- メディアクエリの指定に比較演算子が使えるようになった。
- transformsのtranslate、rotate、scaleの3種類のプロパティを個別に指定できるようになった。
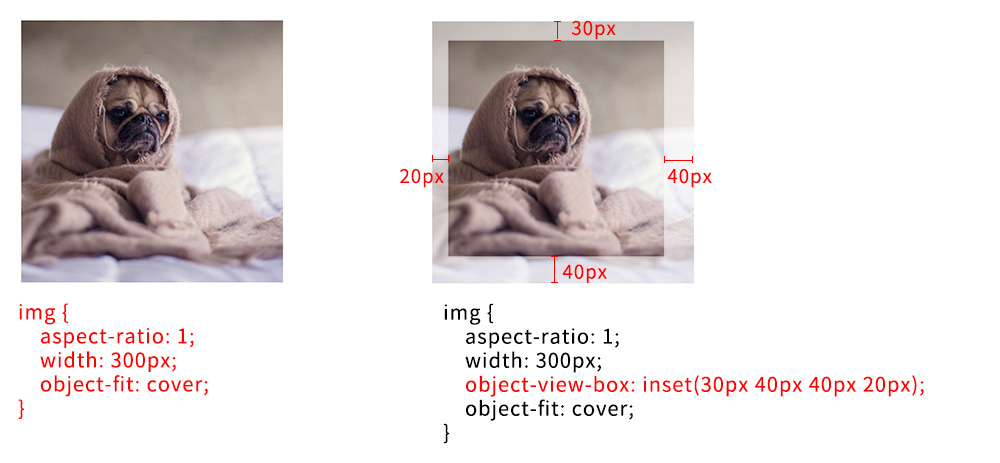
- object-view-boxプロパティが追加され、トリミングが簡単にできるようになった。
■Google Chrome
バージョン 104.0.5112.79
■Microsoft Edge
バージョン 104.0.1293.47
■Firefox
バージョン 103.0.1
■safari
バージョン 14.1.2 ブラウザの対応状況はこちらからご確認ください。
Can I use… それでは、Chrome104公開によりCSSで新しくできるようになったことを詳しく見ていきます!
メディアクエリの指定に比較演算子が使えるようになった
Media Queries Level 4のサポートによりメディアクエリの指定に比較演算子が使えるようになりました。 ↓CODEPENを開いてブラウザ幅を動かすと表示が変わります。See the Pen media query by kaoru (@s-kaoru-ai-create) on CodePen.
【対応状況】○ Google Chrome:104.0.5112.79
○ Microsoft Edge:104.0.1293.47
○ Firefox:103.0.1
✕ safari:14.1.2 ブラウザの対応状況はこちらからご確認ください。
Can I use… これまでのメディアクエリの記述方だと、
・min-widthとmax-widthが「以上」なのか「以下」なのか迷う
・記述が長くて面倒
と思っていた方もいるのでは?
比較演算子で書けると完結でわかりやすく、とても助かります。
translate、rotate、scaleの3種類のプロパティを個別に指定できるようになった
transform: translate(200px, 100px) rotate(15deg) scale(1.2, 1.2);↑今までは、こんな感じでtranslate、rotate、scaleは値として1行で記述していましたが、
プロパティとしてそれぞれに分けて記述できるようになりました。
See the Pen transform by kaoru (@s-kaoru-ai-create) on CodePen.
【対応状況】○ Google Chrome:104.0.5112.79
○ Microsoft Edge:104.0.1293.47
○ Firefox:103.0.1
○ safari:14.1.2 ブラウザの対応状況はこちらからご確認ください。
Can I use… 例えば、transformのrotateだけ別の数値を指定したい!というとき
これまではtranslate、scaleなどももう一度記述する必要があリましたが、
個別に簡潔に書くことができるようになったのでとても快適です。
object-view-boxプロパティが追加され、トリミングが簡単にできるようになった
これまでトリミングのためにimg要素自体とその親要素に何行も記述していたコードが
object-view-boxプロパティを使用することで簡潔に書けるようになりました。
See the Pen object-view-box by kaoru (@s-kaoru-ai-create) on CodePen.
【対応状況】○ Google Chrome:104.0.5112.79
○ Microsoft Edge:104.0.1293.47
✕ Firefox:103.0.1
✕ safari:14.1.2 ブラウザの対応状況はこちらからご確認ください。
Can I use…

おわりに
とても簡潔でわかりやすくコードが書ける機能ばかりなので早く全ブラウザ対応してくれるといいですね。 最後まで閲覧いただきありがとうございました!



