「障害者への合理的配慮の提供」が、努力義務から法的義務に引き上げられました。
誰もが当たり前にインターネットを利用する時代。
WebやSNSは多くの利用者の重要な情報源となっているので、
今後ますますアクセシビリティ対応が重要に!
そこで本日は、最近特に関心が高まっている
「ウェブアクセシビリティ」について、お話させていただきます。
2024年4月1日より合理的配慮の提供が義務化!
この改正法施行によって、2024年4月1日以降は、行政機関だけではなく、事業者も「障害者への合理的配慮の提供」の義務が発生します。
【改正】障害者差別解消法8条2項
事業者は、その事業を行うに当たり、障害者から現に社会的障壁の除去を必要としている旨の意思の表明があった場合において、その実施に伴う負担が過重でないときは、障害者の権利利益を侵害することとならないよう、当該障害者の性別、年齢及び障害の状態に応じて、社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めしなければならない。
引用:障害を理由とする差別の解消の推進に関する法律の一部を改正する法律新旧対照条文(内閣府)

この改正法自体はあくまで「障害者への合理的配慮の提供」の義務化であり、
ウェブアクセシビリティ対策自体の義務化ではありません。
ただ場合によってはWebサイトやサービスにおいても、
アクセシビリティ対応が必要となるケースがありますのでご注意ください。
※記事を執筆した2024年4月時点の情報です。
また合理的配慮の提供ができていないと判断された場合は、
下記の対応などが必要となる可能性があります。
事業者が法に反する行為を繰り返し、自主的な改善を期待することが困難な場合などには、国の行政機関から報告を求められたり、助言や指導、さらには勧告を受けたりする場合があります。引用:事業者による障害のある人への「合理的配慮の提供」が義務化(内閣府)
そもそも、ウェブアクセシビリティとは?

アクセスシビリティとは、「Access(アクセス)」と「Ability(能力)」を組み合わせた言葉で、
一般的には「アクセスのしやすさ」といった意味で使われます。
言葉の意味としては、外務省の下記の定義が参考になりそうです。
「ホームページを利用している全ての人が、心身の条件や利用する環境に関係なく、
ホームページで提供されている情報や機能に支障なくアクセスし、利用できること」を意味します。 引用:ウェブアクセシビリティ(外務省)
ウェブアクセシビリティが確保できている状態って?
内閣府によると、下記のようなことができるWebサイトであれば、あらゆる人が利用しやすいサイトと言えるようです。
一般的に、「ウェブアクセシビリティが確保できている」ウェブサイトでは、
具体的には以下のようなことが行えます。
・目が見えなくても情報が伝わること・操作できること。
・キーボードだけで操作できること。
・一部の色が区別できなくても得られる情報が欠けないこと。
・音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容が分かること。 ※引用:「ウェブアクセシビリティとは? 分かりやすくゼロから解説!」 (政府広報オンライン)
ウェブアクセシビリティ対応例
テキストのみでは少しイメージしづらいかと思いますので、ウェブアクセシビリティ対策の具体例をいくつかご紹介します。
対応例の参考:ウェブアクセシビリティ導入ガイドブック(デジタル庁)
例①文字と背景のコントラスト
コントラスト比とは、2色の「明るさの差」を示す数値です。
文字色と背景色のコントラスト比は、高すぎても低すぎてもNG!
適切なコントラスト比を確保する必要があります。
画像の上にテキスト情報を記載する場合は、特にコントラスト比に気を付けたいですね。

例②画像の代替テキストを設定
視覚障害者や音声ブラウザを利用する方にとっては、画像ではなくテキスト情報が重要です。画像の代わりになる代替テキスト(alt属性)を設定することで、
情報を取得することができますので、こちらも併せて対応しておくとよいでしょう。

例③キーボードだけで操作できる
視覚障害者の方などは、マウスポインタの位置を確認できないので、すべての操作をキーボードで行います。キーボード操作のみでサイトを閲覧している方を想定し、
その画面から抜け出せないコンテンツを作らないような配慮も必要です。
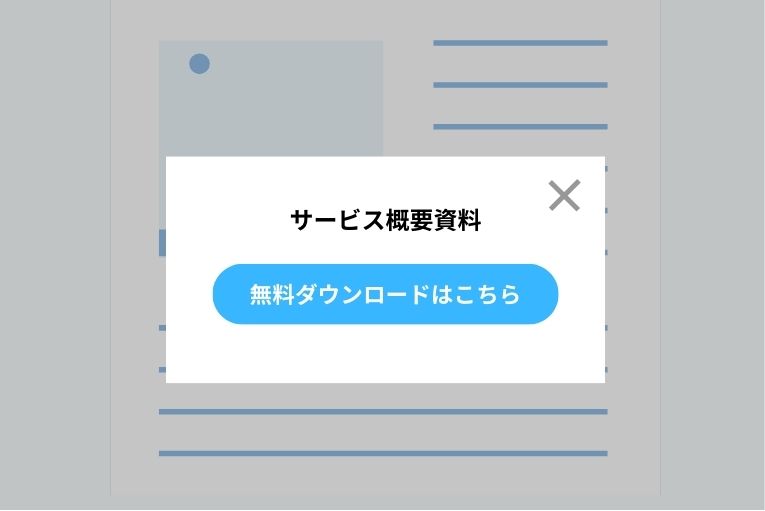
例えば、以下のような表示がある場合は、
「閉じる×ボタンを設置」「ESCキーでウィンドウを閉じることができる」といった対策をしましょう。

