こんにちは!デザイナーのしなみです。
みなさまのクリエイティビティを応援するしなみのゆるゆるクリエイト、
今回はIllustratorの3D効果についてです。
以前の記事でもさらりと触れましたが、
なんとイラレには3Dを作る機能が備わっているのです!
(ただし、3Dデータをモデリングしてobjデータなどで書き出せるわけではないので
あくまでも平面イラストの3Dエフェクトとお考えくださいね)
そんなイラレの3D効果をさらっと紹介しつつ、
立体的なスマホのイラストを簡単に作っていきますので
息抜き程度にご覧ください!
みなさまのクリエイティビティを応援するしなみのゆるゆるクリエイト、
今回はIllustratorの3D効果についてです。
以前の記事でもさらりと触れましたが、
なんとイラレには3Dを作る機能が備わっているのです!
(ただし、3Dデータをモデリングしてobjデータなどで書き出せるわけではないので
あくまでも平面イラストの3Dエフェクトとお考えくださいね)
そんなイラレの3D効果をさらっと紹介しつつ、
立体的なスマホのイラストを簡単に作っていきますので
息抜き程度にご覧ください!
イラレの3D効果でできること
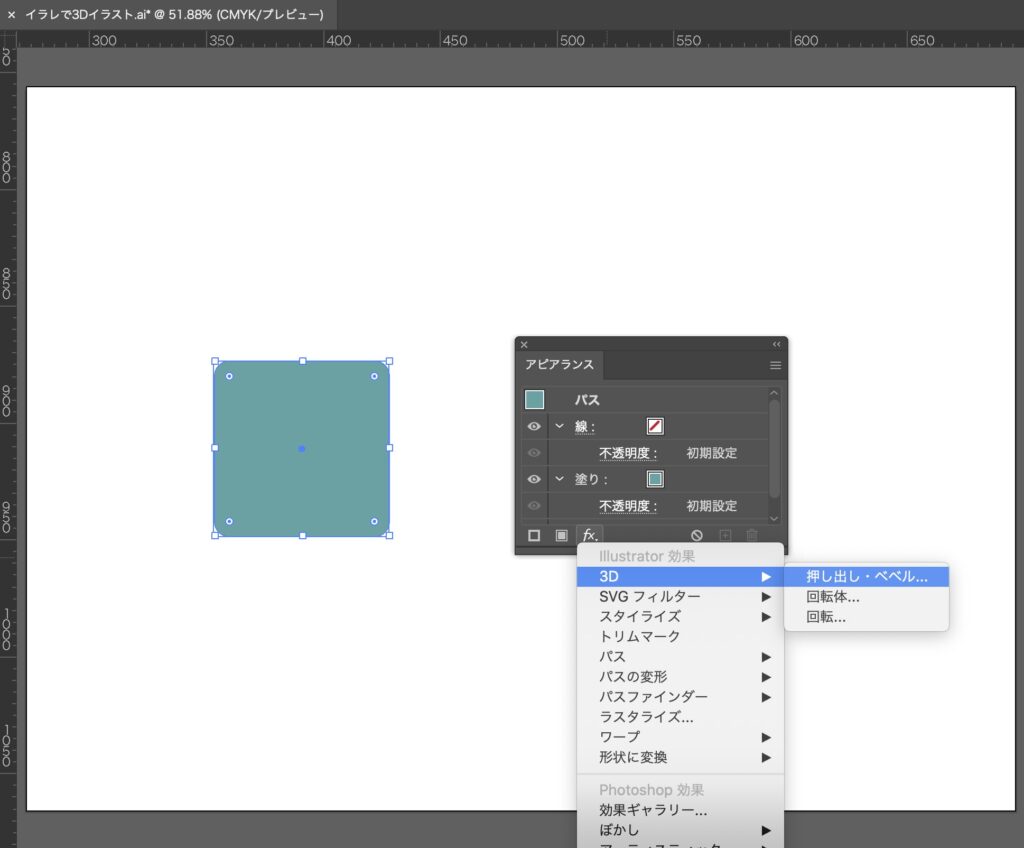
イラレの3D効果には、(1)押し出しによる 3D オブジェクトの作成
(2)回転体による 3D オブジェクトの作成
の2つのやり方があります。
それぞれ簡単に説明しますね!
