みなさんこんにちは〜!
某イカゲームに生活を侵略されたまかろんです☆*
ではでは引き続きスマートボールっぽいゲーム作成をやっていきましょう〜!
前半をまだ見ていない方はこちらから進めてみて下さい!!
※所要時間は全体で2時間くらい
4.ボールを押し出す部分を作ろう!
続いてボールを押し出す部分を作っていきます。
プレイヤーが唯一干渉できる部分ですね。
予め言っておきたいのですが、
完成版を見ていただけたら分かるのですが…初心者の私からしたら
ベストなやり方がわからず、ここではかなり力技を使っています!!!
なので、動けるものが出来ればいいな〜くらいのスタンスで作って下さい(?)
慣れている方は自前で作っていただいた方がずっと良いものが出来ると思います…いやまじで。
・各種パーツを作る
まずは動かす前に動かすオブジェクトや場所がないといけないので、そちらを自力で用意していきます!
今の状態ではボールが奈落に落ちていってしまうかと思います。なので奈落に触れないように発射台を作る必要があります。
ひさしぶり(?)のヒエラルキーからCube作成をします。名前は適当で自分はTriggerBaseとしました。(なんとなく引き金っぽいイメージ)
いい感じに作るのが難しいと思うのでTransformを置いておきます!コピペお願いします。
| Position | X: 3.01 | Y: -1.07 | Z: -8.91 |
| Rotation | X: -12.706 | Y: 0 | Z: 0 |
| Scale | X: 1.920501 | Y: 1 | Z: 5.94965 |
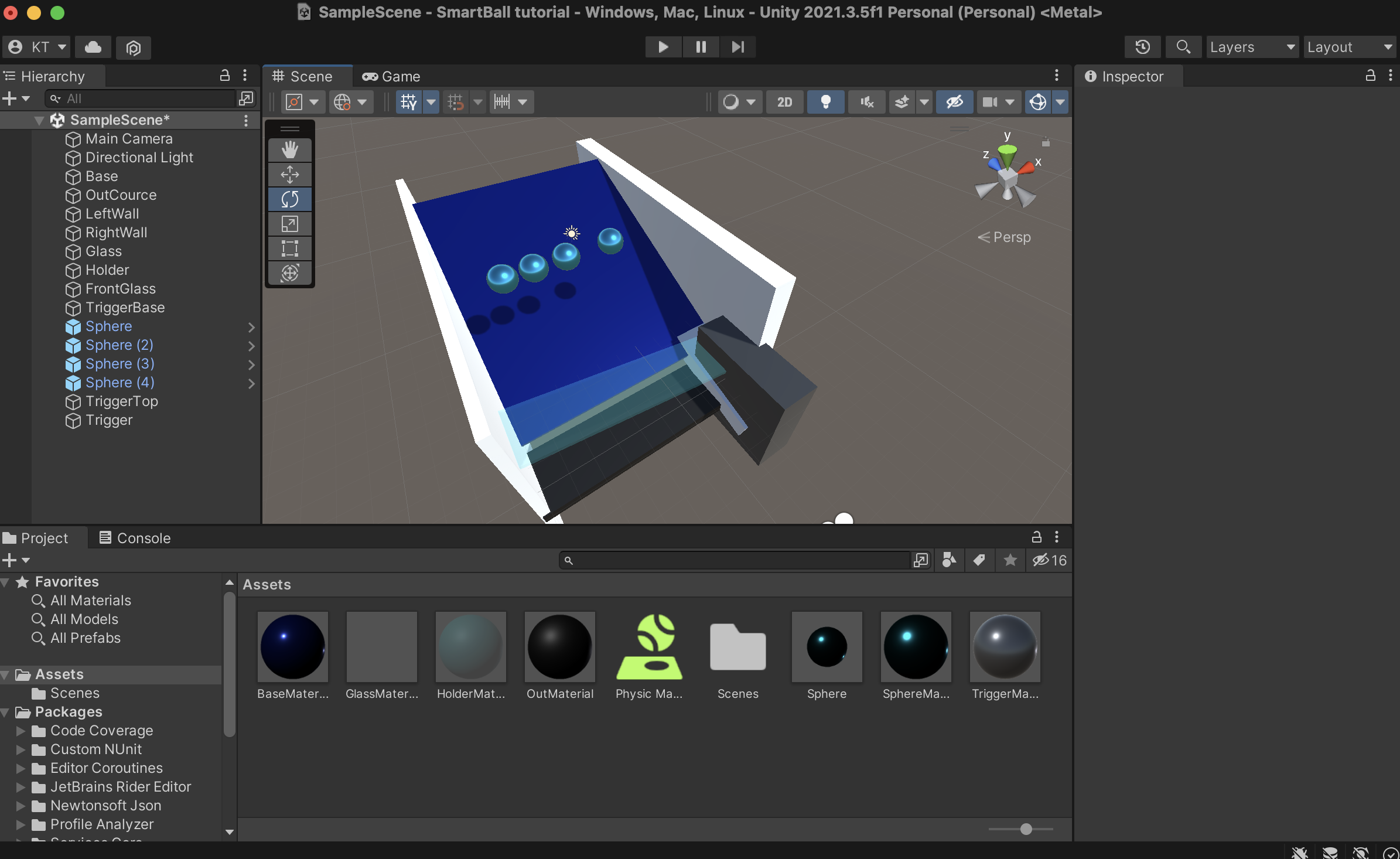
なんとも微妙な形ですがはみ出した部分はどうせ映らないので気にしないで下さい!!!色が気になるのであればご自由にマテリアルをつけてもらっても構いません。(壁なども同様)
ここで余裕があればSphereを4個くらい斜めガラスの上に置いてみて下さい。(一個置いたらコピーしてずらすといいです)
再生ボタンで動かしてみると、発射台に一気にボールが入ってしまうのではないでしょうか。これはあまり好ましくないので少しずつ入ってくるように入り口を絞るオブジェクトを作ります。
いつものヒエラルキー>Cubeで新規作成します。名前はお好みで私はTriggerTopとしました。(名前付けるの適当になってきた…)
また超絶細かいですがTransformはこちらになります!
