弊社のエンジニアチームもAIの波に乗っており、
開発スピードが爆速になるコーディング支援AIの「GitHub Copilot」を導入しております!
未経験や初心者の方でも、作文をするだけで簡単にコーディングができちゃう最強ツールです。
今回はそんなGitHub Copilotについて、実践を交えながら簡単にご紹介いたします! ・GitHub Copilotとは?
・GitHub Copilotのメリット
・【実践】コメントだけでWebページを作ってみた!
・GitHub Copilotの将来
GitHub Copilotとは?

GitHub CopilotとはAIコーディング支援ツールであり、
名前の通りソフトウェア開発のプラットフォームであるGitHubと、
ChatGPTを開発したOpenAIによって開発されています!
主な機能としてはAIによるコード補完で、コード上のコメントを実行可能なコードに変換したり、
プログラマーが次に求めるコードを自動で補完してくれるような頼れる相棒のような存在になります!
公式のデモページをご覧いただくとイメージがしやすいかと思います。
また、プランに関しては個人で年間100ドル(編集時点で約13,000円)で使えます!
パッと見で高いと思うかもしれませんが、
1年で削減される工数を考えると非常に良心的な価格に感じます。
ちなみに1ヶ月のフリートライアルがあるので、
気になる方はまず無料期間で触ってみるのも良いと思います!
GitHub Copilotのメリット
一度使ってしまったら離れられないかもしれません…
何故爆速になるか、簡単な例を挙げますと…
・エディタ上でAIに書いてもらえるため、調べる手間が無くなる
私も人間ですのでコードの書き方を忘れることは日常茶飯事で、検索に頼ることも結構ありました…
ですが、Copilotを使ってからはそれっぽいニュアンスの動作をコメントに書くと、それっぽいコードを補完してくれるのでブラウザに頼る機会や時間がかなり減りました! ただし、それが正しいのか検証したり、見極める能力は必要になります!
・自分の書いたコードから最適なコードを提案してくれる
これも中々に強力で、通常CopilotはGitHub上で公開されたソースコードから学習して出力しているらしいのですが、自分がそれまで書いたコードの法則などを汲み取った書き方も提案してくれます!!まるで心を見透かされたような感覚になることもあります…!
【実践】コメントだけでWebページを作ってみた!
実際に使ったらどうなるかをお見せしていきます!
今回は簡単なHTML、CSSからなるWebページをCopilotと作ってみました!
HTML、CSSについての解説はこちら→初心者向け!HTMLかんたん入門
Copilotは本来、プログラミング言語で最適な動作をすると言われていますが、
プログラミング言語ではないHTMLやCSSでも動作してくれます!
Copilotの凄さを感じていただくため、私は『日本語のコメントだけ』を書く縛りでやっていきます!
初期設定から書いてもらう

まずはHTMLが最低限見られるように初期設定を書いてもらいます!画像で読み辛かったらすみません…
1行目、緑色の日本語が私の書いたコメントになります!
今回はスタイル用にtest.cssを用意しましたが、
流石にフォルダ構成までは認識されていない気がするのでファイル名を指定して読み込ませます!

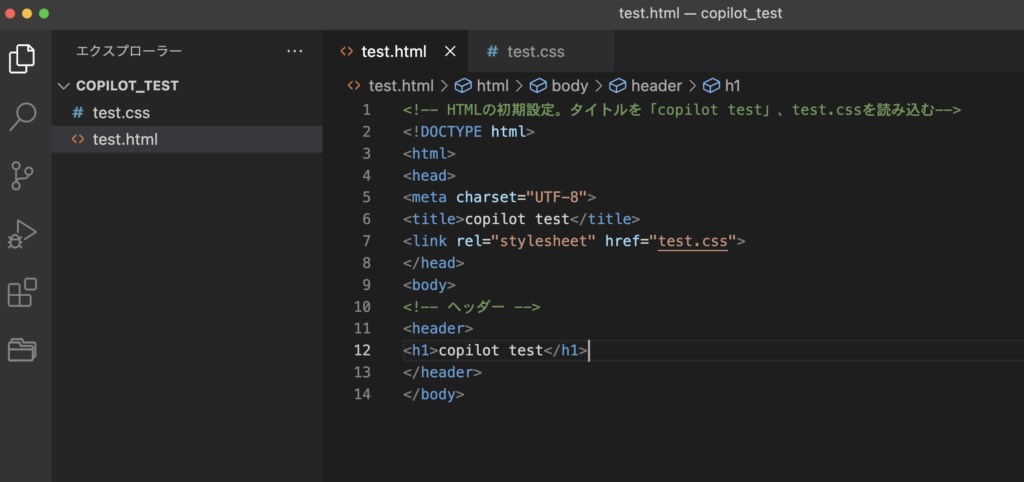
見事!!初期設定が召喚されました。※全てAIに任せる為、並びが汚いのはご容赦下さい
エンジニア目線では色々と足りない気もしますが、表示する分には問題も無いですし、
何より指示通りで凄いですね。
※スクショでは伝わり辛いのですが、数行に分けてCopilotから提案→私の承認の操作を行なっています。
ちなみにコメントの「ヘッダー」も私が書いたものではありません!
恐らく、Copilotが🤖「ついでにヘッダーも欲しいでしょ?」と考えて生成したものです。
提案から、さらに提案
このままではほぼ真っ白なページなので、メインコンテンツを書かせてみます。
ということでヘッダーの下に改行を入れて待つこと(体感)0.5秒…