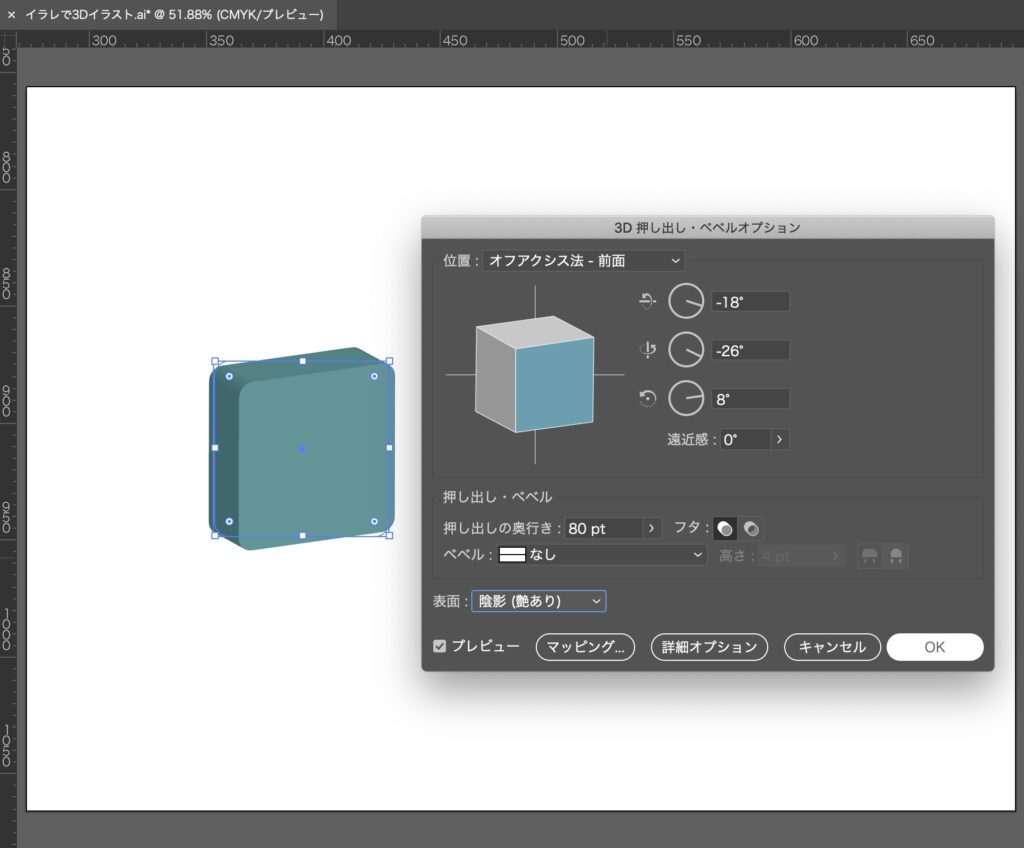
(1)押し出しによる 3D オブジェクトの作成
任意の図形を用意し、


簡単に立体的な図形ができます!
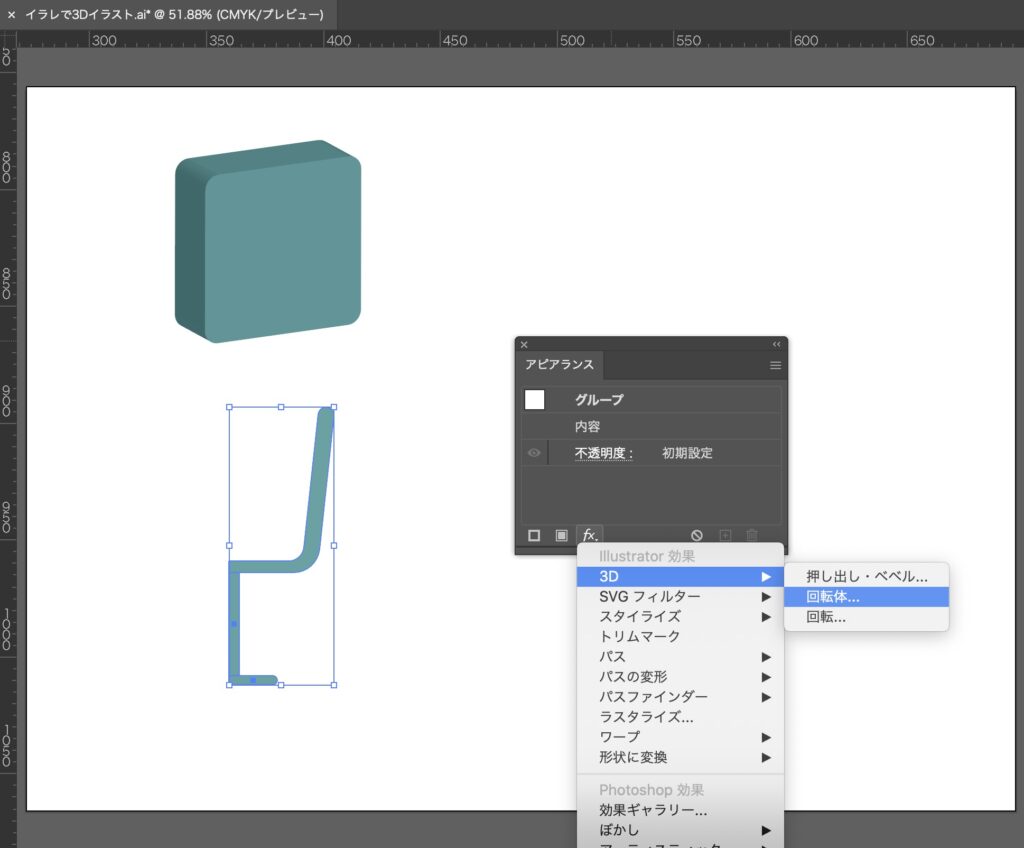
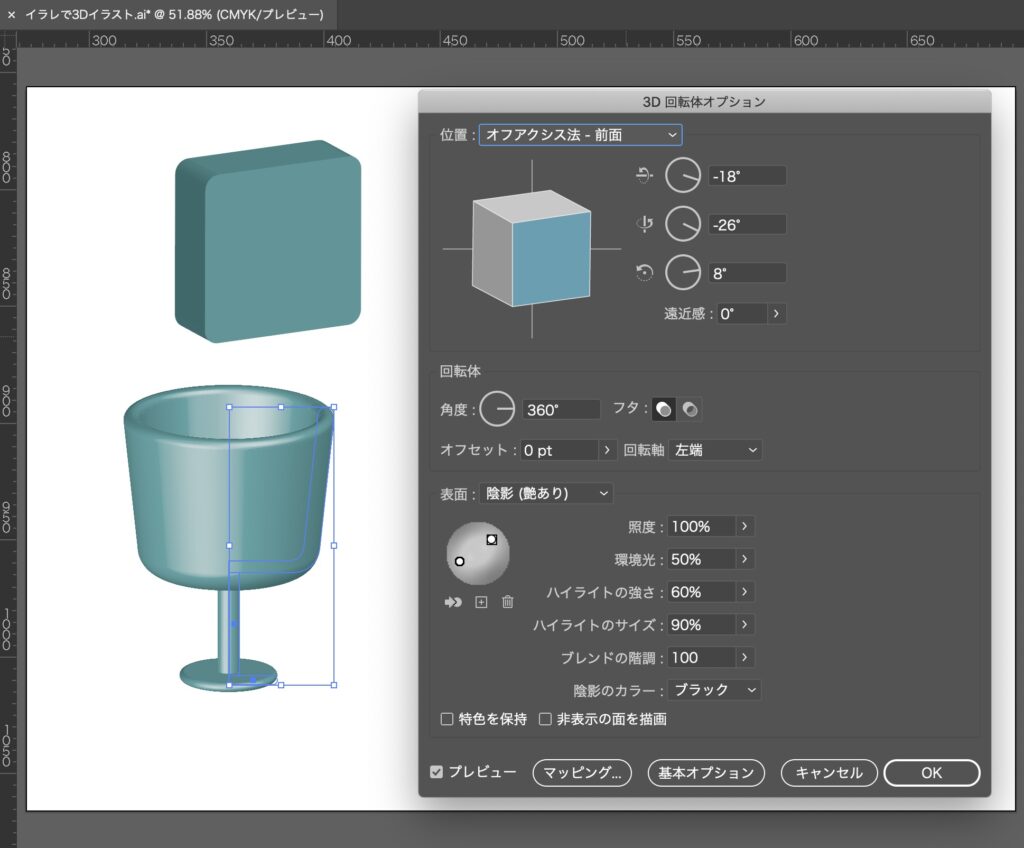
