本語でない場合、
右上の歯車マーク→language→日本語を選択→chrome再起動で日本語化可能です。
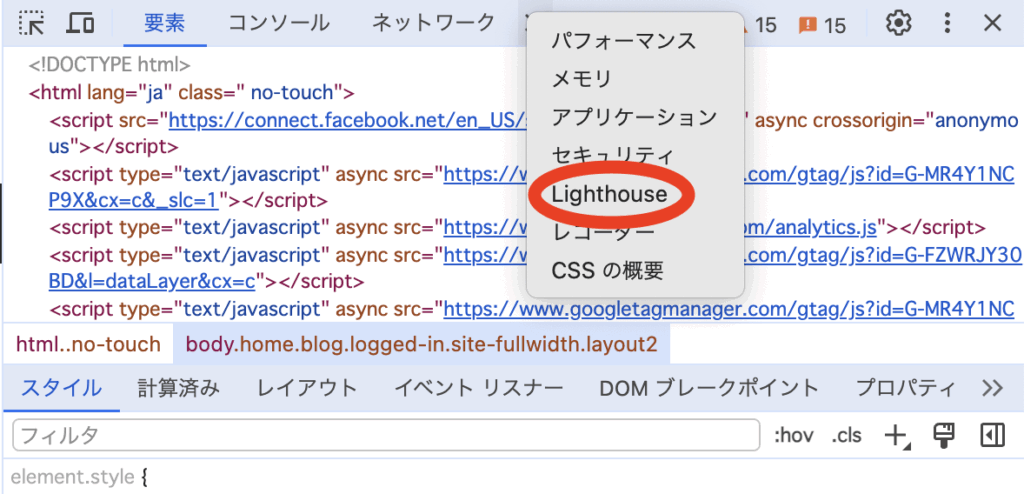
タブ部分(要素、コンソール、ネットワーク…)があり、その右側にLighthouseがあるので切り替えます。
ツールの幅によっては折り畳まれている場合があるので、
その場合は>>ボタンから表示可能です!

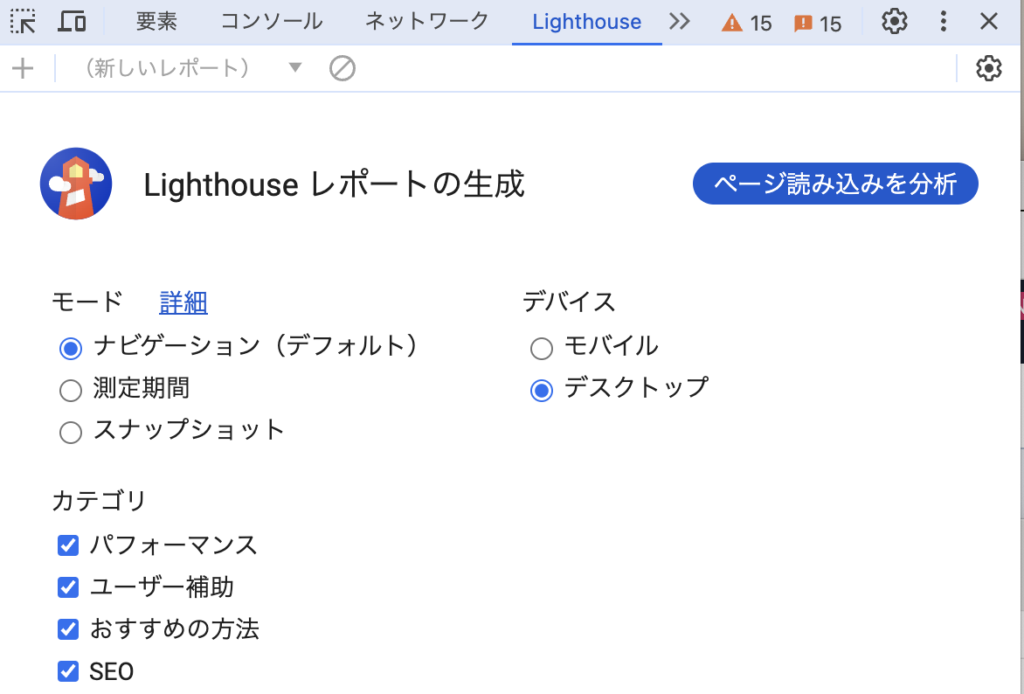
この画面が出てきたら後は簡単!

モードとデバイスを選択して「ページ読み込みを分析」を押すだけの操作になります。
モードについて、軽く説明すると… ナビゲーション
ページを最初に訪れたタイミングの読み込みを分析します。
最も一般的な分析モードで、基本的にはこれで良いです。 測定期間
ストップウォッチのように、開始から終了までの一定の期間内で分析を行います。 スナップショット
ユーザーが何らかの操作を行い、ページの状態が変わった後のパフォーマンスを測定します。 今回は試しにこのサイトのトップページで分析を行ってみます。
皆様も是非お好きなページを開いて分析してみて下さい!