| Position | X: 3.04 | Y: 1.62 | Z: -7.55 |
| Rotation | X: 0 | Y: 31.856 | Z: 0 |
| Scale | X: 1.5202 | Y: 0.3940785 | Z: 0.7765 |
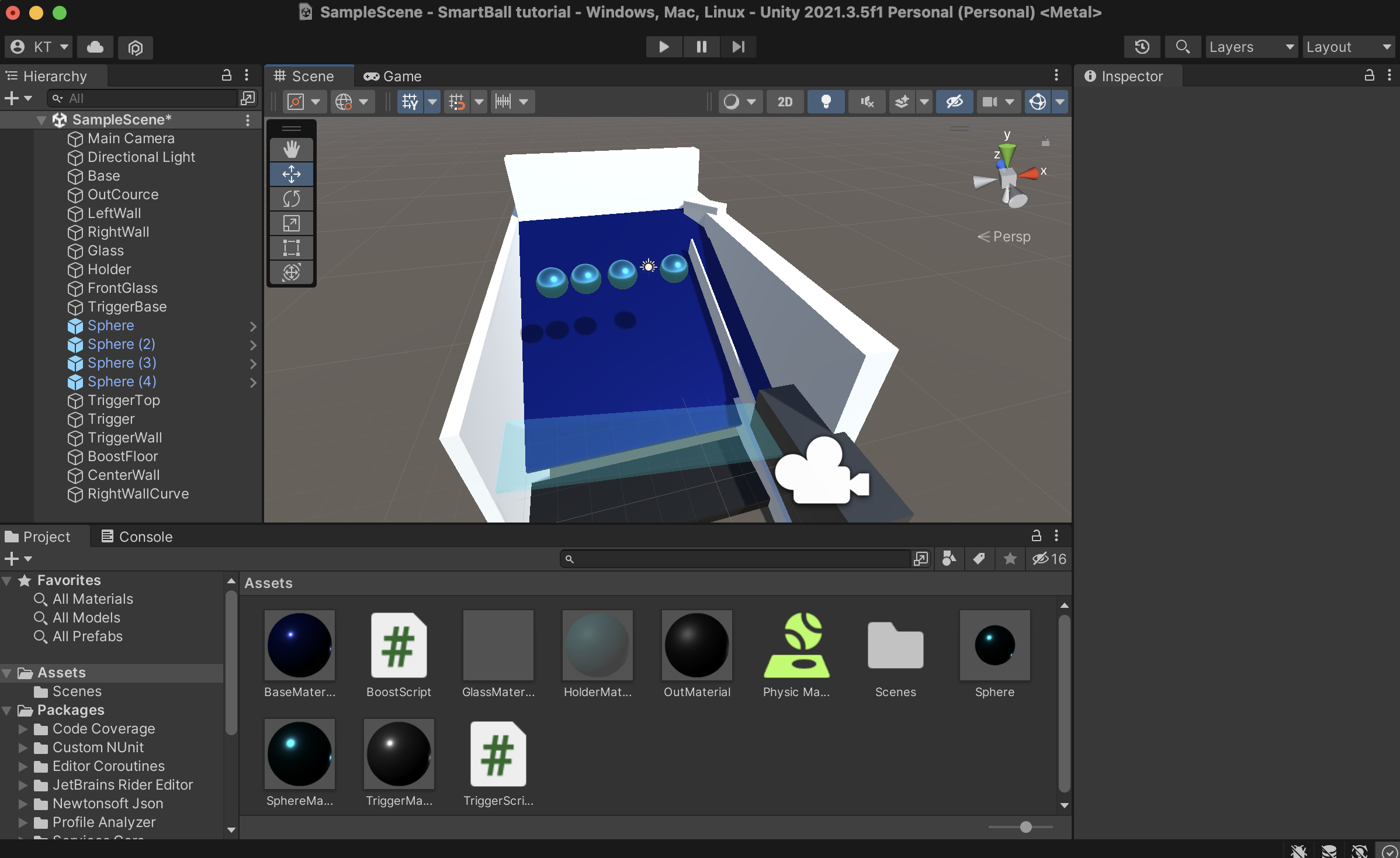
まだ押し出すオブジェクトを作っていないためイメージが難しいかもしれませんが、ボールが溢れてきた場合これでいい感じの流れとなるはずです!
あとこのオブジェクトは透明な壁的な使い方になるので以前作った完全に透明なガラスのマテリアルをアタッチしておきましょう!
それではお待たせしました!主役である押し出す部分のオブジェクトを作っていきましょう〜
こちらもヒエラルキーCube新規作成で作っていきます。(私はTriggerとしました。)
そしたらまたこの細かいTransformを貼り付けて下さい。
| Position | X: 3.16 | Y: -0.74 | Z: -10.5 |
| Rotation | X: 0.895 | Y: -0.39 | Z: -2.733 |
| Scale | X: 1.840115 | Y: 4.584544 | Z: 5.060057 |
貼り付けおつかれさまでした…で、こちらが押し出すオブジェクトになるのですが
想像の10倍くらいでかいと思います。もちろん仕様です。
本来はビリヤードでつかうような細い棒にしたかったのですが、ボールが逃げ出してしまうのでぶっとい壁で全力で押すように方向転換した形になります…
動かすオブジェクトになるので先に分かりやすく色をつけちゃいましょう!
Assets>Materialで新規マテリアル(他のを複製でもOK)でTriggerMaterialなど金属っぽい色でつけてみました。

ボールとの衝突もなるべく自然に行いたいのでインスペクターのAdd ComponentからRigidbodyを追加します。数値はデフォルトそのままで、このオブジェクトが落ちていったら大変なのでUse Gravityのチェックを外し、Is Kinematicにチェックを入れます。
Is Kinematicを付けると、自分は他のオブジェクトから影響を受けず、他のオブジェクトに影響させることができるようになります!重力が無いとはいえ、これをつけないと壁と反発しあって何処かに飛んでいってしまいます。
あとはボールと同じくなんとなくでInterpolateをInterpolate、Collision DetectionをContinuous Dynamicにします。この辺はむやみにつけると重くなったりしそうですがまあミニマムなゲームなので衝突は正確な方が良いでしょう!
これにて下準備は完成です!
そろそろ動かしたくなってきた頃でしょうか…?動かしていきましょう!
プレイヤーが操作する処理を作っていくわけなので、
スクリプトを使ってこのオブジェクトを制御していきます!
ちょっと情報量が多いかもしれませんが辛かったら全部おまじないだと思って下さい!
まずAssetsフォルダでCreate>C# Scriptを選びます。一番上の方にあるかと!
ここでポイントなのですが作成する時点でしっかり名前をつけます。後から名前を変えると多分色々書き換える必要が出てきて動かなくなるので…
今回はTriggerScriptとしました!他のスクリプトと紐付ける予定もないので名前は適当でOKですが合わせてもらったほうが多分楽なはず!
作成したTriggerScriptをダブルクリックするとお使いのエディタで開けるかと思います。
開いたらいろいろと書いていますが気にせず全て消してこれに置き換えて下さい!
特に書き方のルールなど学んでいないので禁忌を侵している可能性もありますが…
はい、完成!ともいかないので一応解説を…
上の方のusing~はUnityで使う上での宣言的なやつなので気にしなくてOKです。
public class 〇〇 : MonoBehaviourの〇〇が作ったスクリプト名と一致していることを確認して下さい。合って無くても使えるのかな?一応。
ものびへいびあはまあ…いじること無いので気にしないでOK!
この中身のStart()とUpdate()が超重要で、
Startはこのスクリプトが使われる最初、Updateの開始前に一回だけ呼ばれる関数です。(合ってるか不安…) 変数やオブジェクトの初期状態を決めるときにべんり!
Updateは1フレームに1回呼び出される関数です。実質常に呼び出されてます。なので重い処理などをここに入れると最悪PCごと滅びます。
今回はプレイヤーの入力を常に監視する必要があるので、Updateの方に処理を書いているわけです!
Updateの中身についても軽くつまむと、最初のif文ではSpaceキーが押された時の入力を取得していますね。
This.transform.positionではthisのtransformのpositionを取得するということですが、thisはこの場合このスクリプトがアタッチされたオブジェクトのことになります。
ということで、スクリプトをアタッチする必要があるので、
TriggerScriptを押し出すオブジェクトTriggerにアタッチしましょう!
これで動かせるはずです!試しに再生ボタンを押してスペースキーを押してみましょう。
いかがでしょうか!動きましたでしょうか!
一つ心配な点としてはボールがめり込むほど速くオブジェクトが動いてしまうことがある点です。Updateは1フレームに1回呼び出しているという関係上、フレームレートの高いPCでやるほど速くなってしまいます。これではまずいのでお使いのPCで動きが速すぎると感じた場合、こちらのページを参考にフレームレートを固定するのがおすすめです!
https://deve-cat.com/unity-frame-rate/
※こちらのページのVSync設定を変更するところまで行ったら、
TriggerScriptのStart内に
Application.targetFrameRate = 60;
を入れてみてください。すると恐ろしく安定するかと思います。
オブジェクトが動かせるようになったので、
次は当初の目的となるボールを押し出せるようにオブジェクトやスクリプトを付け足していきます!
まずは押し出した際に左に漏れるとすぐに奈落に落ちていってしまうため、
ボールを上部まで持っていくための壁と床が必要となります!
では壁から作っていきます!いつもどおりのヒエラルキー>Cubeで新規作成します。名前はTriggerWallにしました。
発射台から土台上部にかけての細長い壁にします。
テストしつつ漏れ出さないように微調整してもらっても良いのですが、結構面倒なので完成版のTransform、置いておきますね。
| Position | X: 2.38 | Y: 0.31 | Z: -6.9 |
| Rotation | X: -22.523 | Y: 0 | Z: 0 |
| Scale | X: 0.10045 | Y: 1.429224 | Z: 16.42358 |
できたらボールを配置して押し出して見て下さい。これで漏れ出ることも無くなったかと思います!!