私が全部承認しているからかAIがノリノリですね。お手軽なメインコンテンツを書いてくれました!
このように、毎度命令をするまでもなく、連鎖するように提案もしてくれます!
コメントを1行書くだけでここまで手厚く書いてくれるのは嬉しいですね。
(逆に、提案を却下し続けると引き下がってもくれます)
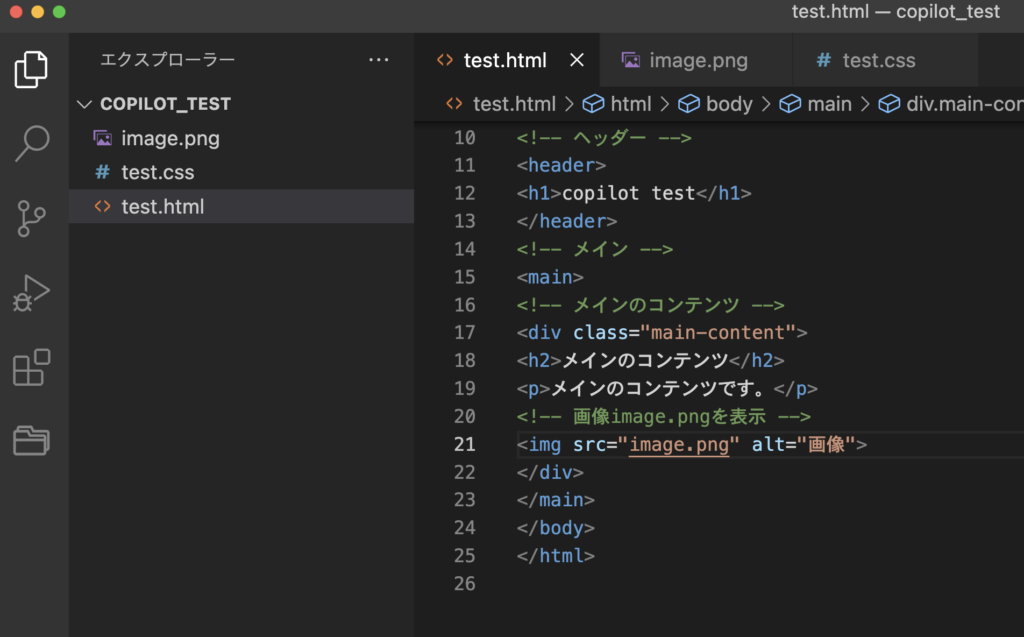
テキストだけでは寂しいので、画像も置いていきましょう。
フォルダ内にimage.pngを追加し、コメントで指示していきます。

画像の指定も問題無しです!画像の説明が「画像」はちょっと謎ですが…
ここまでのコードをブラウザ上で見るとこのようになります!

ちゃんと表示できていますね!このままでは簡素過ぎるのでスタイルも書かせてみます。
余談ですがこのアザラシの赤ちゃんの画像もAIで生成しました。若干ハゲてる気もしますがポケモンみたいで可愛いですね。
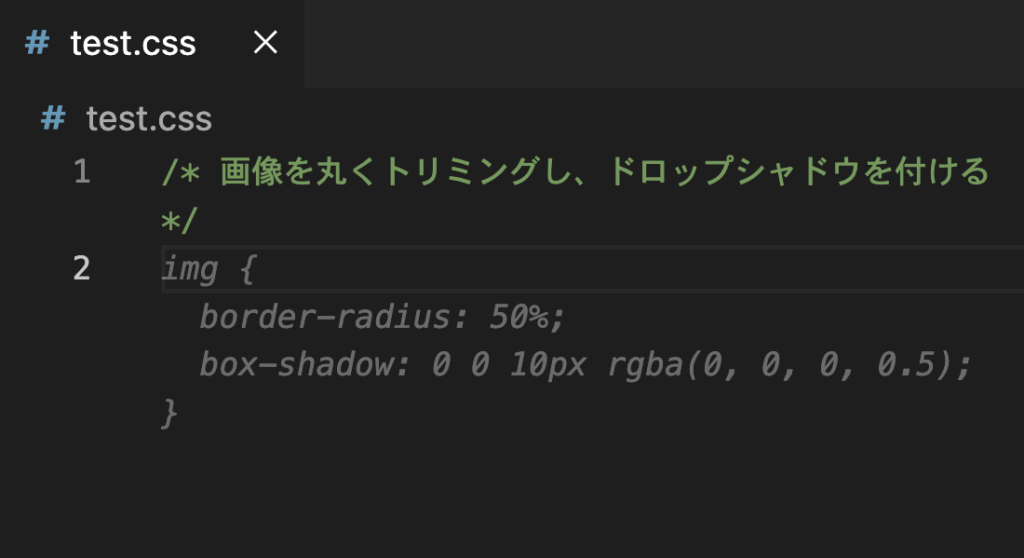
続いてスタイルシートもコメントを書いてコーディングしてもらいます!