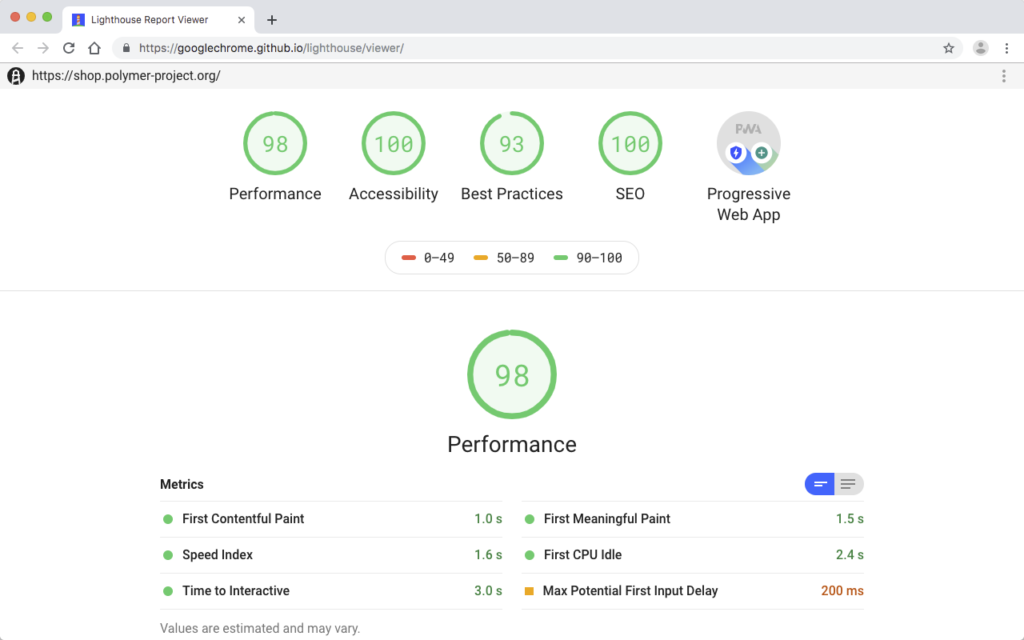
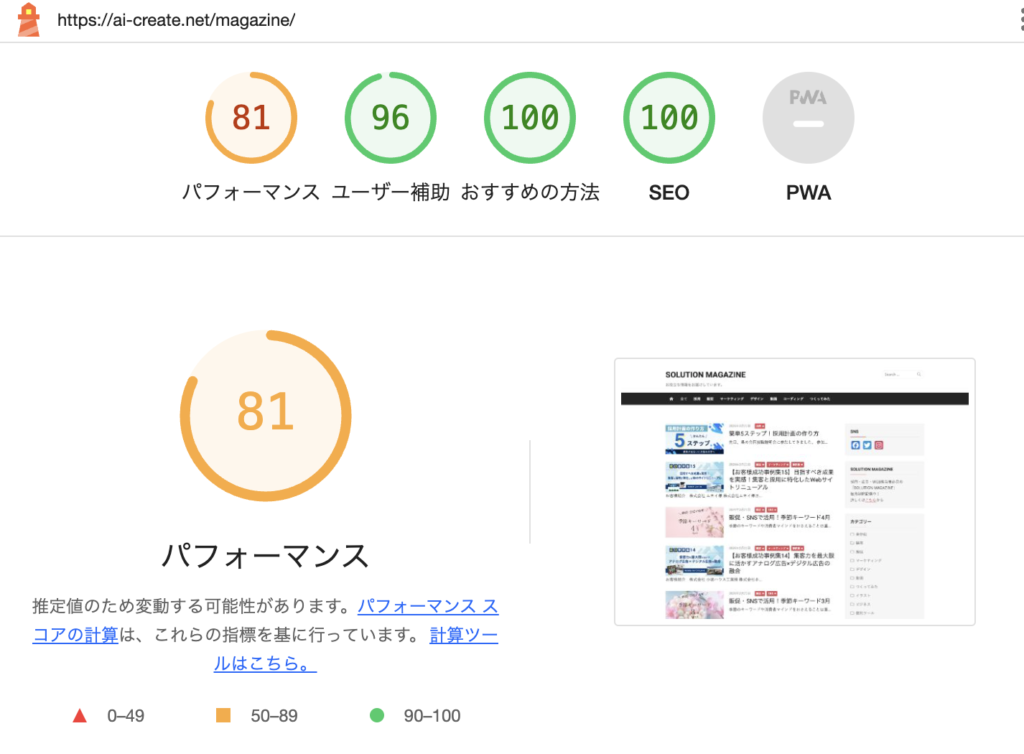
ありがたいです。 正常に分析が終わると、分析結果が表示されます!
※分析結果は、環境やタイミングで変動する場合があります。

影響している要因に関して詳細を確認できます!

心ゆくまで分析をお楽しみください…
まとめ
いかかでしたか?ワンクリックで分析できる快適さが伝われば幸いです! Googleの分析ツールということもあり、かなり的確な結果が出ますね。 ただし過信は禁物。
表示速度を求め過ぎる結果、見た目が簡素になったりとサイト自体の魅力が落ちてしまう可能性もあるので、
可能な限りの改善を行なっていきましょう!
最後に…当社ではお客様のニーズに合わせて、
様々な形のWebページ制作をご提供させていただいております! 「導入事例について詳しく知りたい!」
「社内の技術・リソースが足りない…」
「おすすめのラーメン屋が知りたい!」
「1からイケてるサイトを作りたい!」
という方は、ぜひ当社にお気軽にご相談ください!
ご相談はこちらから
GOOQ by Aicreatehttps://gooq.jp/contact/ それでは快適な分析ライフをお過ごしください!