ただ、そのままでは押し出したとしても本体上部まで持っていく力は無いかと思います。そのため、発想を転換して上までボールを押し上げる床を作っていきます!!(絶対もっといい方法ある) イメージ的にはマ○カーのなんか速くなる床です。
早速ヒエラルキーからPlaneで新規作成します!平べったいオブジェクトです。名前はBoostFloorとかで。(安直すぎる…)
Transformはこちらになります。
| Position | X: 3.3 | Y: 1.68 | Z: -3.11 |
| Rotation | X: -23.032 | Y: 0 | Z: 0 |
| Scale | X: 0.1369573 | Y: 1 | Z: 1 |
押し出す時点でつっかえたりしないかテストプレイで確認しましょう!
上の方は飛び出していくので関係ないのですが、下の方がでこぼこになっていたら微調整お願いします。
良さげであれば床になるので土台に使ったマテリアルなどをアタッチして擬態させましょう!
そのままではただの床なので押し上げる処理も作っていきます。
Assetsに新規C# Scriptを作りましょう!名前はわかりやすくBoostScriptなど。
作成次第、開いてこちらを貼り付けてみて下さい!
また見慣れないものが出てきていますが、すっっっっごく単純なプログラムです。
今回はStart,Updateの他にOnCollisionEnterという関数を作りました。これは物体同士の衝突が起きると呼び出される関数なのですが、物体同士の衝突が起きると〜の判定の処理を書く必要はなく、この名前にした時点でもう判定が発動します。べんり。
関数は自分で名前をつけて1から作ることも結構あるのですが、Start,Updateのように固定の役割を持った関数も結構ありますので知っておくと楽です!
関数名横の(Collision collision)から、衝突した物体をcollisionと呼称することを宣言しており、if文ではこの衝突した物体のタグが”sphere”であるかどうかの判定をしています。ちょっと前につけたタグはこのように使うことも出来ます!!
そして衝突した物体がsphereである場合、この物体に対してZ軸方向の力を加える処理を書いています。Z軸の+方向は本体で言う奥側になるので、ボールは上の方に持ち上げられていく、という設計です。
ということでスクリプトはこれで完成なので作った床にこのスクリプトをアタッチしてテストしてみましょう!押し出されて床に乗ったボールが自動的に上まで飛んでいくはずです。力が強すぎたり、弱すぎる場合はスクリプトの数値を適当にいじってみてください!
これにてボールを押し出す一連の処理は完了です!!でも押し出しっぱなしでボールが放り出されてしまうので仕上げとしてもう少し壁を足していきましょう!
まずは奥側の壁です。ボールが飛んでいくことも想定して高めに作っておきましょう。ヒエラルキー>Cubeで新規作成し名前をつけます。とりあえずCenterWallとしました。
ボールが飛び出しさえしなければどのくらいのサイズでも問題ないです!
調整が難しいかもしれないのでTransformはこちら。
| Position | X: -1.17 | Y: 5.21 | Z: 4.39 |
| Rotation | X: 0 | Y: 0 | Z: 0 |
| Scale | X: 9.953067 | Y: 4.979803 | Z: 1 |
これでボールが奥に飛び出さないようになりました〜!!でもまっすぐ力がかかっている関係でまっすぐ戻ってきてしまいます。そこでボールをフィールドに解き放てるように補助の壁をつけてあげましょう〜!!
毎度毎度のヒエラルキー新規作成Cubeで、名前をRightWallCurveとしました。
Transformも置いておきます。回転の角度など変えると面白いかもしれません!
| Position | X: 3.93 | Y: 3.43 | Z: 2.92 |
| Rotation | X: 0 | Y: 52.806 | Z: 0 |
| Scale | X: 2.2315 | Y: 3.456898 | Z: 1 |
これでフリーダムにボールがフィールドに解き放たれていくかと思います。本当は綺麗なカーブにしたかったのですが難しそうだったのでこれで妥協ということで…
フィールドにボールが届くようになったのでアウトになった場合にボールを消すスクリプトもついでで追加します!!(スクショ時点で追加するのを忘れていたので、今後の画像に無かったりするのは気にしないで下さい)
Assets>C# Scriptで新規スクリプトを作成しましょう。名前はOutScriptにしました。
作成したら開いてこちらをコピペしてください!
これ解説要りますかね…?コリったsphereを破壊しています!以上!!
コピペしたらOutScriptを奈落代わりのオブジェクト(自分の場合はOutCource)にアタッチします!これでなにもかも完了です!

以上でボールを押し出す部分を作り、動きの処理も完成となります!!スクリプトなども出てきて混乱したかもしれませんが、なんとなく一連の流れは掴めたでしょうか!
次はいよいよスマートボールの肝とも言えるボールの払い出しの処理を実装していきます!!!スクリプトの方がちょっと複雑化はしてきますが、これを作るとゲームっぽさがめっちゃ出てくるので楽しくなってくるはずです!!
5.払い出しを実装しよう!
ここからは実際のスマートボールで見られる、ボールが上から払い出されて落ちてくる挙動と、当たりの穴に入ると払い出しが発生する流れを作っていきます!!今までの色々な要素を使っていきますが、ここまで作って来られたなら問題なしです!!
まずは払い出し自体の処理を作っていきます〜!
本来のスマートボールには払い出しをする穴などありますが、形的に難しそうだったのでハリボテの屋根を作り、その下からボールを払い出していくイメージになります!
・払い出し部分の作成
ではではハリボテの払い出し屋根を作ります!ヒエラルキー>Cubeで新規作成し、名前はボールが生成されるところなのでSpawnerにしました。
位置と大きさなのですが、カメラのアングルによってボールが生成される瞬間が映ったりしてしまうので、位置を調整する必要があります。
カメラ、Spawner両方のTransformを置いておきますので、貼り付けてみてください。かなりだまし絵みたいな状態になっていますがカメラは動かないので問題ないです!多分!