(2)回転体による 3D オブジェクトの作成
任意の図形を用意し、

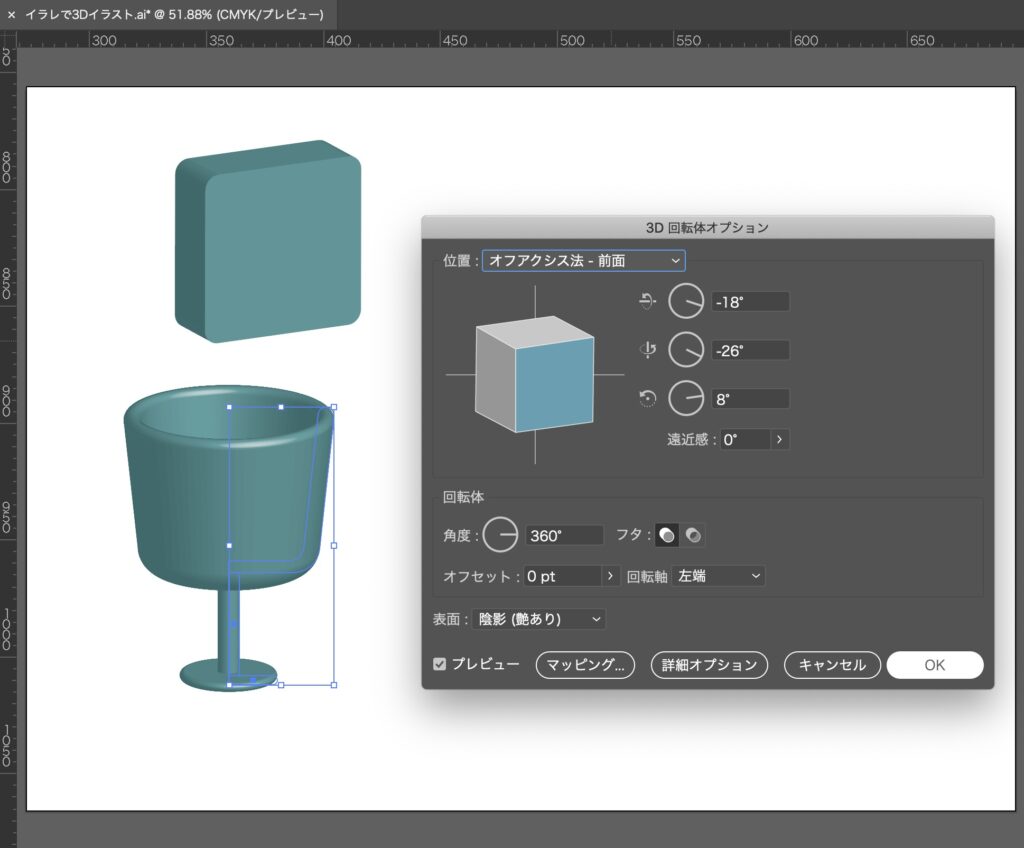
回転する軸(左右)や陰影などの設定をし、OKをクリック!
こんなグラスが簡単に作れます!