例④色の違いのみで情報を伝えない
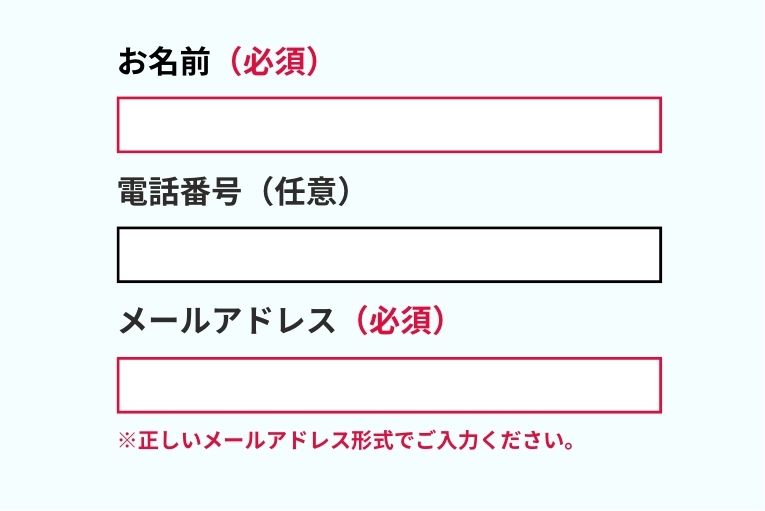
例えば、お問い合わせやお申し込みフォームでは、入力する際の「必須項目」や「任意項目」を色で分けるのが一般的です。
しかしウェブアクセシビリティを確保するためには、
単に項目の文字色を変えるだけでなく、「必須」「任意」のテキストを併せて表示したり、
入力エラーの場合は、しっかりとエラーメッセージを表示するようにしましょう。

例⑤自動再生するコンテンツへの配慮
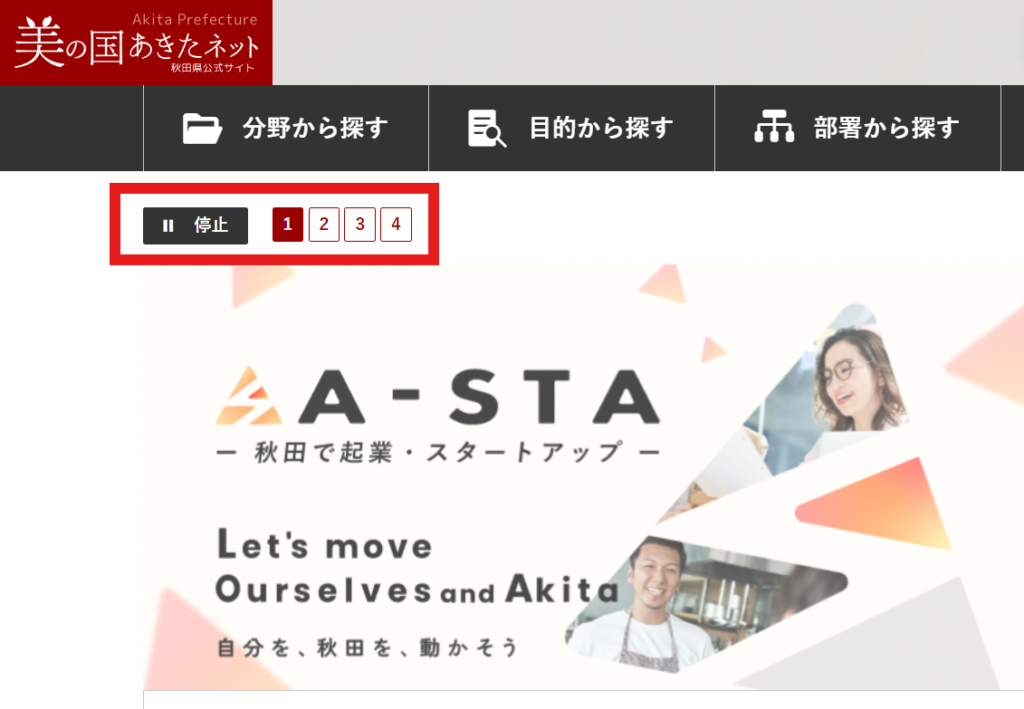
サイトによっては、複数の画像をスライド形式で表示させるといった表現もあるかと思います。その場合には、以下の画像の赤枠箇所のように「再生・停止」をコントロールできるような配慮も必要です。

おわりに
Web上の情報やサービスを誰もが安心して利用できるようにWebサイトにおいてもアクセシビリティへの対応が求められています。
「具体的にどのようにウェブアクセシビリティ対応をしたらよいか分からない…。」
「Webサイトを活用していきたいので相談にのってほしい。」
といった場合は是非、下記よりお気軽にご相談ください!
アイ・クリエイトでは専属のディレクター、デザイナー、エンジニアがチームとなり、
お客様のお困りごとについての施策や改善案をご提案させていただきます。
ご依頼いただくすべてのお客様へ
GOOD ORIGINAL QUALITY