webデザイナーにデザイン制作を依頼する際は、
「構成案(ワイヤーフレーム)」が欠かせません。
ワイヤーって何???webデザインの依頼をしたいけどやったこともない・・・
という方向けに解説してゆきます!
構成案とは家造りでいう「設計図」
構成案とは家造りの「設計図」と同じです。
英語で言うとワイヤーフレーム(略してWF、ワイヤーとも言う)

設計図無しでいきなり「大工さんのセンスで良い感じにシャレた家作ってよ!♪」
というお客様は居ませんよね?
そんな流れで作ってしまったら、
思っていたのと違う!全部やり直し〜!!!
・・なんて事になった時、とんでもない時間とお金がかかってしまいます。
家を作る前に設計図が必要なように、
服を作る前に型紙が必要なように、
web制作もデザインする前段階の「構成案」が必要となります。
構成案の作り方
構成案ってプロしか作れないの・・?なんてことはありません。
作り方に関して、難しく考える必要はないです。
・載せたい情報を
・どのようなレイアウトで
・どんな場所に配置するか
を記入するのみなんです。
(意外とかんたん・・)
構成案を作成する時点では「デザイン性」は必要ないので
色はグレー系
単純な図形(丸 三角 四角)
で構成案を作ってゆきます。
実例で確認
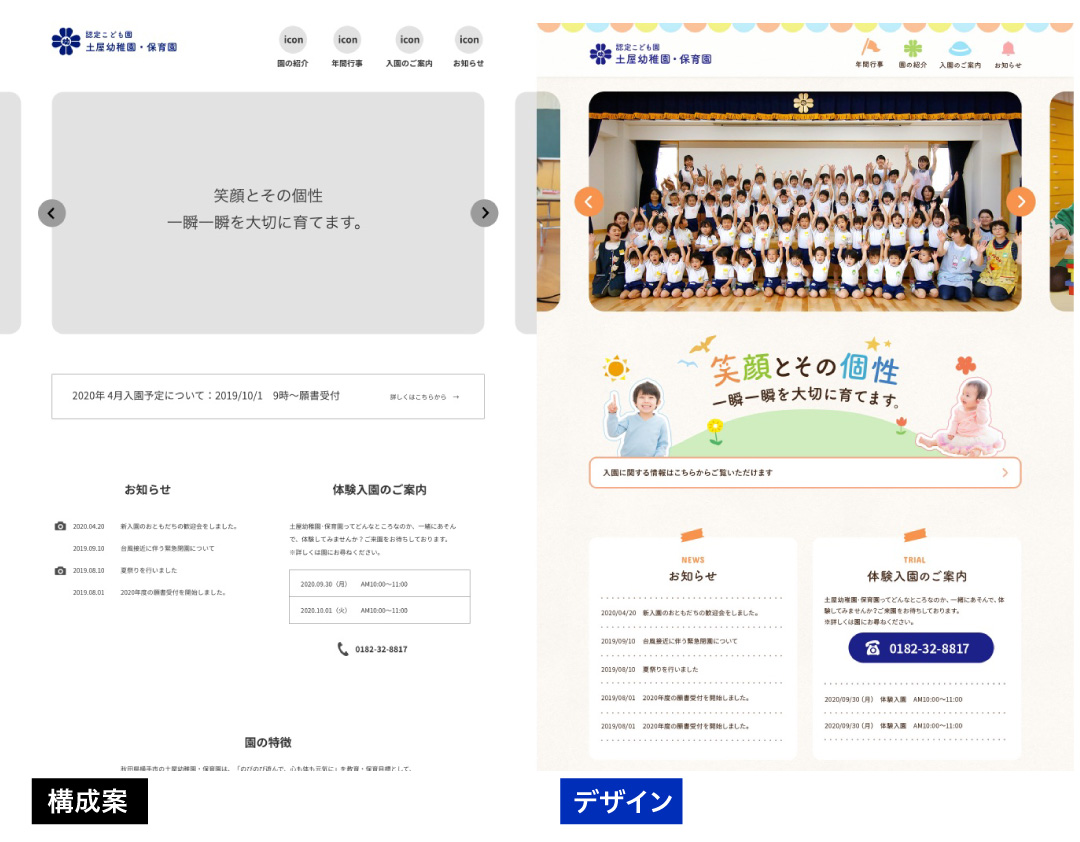
では構成案とデザインを比較してみましょう。

左←構成案 デザイン→右
となります。
構成案ではデザイン性が無く、情報の位置が決まっているだけなのが分かります。
・お知らせ
・体験入園のご案内
が2列に並んでいる。という構成案の指示に沿ってデザイナーが制作していますね。
テープの飾りや英語の装飾はデザイナーが自分の判断で付けてくれました
デザイナーが気をつけること
家の設計図は必ず設計図通りに作らなければいけないですが、構成案はあくまで「情報の配置図(ラフ案)」なだけなのでデザイナーが作っていく上で「こうした方が良いんじゃないかな?」と思ったら
修正を加えたりしても大丈夫です(もちろん構成案の作成者に確認やコミュニケーションを取りましょう)

たとえば色がついている部分。
構成案は写真部分を丸くしていますが、デザインは印刷した写真のようなデザイン+装飾になっています。
構成案から大幅に狂ったデザインでもないので、これは「うまくデザイナーが作業してくれた」案となります。

こちらも良い例です!
構成案では「地図の一部分が拡大されている事が分かるようなデザインにしてくれ」・・という指示となっていますが、オシャレ且つ構成案よりも秋田県の位置などがわかりやすくなっています・・・!(デザイナーってすごいですね)
構成案は何で作っている?
構成案を専門に作成するツールは特にありません。
- 文字が打てる
- 図形が配置できる
ツールを選びましょう。
- Adobe XD(クリエイターはXDでワイヤーを作ることが多いです!)
- パワーポイント(営業など 非クリエイター職が構成案を作る時はパワポが多いです)
- sketch
- figma
- Cacoo
- エクセル
など、沢山のツールがあるので自分のパソコンに入っているツールで作ってみましょう!
構成案はあるけどデザイナーが忙しすぎる!
さて、構成案の作り方が理解できた所でデザイナーが人手不足では本末転倒ですね。
制作部隊がいない!居るけどみんな忙しすぎて新規案件が頼めない・・・
かといって外注サービスが色々ありすぎてどこから検討すれば良いか分からない!という方へ
定額制デザインサービス「デザサポ」がおすすめです。
デザサポは毎月定額制、案件頼み放題、webデザイン・印刷デザインもほぼ網羅したサービスです。