詳細な設定することができます。(押し出しでもできます)

基本の使い方は理解できましたでしょうか?
それでは簡単応用編いきます!
【簡単応用編】スマホの作りかた
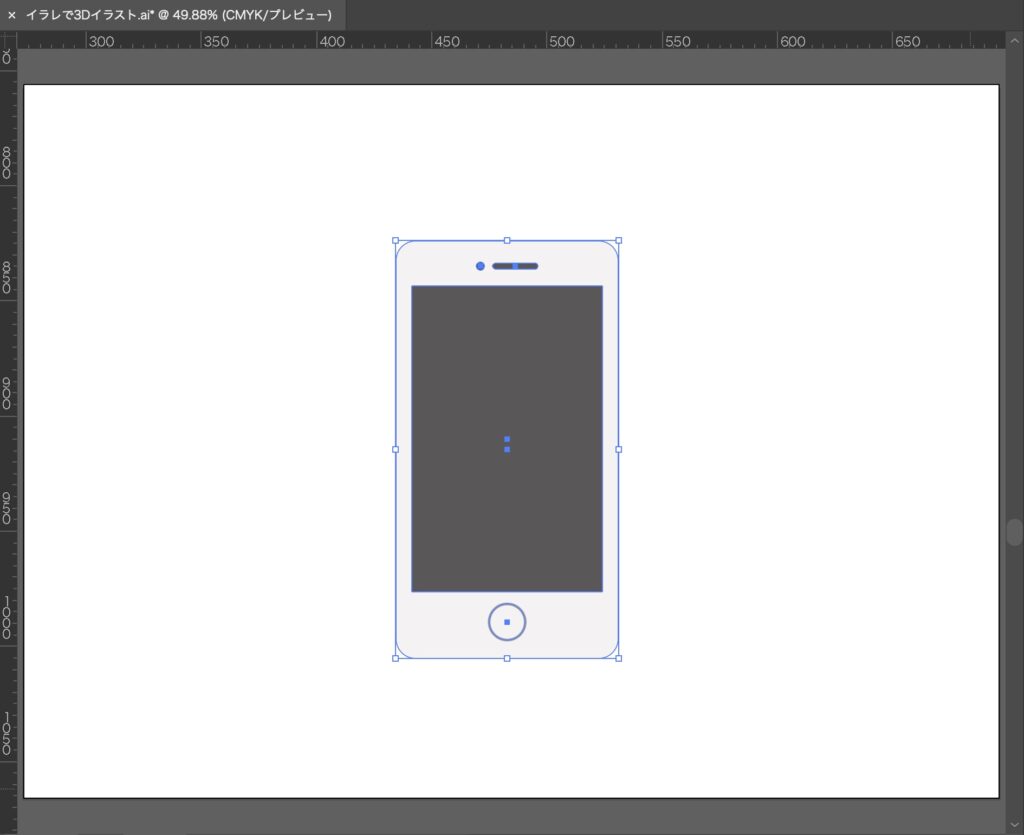
(1)スマホのイラストを用意します。お手元のスマホを見本にして四角と丸で作ってみてください!