Main Camera
| Position | X: -1.42 | Y: 11.73 | Z: -15.44 |
| Rotation | X: 33.593 | Y: 0 | Z: 0 |
| Scale | X: 1 | Y: 1 | Z: 1 |
Spawner
| Position | X: -1.48 | Y: 7.36 | Z: 0.13 |
| Rotation | X: -40.653 | Y: 0 | Z: 0 |
| Scale | X: 4.841028 | Y: 0.30148 | Z: 2.950755 |
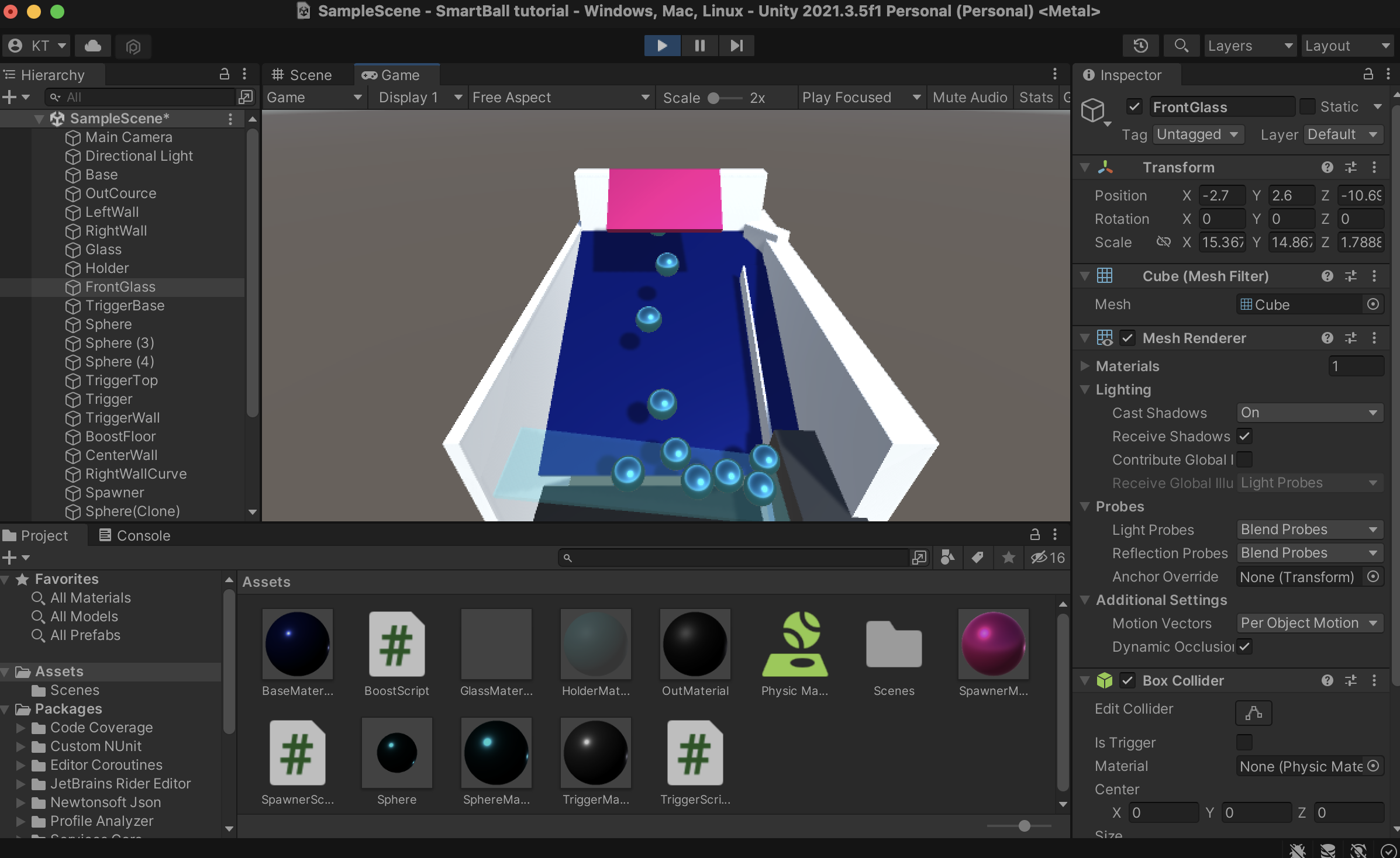
この屋根の裏からボールを生成して手持ちに落としていきます!
なんとなくイメージが見えてきたでしょうか。見えなくても多分大丈夫です!スクリプトを組んで実際に生成していきましょう!
Assets>C# Scriptでスクリプトを新規作成しましょう。名前はSpawnerScriptにします。名前は合わせてもらった方があとあと楽です!
スクリプト作成が完了したらこちらを丸々貼り付けちゃってください。
これで払い出しの処理ができてしまいました…というのも飛ばしすぎなので、ちょっとした解説を。プログラムとコメント読んでだいたい分かる!って方は次行っても問題ないです!!
Unity関連のプログラムに関しては知識が浅く、もっと良い書き方があるんじゃないか?とは常に思っていますがとりあえずこれで動くので堪忍してください…
今回はStartとUpdateのみを使ってシンプルに仕上げてみました!
Updateの一番大きいifのブロックが大事なのでここを解説したいです。
まず前提としてボールの生成をUpdateの1フレームごとに行ってしまうと、単純にフレームごとに連続してボールが生成されることになるので、一気に払い出し分、大量のボールが爆散する挙動になってしまいます。それではかなり下品なので一個ずつ一定間隔で生成する必要があります。
ここではUpdateの毎フレーム呼び出される性質を利用して、変数に経過時間を加算していくことで一定時間ごとにtrueになるif文を書いています。イメージ的にはししおどしみたいな感じです!Updateを重ねるごとに時間が溜まっていって発動したら合計時間を0に戻します。timeIntervalはししおどしの容量というところでしょうか。短くするほど呼び出されるスパンも短くなります。
で、ifの中身なのですが、repeatという変数を作って、それを生成の繰り返し変数として使っています。startにてrepeatに10を加算しているのは、ゲーム開始時点でボール10個の払い出しを予約する、ということです。
Updateのif(repeat>0)の中身が実際にボールを生成している部分です。
まずx = Random… の文ですが、毎回同じ座標に生成しては味気がないのでX座標のみに僅かにランダム要素をもたせて生成させています!この場合-1.88f~-1.08fの範囲でランダムに決定するという形です。
ランダムに決定されたX座標を用いて生成する座標を定義し、Instantiate()でオブジェクトの生成を行っています。
Instantiateの中に3つの要素があると思いますが、sphere→生成するオブジェクト。(後で一つ解説あり) pos→前の行で宣言した生成座標。 Quater…→回転させないという意味です。(ボールに対して意味あるのか?一応つけてみました)
生成を確認したらrepeatを1減らして完了という形です。
ついでにデバッグ兼詰み対策としてRキーを押したらボールを一個生成する機能もつけました。ここまで読んでいただけたならその機能についても何を書いているか分かるかと思います!!
では解説もこんなところで作ったSpawnerScriptをSpawnerにアタッチしましょう!ただこれだけではまだ動きません。
プログラム内でsphereを生成すると書いていますが、このsphereは入れ物として置いているだけで、実際はどのオブジェクトを生成するか?という中身の設定をする必要があります!なのでこのままプレイするとエラーを吐いてしまいます。
設定の仕方は簡単です!スクリプトがアタッチされた後にSpawnerのインスペクターを見ると、Spawner Scriptと書かれたスクリプトの欄があるかと思います。
ここのSphereの欄に生成させたいオブジェクト、この場合はAssetsのプレハブ化したSphereをアタッチしてみて下さい!(そのままドラッグアンドドロップでいけます)
ちなみにここのRepeatの値をいじると初期払い出し数を設定可能です。つまりStart()の中身にわざわざ書く必要も無かったのですが、どうしても使ってみたかったので…
これでテストプレイしていただくとボールが払い出されるかと思います!!感動!!!
忘れていましたがMaterialを作ってSpawnerの色なども変えておくと良いでしょう!当たりが出てきそうな感じでわかりやすくなるかと!

これで払い出しの処理は完成です!!あとはもう片方の払い出しを呼び出すための「当たり」の処理を作っていきましょう〜!!!
・「当たり」の当たり判定を作る
今まで長い道のりでしたが…実際の処理の方を作っていくのはここがラストになります!!ここでスマートボール最大の射幸心を煽るゲーム要素である当たりの部分を作っていきます!