スタイルのコメントの一例です。
こんな感じでグレーの文字でCopilotの提案が浮かび上がって来ます!
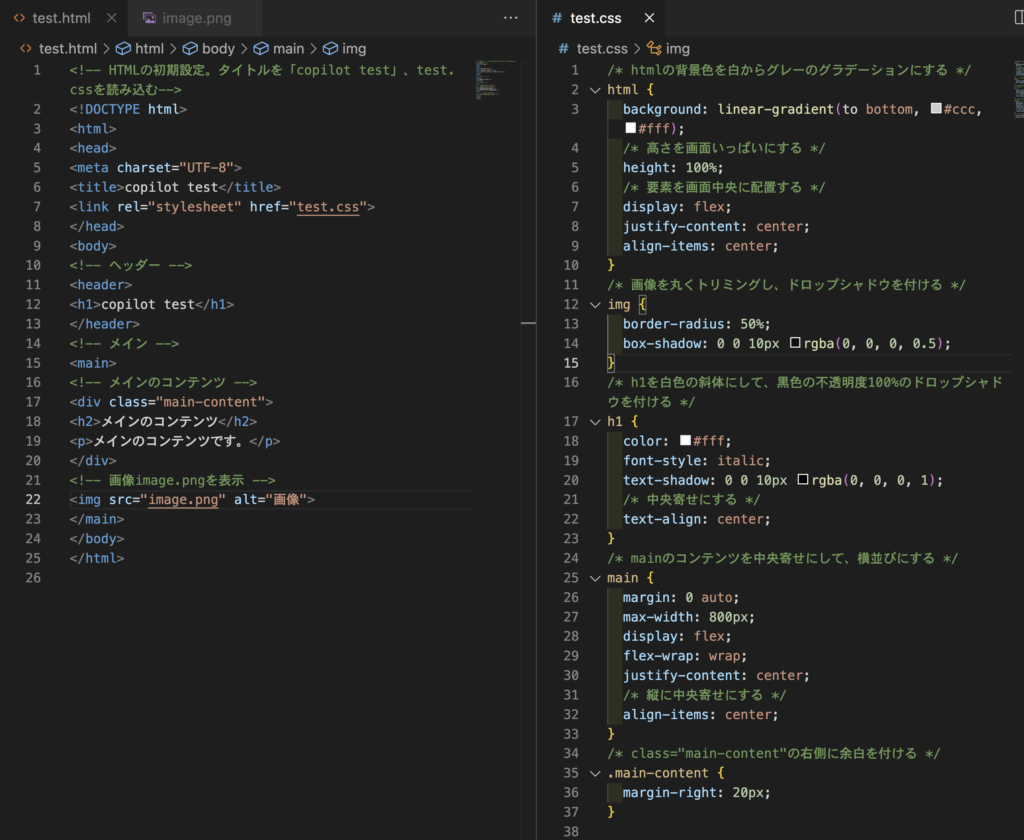
色々あって出来た全体像がこちら…

実際の見た目はこんな感じ

簡素なデザインですが、合計2,3分だけで0からこのようなページが出来てしまいます!!
スタイルのこの辺が足りないな〜と思った所には内側にコメントを書いて付け足しています。
予め、スタイルで何が出来るかを知っておくと指示も出しやすいですね。
逆に細かい数値などをコメントだけで微調整するにはコツがいるかもしれません!
以上、簡単な実践でした!
0から作ってもかなり精度の高い提案をしてくれるので、
自分のコードへのアシストにおいては更に頼り甲斐があるとも言えます!
GitHub Copilotの将来
現時点でもかなりの威力を持っているGitHub Copilotですが、今後もまだまだ進化が続きそうです。
先月には企業向けにアップグレードされたビジネスプランのGitHub Copilot for Businessがリリースされ、
さらに新たにGitHub Copilot Xが発表になりました!
現行で最新の大規模言語モデルのGPT-4を搭載し、音声認識でコーディングを行なったり、
エディタ内にChatGPTのような対話形式でAIに質問やデバッグを任せられる機能などが実装されるみたいです!!
最近では強力なAIの開発に停止が要請されたり、AIによる失業も危ぶまれている世の中ですが、
AIとの共存でより豊かな生活のできる未来になっていくと良いですね〜! 以上、GitHub Copilotの威力や将来性について簡単な説明になりました!
現時点でとても便利なGitHub Copilotですが、
Webサイト制作をする上で、やはりエキスパートによる保守・管理やSEO対策は必要不可欠です。
「古くなったWebサイトをリニューアルしたい!」
「デザイン性の高いWebサイトが欲しい!」
「カレーを多く作ってしまった!」
「とにかく人手が足りない!」など、
お困りの方は是非お気軽にご相談ください!
#ご相談はこちらから
GOOQ by Aicreate
https://gooq.jp/contact/