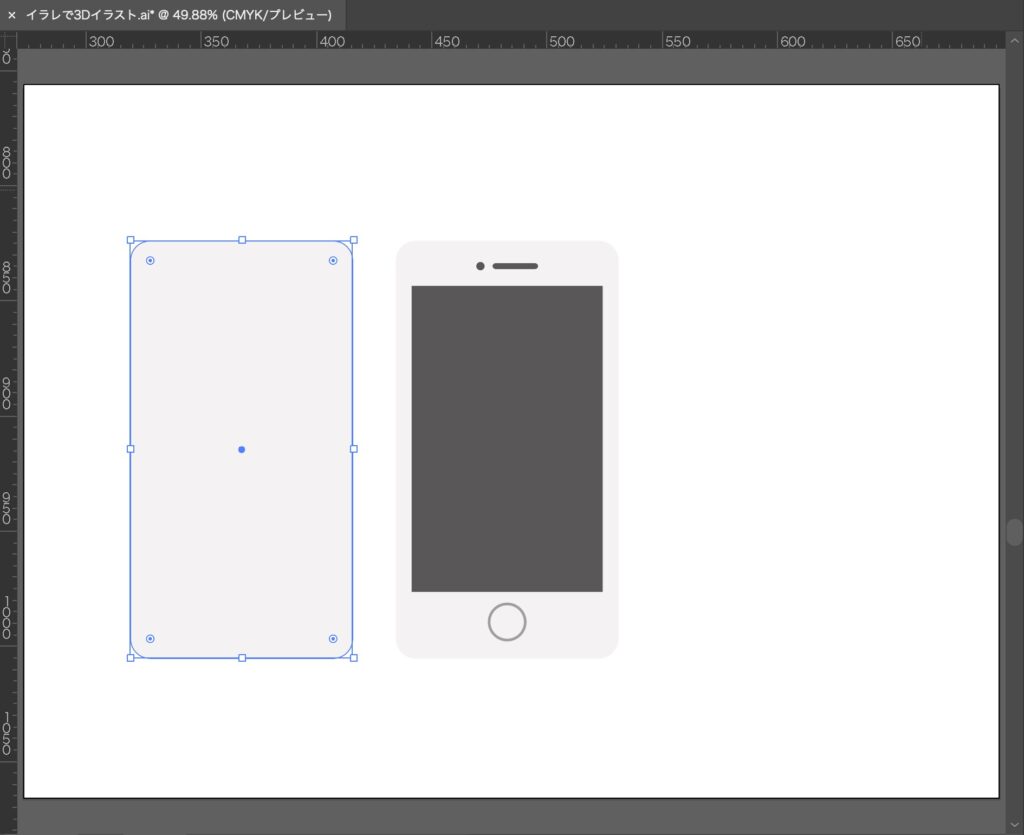
(2)スマホの下の面のみコピー&ペースト

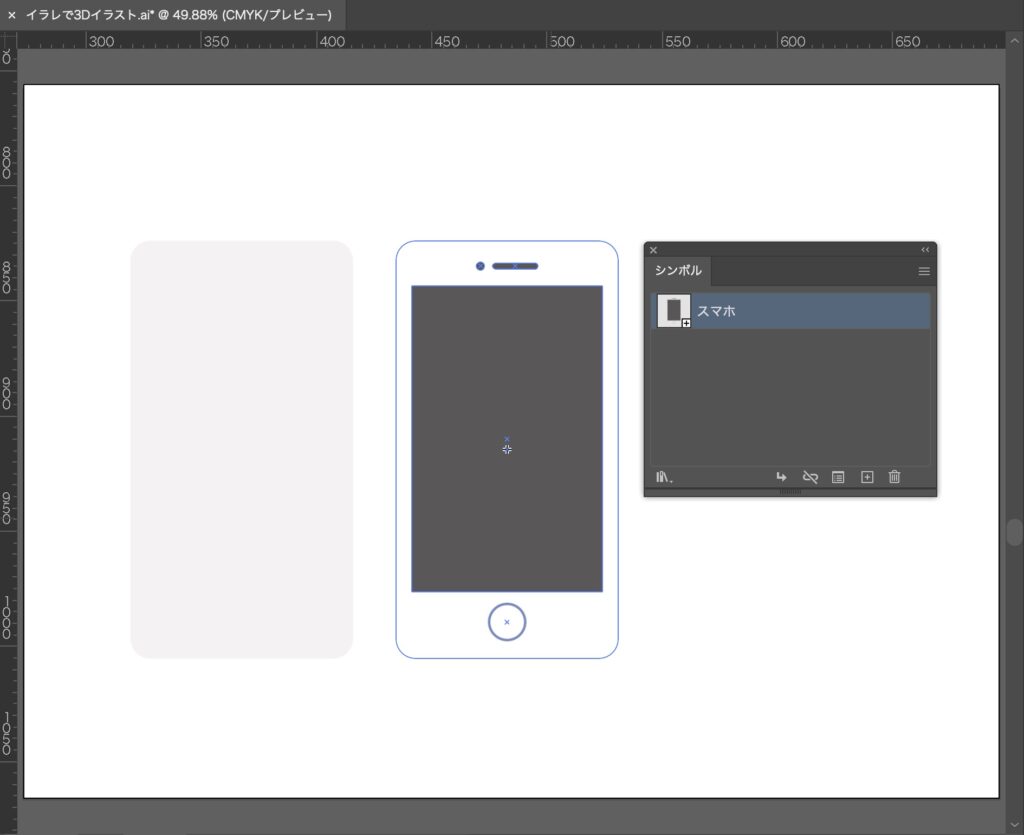