まずは当たり判定に使うオブジェクトを作成します!当たりの部分の正式名称はよくわからないのですが便宜上、今後は当たりの部分を総じてチェッカーと呼称します。(判定機的な意味合いで)
オブジェクトの作成についてなのですが、今後のことを考えて当たり判定の部分+見た目の部分のセットとして作りたいので、まずヒエラルキー>Create Emptyで空のオブジェクトを作ってみて下さい!(名前はCheckerなどで)
すると透明な何かができたとおもいます。使い方が合っているのかはよくわからないのですが、この空のオブジェクトを入れ物代わりにしてこの中にオブジェクトを作成していきます。初期位置がおかしい場合があるので、一旦Positionを全て0に戻しておきます。
次に当たり判定の部分を作っていきます!入れ物のCheckerを選択した状態で右クリック>いつも通りCubeを作成します。名前は何でもいいのですが一旦そのままCheckerで良いです。
Checker(空オブジェクト)の中にChecker(箱)がある状態になったでしょうか!分離している場合は箱のオブジェクトをドラッグして空オブジェクトの方に持っていくと階層になるはずです。
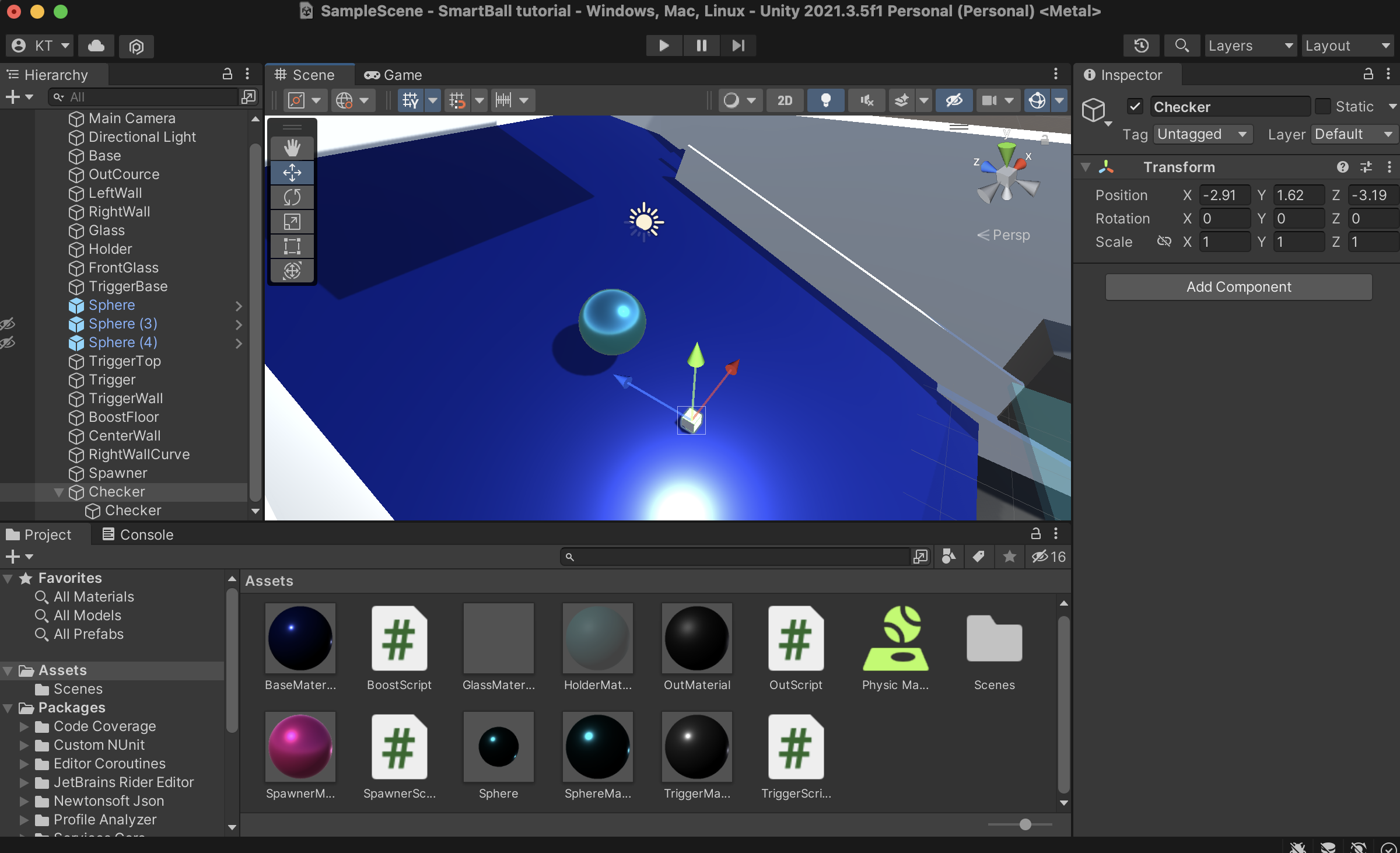
チェッカーの当たり判定が大きく、見えている状態では少々まずいのでサイズを小さくします。Checker(箱)のScaleを全て0.21334辺りにしてください。(シーンビューから拡大縮小してもOK) 結構小さい角砂糖みたいな感じになったでしょうか。
当たり判定のテストプレイに向けてちょっと下準備が必要です。まずはChecker(空オブジェクト)を動かして土台上まで持ってきます。そしたらテスト用のボールとしてSphereをそのちょっと上の辺りに配置します。(ボールが無い場合はAssetsのSphereをシーンビューかヒエラルキーにドラッグ&ドロップで召喚可能)

こんな感じですかね。あと払い出しのチェックも行いたいので、SpawnerScriptのStart内のrepeat += 10;を無効化しておきます。(※文の先頭に//でコメントアウトできます)
これで一回テストプレイしてみて、ボールが払い出されないことを確認してみて下さい!
あと一点気になる点としては、当たり判定として使うオブジェクトがボールと接触してしまう点です。この際の当たり判定はぶつかる、というよりはすり抜ける感じで判定を取りたいので、ここで一つポイントがあります!
Checker(箱)のインスペクターにBox Colliderという欄があると思います。そこのIs Triggerというチェックボックスにチェックを入れてみて下さい!テストプレイするとボールがすり抜けていくかと思います!!
下準備完了です!ではまずスクリプトから作っていきましょう〜
Assets>C#Scriptで新規作成、名前はCheckerScriptにしました。
作ったら中にこちらをコピっちゃってください〜!
これが今回のスマートボール最後のスクリプトになります!どうでしょうか!この文量である程度のゲームの処理が作れると考えると想像よりだいぶ楽に感じませんか…?
分かる方は飛ばしてもらっても構いませんが、細かい所を解説しますと、
今回はCheckerScriptからSpawnerScriptのrepeatにbonus(設定した払い出し量)を加算し、SpawnerScriptのUpdate内に置いた払い出しの処理を発動させるコンセプトで作りました!同じ関数を作らなくていいのでエコです!!
Startまでは諸々の宣言なのでおまじないと思ってもらってOKです。
今回の主役は一番下のOnTriggerEnterという関数で、これはシンプルにあの床のBoostScriptに使ったOnCollisionEnterのTrigger版って感じです!