(3)1の下の面の塗り/線 を透明にし、グループ化してシンボルに登録!

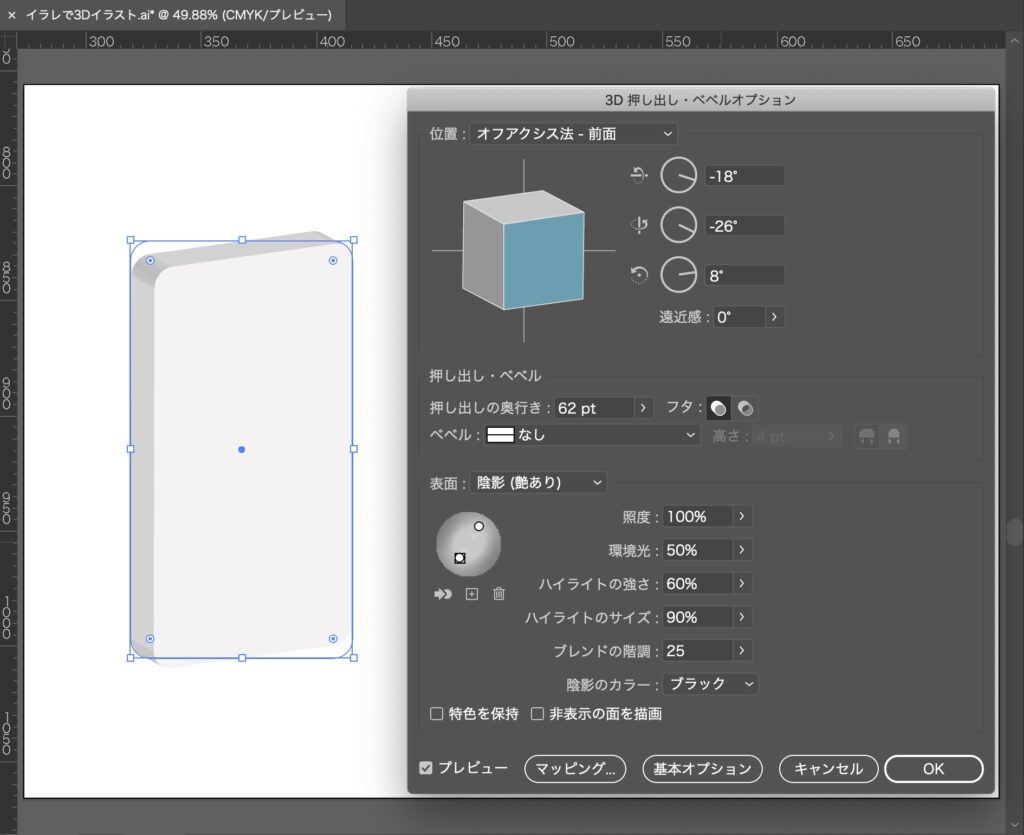
(4)2を押し出す

これくらいかな?と思うくらいまで押し出します
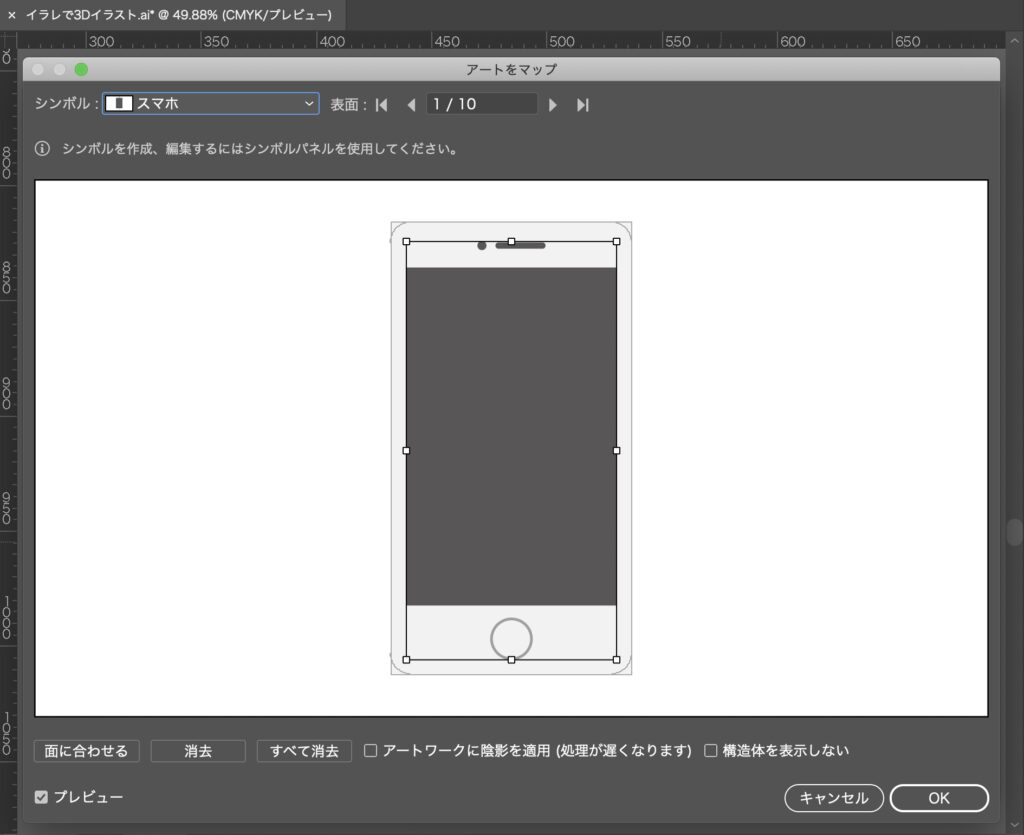
(5)マッピングから3で登録したシンボルを選択
スマホの表面に作ったシンボルがぺたりと貼られます。

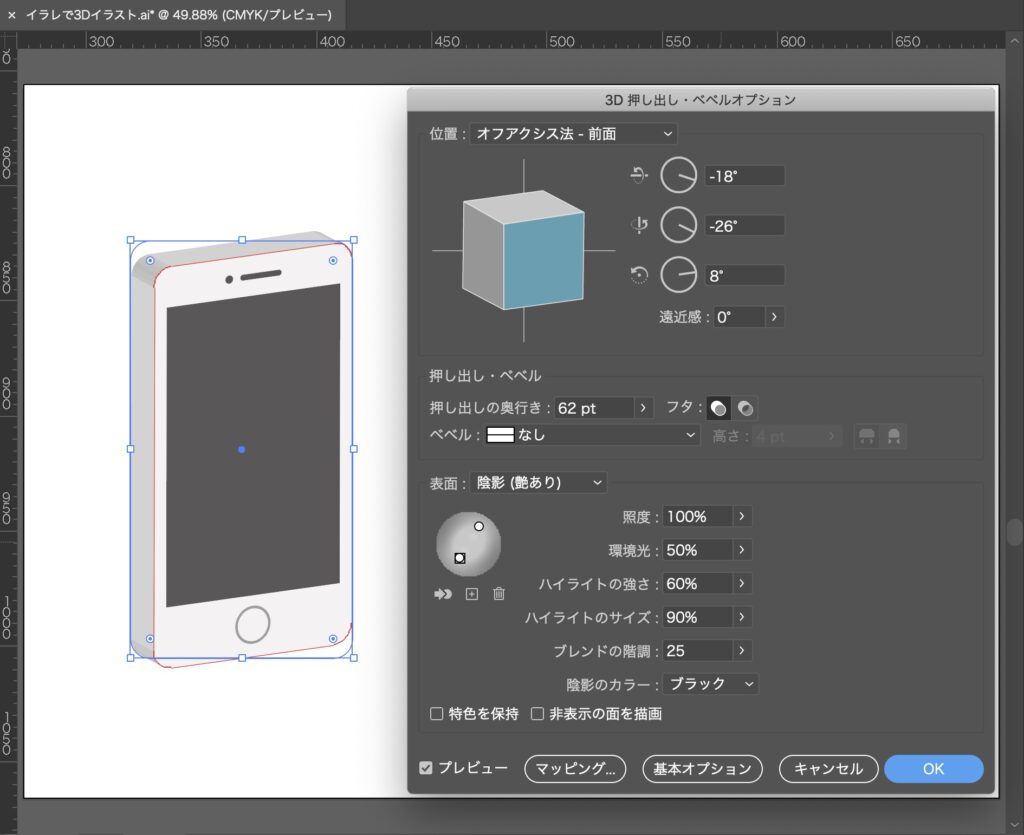
(6)3Dに画面がつきました!