言い方が難しいのですが、物体同士の衝突ではなく、物体の領域に侵入した場合に発動する関数です。(衝突判定のないゴールテープを作るのによさそう)
関数内には侵入したボールを破壊し、SpawnerScript(ここではspscriptに格納)のrepeatにbonusを加算する処理を書いています。
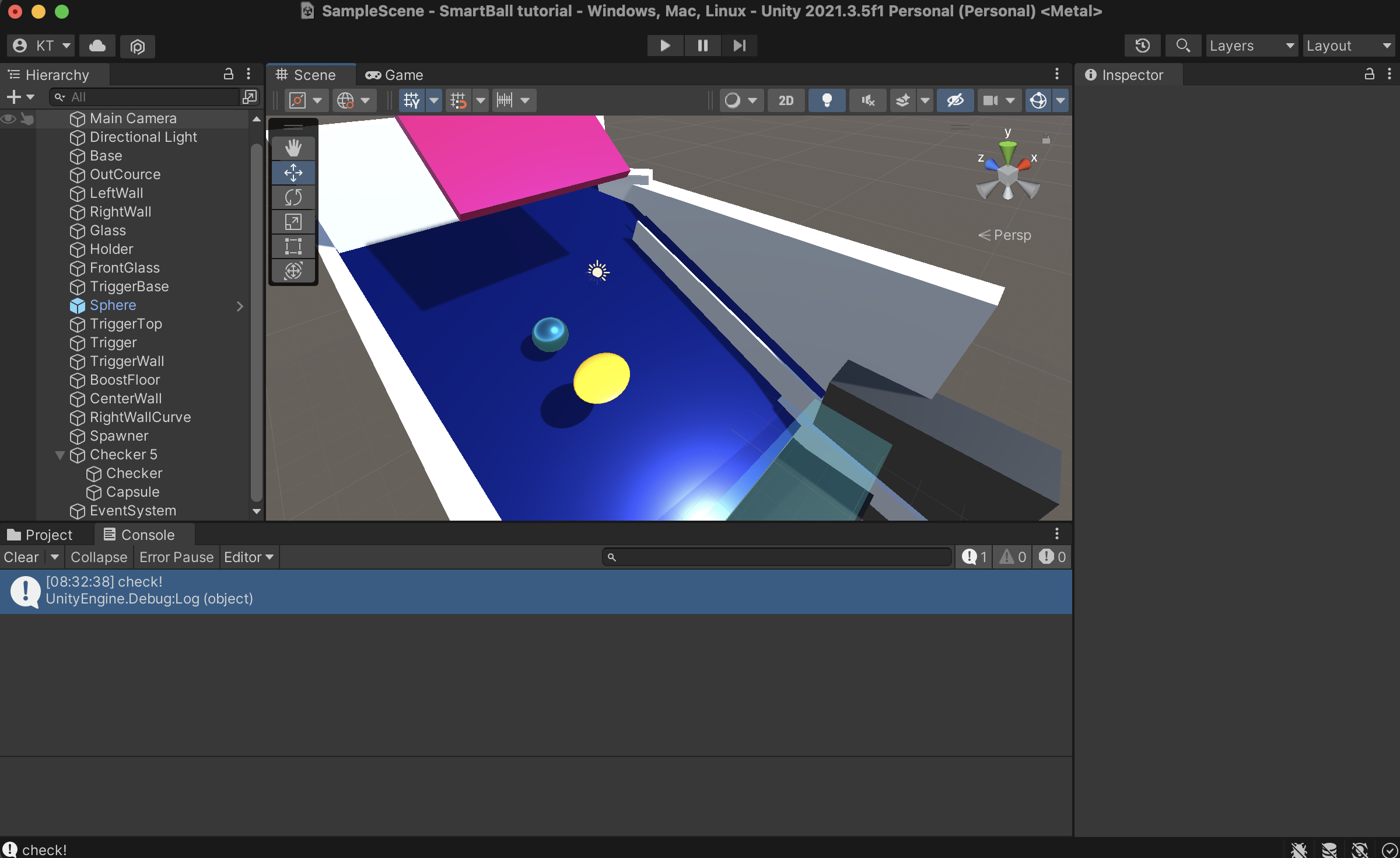
間のDebug.Logはテストプレイ時にコンソールで出力されるデバッグ用のテキストで、処理が行われた様子がひと目で分かるのでなんとなくつけてみました!※消してもらっても何の問題もないです。
完成したCheckerScriptをChecker(箱)にアタッチし、インスペクターを確認していただくとBonusの欄ができているかと思います!
今回は払い出し数5のチェッカーのつもりで作っていくので、Bonusの欄に5を入力しておきます。ついでにChecker(入れ物のほう)をChecker 5などに名前を変えておきましょう!
これでテストプレイしてみてください!!チェッカーに触れたボールが消滅し、Consoleタブにcheck!と表示されて上から5個のボールが払い出されれば成功です!!
処理部分は以上となります!ただこのままでは見た目がしょぼすぎるので…より「当たり」っぽい見た目にして完成させていきます!角砂糖のような当たり判定を隠すように、上に当たりの表示を被せるイメージです。
早速作っていきましょう〜先程名前を変えたChecker 5(入れ物)の内部、当たり判定と同列になる場所に3D Object>Capsuleを作成します。名前通りのカプセルになります!なんとなく丸みを帯びたオブジェクトにしたかったのでこれにしました!
そうしたらCapsuleのインスペクターを開いて、以下のTransformを入力します!(Positionはのちほど)
| Rotation | X: -16.613 | Y: 0 | Z: 0 |
| Scale | X: 1.5 | Y: 0.02 | Z: 1.2 |
平べったいコイン状になったかと思います!このままだとボールが通過できないのでちょっと浮かせるか、当たり判定を無くす必要があります。
浮かせる場合、自分の環境では
Position X: 0 Y: 1.34 Z: -0.98 が丁度よい位置でした。
当たり判定を無くす場合、CapsuleのインスペクターのCapsule Colliderのチェックを外すと衝突を避けられます!ですがボールがはみ出ることがあるのである程度は浮かせておきましょう〜
見た目が寂しいので色もつけていきましょう!いつもどおりMaterialを作成しアタッチします。名前は安直にCheckerMaterialとしました。Metallic、Smoothness辺りを加えてゴージャスな感じに仕上げましょう。

次にCapsuleに文字をくっつけて、当たりであることを明記します!
ヒエラルキーのCapsuleを右クリック>3D Object>Text-TextMeshProを作成します!
今回はテキストにTextMeshProというものを使っていきます。通常のTextもあるのですがそれよりもちょっと見栄えのいいテキストくらいの認識でOKです!
最初に使う際はTMP Importerというウィンドウが出るかと思うので、Import TMP Essentialsをクリックしてインストールしちゃいましょう!終わったら閉じてもらって問題ないです!
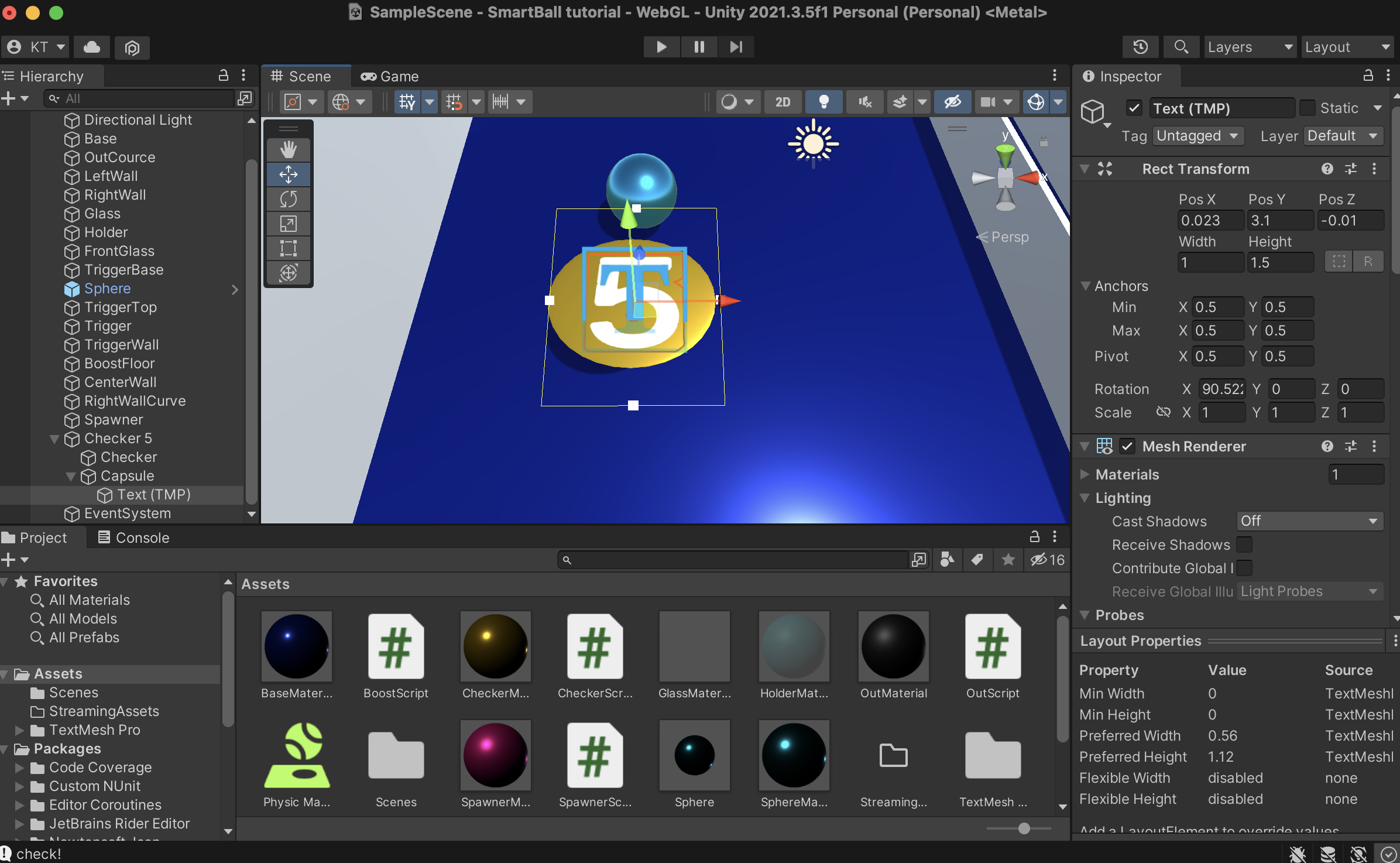
作成されたText(TMP)のインスペクターの情報を色々といじっていきます!見た目的な問題なので、自由にいじってもらっても構いません!
まず初期値がおかしな感じになってるかもしれませんが一つずつ直していきましょう〜
Rect TransformのWidthを1、Heightを1.5にします。テキストの土台の広さなので、そこまで広くなくとも問題なしです!そうしたら文字の傾きをCapsuleに合わせます!Rotation Xを90.522に設定します。これで文字がくっきり見えるかと思います…!
次にちょっと下に行ってインスペクターのTextMeshPro-Textを見ていきましょう〜
デフォルトのテキストが”Sample Text”などになっているかと思うのでここに”5”を入力しておきましょう。当たりの数です。
デフォルトのフォントサイズがでかいので、ちょっと下になりますがFont Sizeを10辺りにします。ついでにFons StyleでB(Bold)にすると視認性が良さげです!
また、初期位置は左上揃えなどになっているかと思いますが、一応Alignmentで縦横共に中央揃えにしておきます!Wordとかで見る”圭”みたいなマークのやつです。
あとはシーンビューの矢印を使ったりしてうまくCapsuleに乗るような位置に調整していきましょう〜!

だいぶ駆け足で申し訳ないのですがそれっぽくできたでしょうか!TextMeshProは見た目はスッキリしていて良い代わりにフォントを変えるのがちょっと面倒なので、その辺りをやりたい場合はぜひ調べてみて下さい〜!
これにて完全に当たりの見た目も処理も完成しました!!次で本当に本当のラスト、盤面の仕上げをしていきます!!作業は今までに比べれば単純ですが結構時間がかかるので適度に休憩を…
6.仕上げ (自由に盤面作成!)
ではでは最後の仕上げとして盤面を組んでいきます!!今回自分がやっていくのはピン(釘?)の配置と当たりの配置、ボール詰まり防止の壁の追加などです!もちろんご自由にやってもらっても構いません!
・ピンを作成、配置する
まずは盤面の基本となるピンを作っていきます〜!今後オブジェクトを大量に配置していくためヒエラルキーがごちゃごちゃになると困るので、まずはヒエラルキーの+>Create Emptyで盤面をぶちこむ箱を作ります!名前はCourceにしておきました!
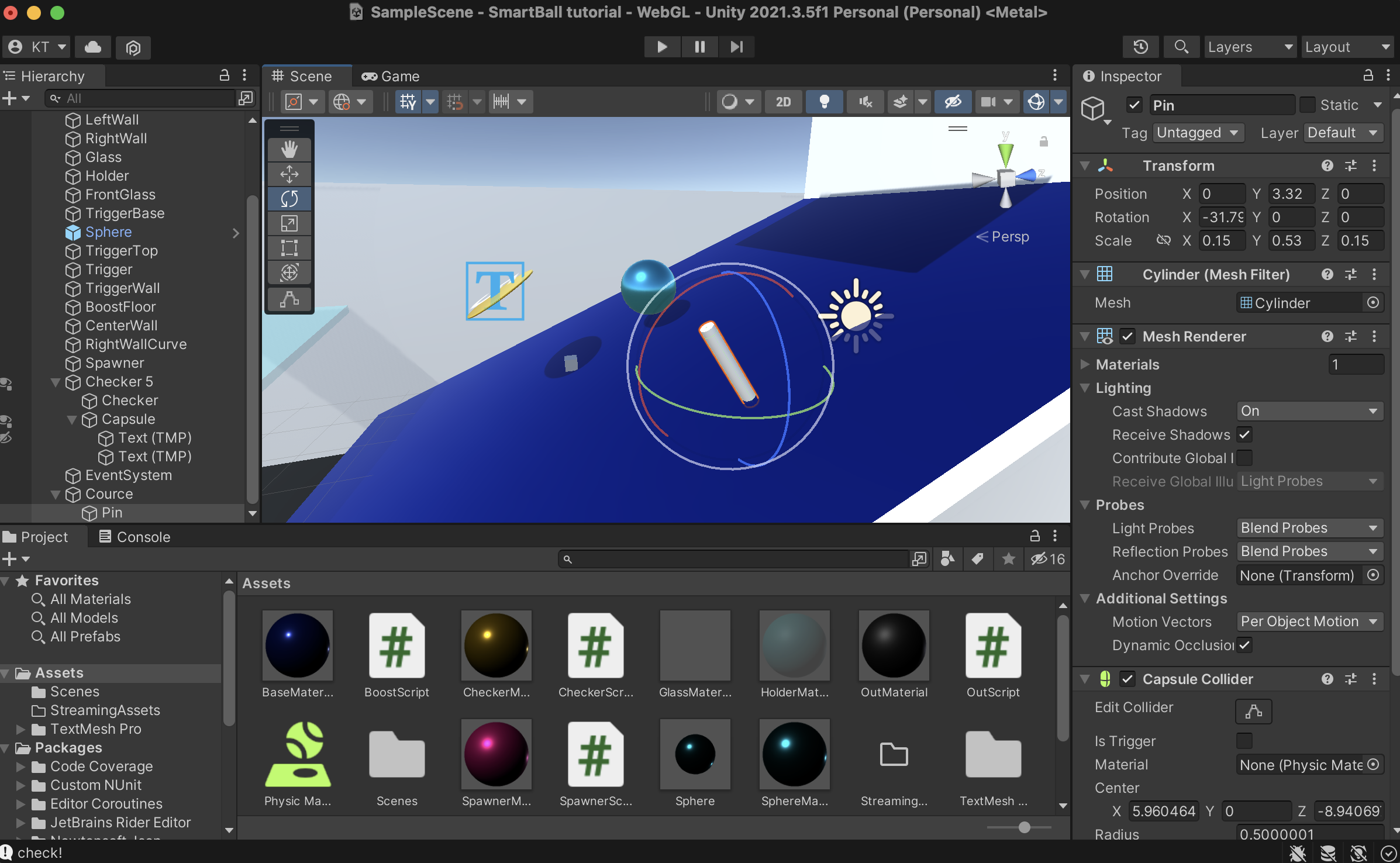
そしたらCourceの中に3D ObjectのCylinderを作成しましょう!名前はPinなど適当でOKです。矢印で見える所まで持ってきましょう〜名前通りの円柱ですね。
このままではピンとして太すぎて使い辛すぎるので、Scaleをいじっていきます!
ScaleをX: 0.15 Y: 0.53 Z: 0.15にし、RotationをX: -31.792辺りにすると突き刺さったコ○アシガレットができるかと思います!