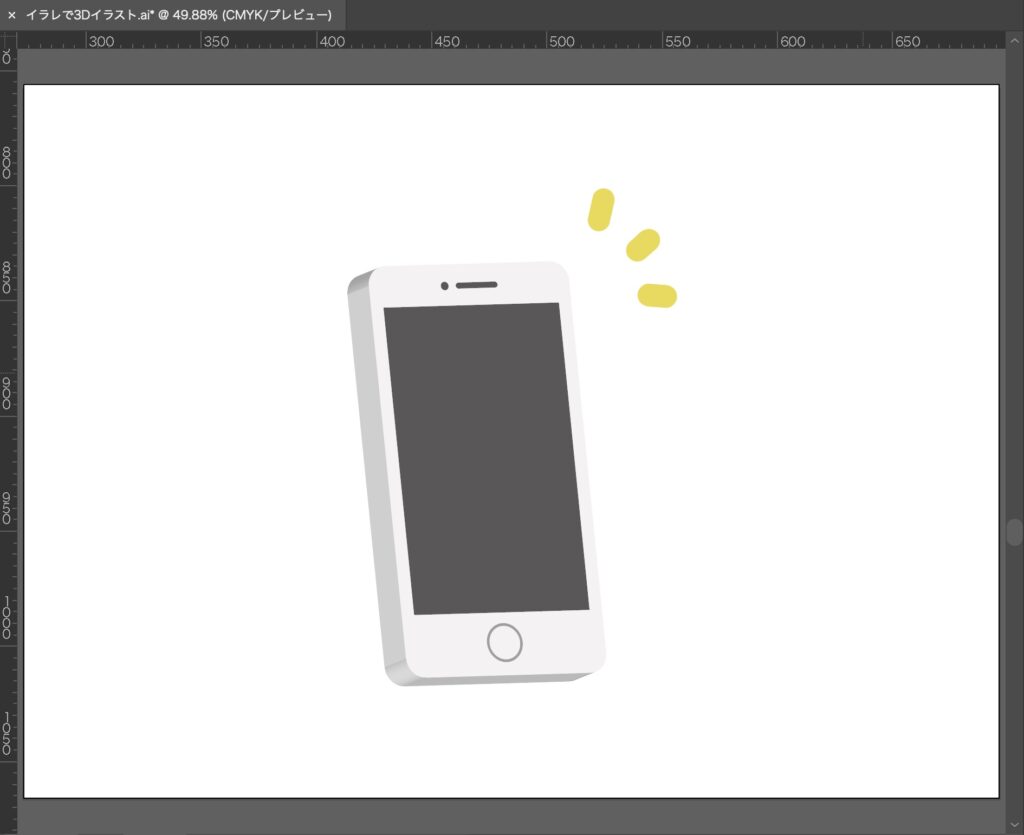
(7)任意の角度に設定し、完成!
オブジェクト > アピアランスを分割 で形状を保持できます。

いかがでしたか?
画面を作り込んだり、光源をいい感じに設定したり、他の面に他の画像をマッピングしたりと
いろいろ自由にいじることができるのでとっても便利なイラスト素材が出来上がりました!
スマホ素材が欲しいけどいい感じの角度がない・・・
なんて時にもさっと作れてさっと角度を合わせられます。
というわけで、今回のゆるゆるクリエイトもお読みいただきありがとうございました!
読んでくださったみなさまのクリエイティビティを少しでも刺激できたなら幸いです!
また次回もどうぞよろしくお願いいたします!