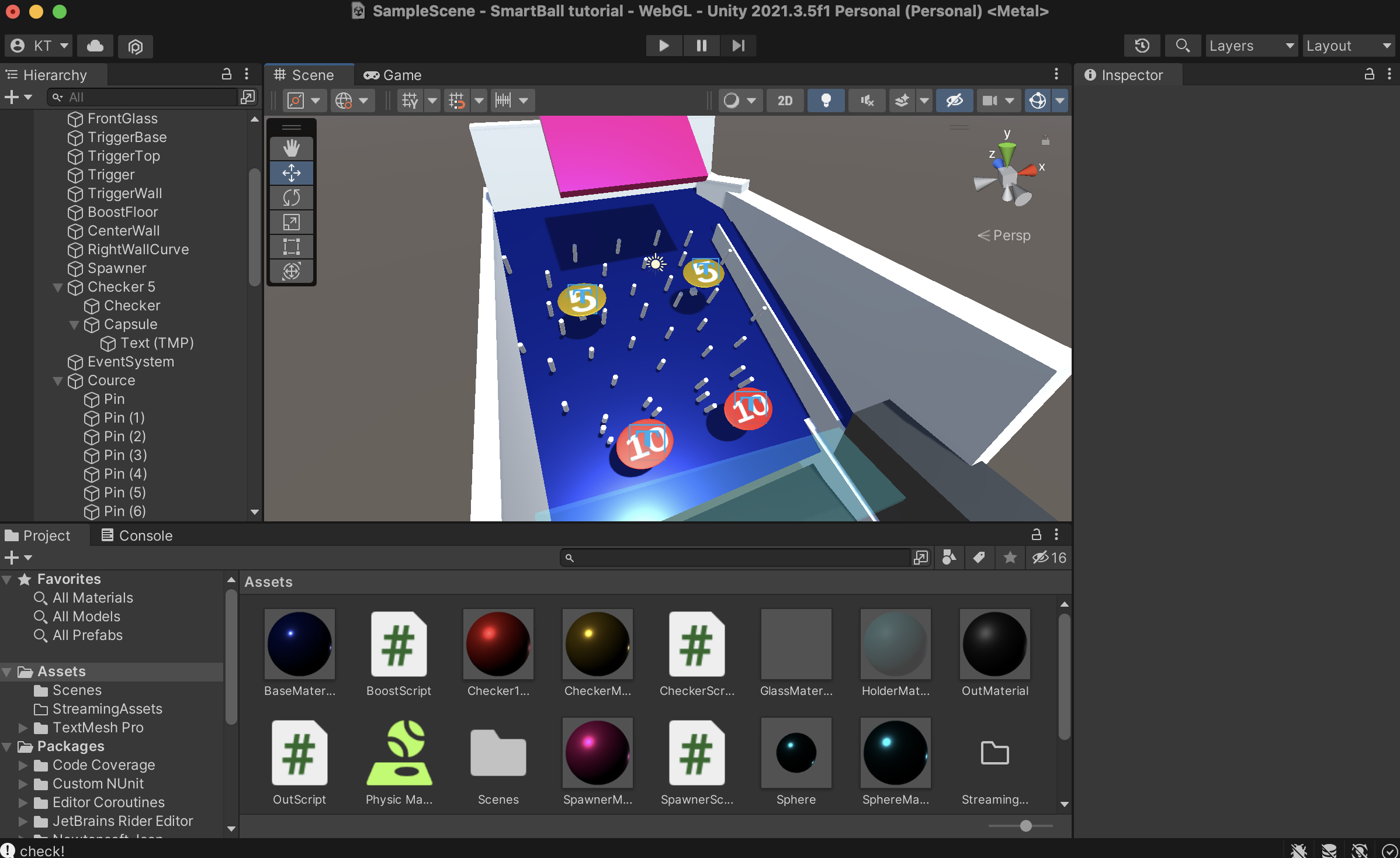
こいつを複製して(プレハブ化しても良いかも)どんどん作っていきます〜!
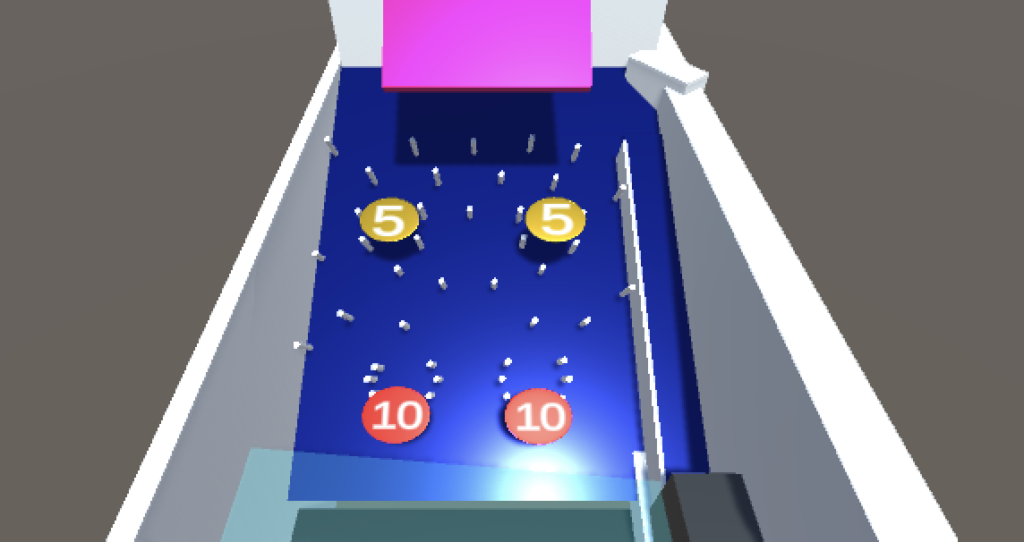
・当たりを配置する
当たりに関しても自分の場合ヒエラルキーのChecker 5など、親の空オブジェクトをコピーすると同じものができます!
5,10,15個など当たりの個数を変えたい時は空オブジェクト内にあるCheckerのインスペクターを表示し、Checker ScriptのBonusの値を変えることで設定できます!あとは色やテキストを変えるといい感じになるかと!(※色を変える場合、マテリアルは新規で作りましょう!)
また、文字の桁数を増やすとCapsuleから文字がはみ出してしまうため、インスペクターのTextMeshProのフォントサイズを小さくする、Spacing OptionsのCharaをマイナスの値にして字間を縮める、などが必要かなと思います!
・光源を調節する
もし光の感じや影の方向が気に入らない場合は、ヒエラルキーのDirectional Lightをいじりましょう。(デフォルトだとMain Cameraの下にあるはず)
他オブジェクトと同様にシーンビューでRotationをぐりぐり変えたりすると光源の角度を変えられますし、インスペクターのLightからライトの色なども変えることができます!遊んでみましょう!

このような感じで手作り感すごいですがコースを作っていきます!
本当にやることは単純です…が、適宜テストプレイが必要なのでかなりたいへんです…
・追加の壁を設置する
テストプレイしている最中に、手前のボールを貯めるガラスと土台のガラスの間にちょっとした隙間を見つけたのでこれを埋めます。
ヒエラルキー>3D Object>Cubeを作成し、名前をCenterGlassBlockなど適当につけます。
そうしたら久々の作業ですがこちらのTransformをコピペしちゃってください!
| Position | X: 0.88 | Y: 1.32 | Z: -7.82 |
| Rotation | X: 0 | Y: 0 | Z: 0 |
| Scale | X: 1.7525 | Y: 1 | Z: 0.11113 |
手前を塞ぐ壁ができたかとおもいます!確認したら透明なマテリアルをアタッチして完了です!
と、いうことで…

これにて完全にスマートボールっぽいゲームが完成しました〜〜〜!!!
ここまで本当にお疲れさまでした!!!
あ、初期の手持ちボールはSpawnerのインスペクタのSpawner Script>Repeatから設定できるのでお忘れなく!
完成したらビルドするなり煮るなり焼くなり実家に飾るなりお好きに遊んでみて下さい〜〜!!でも50円で売ったりしちゃだめですからね!!!
どこか説明に不備やわからない点などございましたらコメント欄にてお願いいたします!
また機会ができましたら、今回使ったスクリプトなどを基にして
別の物理抽選ゲームなど作れたら面白いな〜と思っていますのでご期待下さい!!!
ではではまたお会いしましょう〜☆*
written by まかろん

コメント