絶対に切り離せないツールがデベロッパーツールです。
これが使えるだけで、
実際に開発を行うエンジニアだけでなく、
様々な測定を行いたい方や、
ページのデザインを確認したい方…などなど、
多くの方の助けになること間違いナシです!
現在様々なブラウザにこの機能が搭載されていますが、
今回はGoogle Chromeにおけるデベロッパーツールの機能と、
よく使う機能についてご紹介します!
デベロッパーツールとは?
デベロッパーツールとは、
Chromeに標準搭載されているWeb開発支援ツールです。
Webサイトの要素を確認したり、
通信状況を確認したり、
エラーを読んでデバッグしたり…
と、あらゆる方面の機能が揃っています。
百聞は一見にしかず、ということで実際に開いて何ができるか見てみましょう。
もちろんこのページで開いていただいても問題ありません!
デベロッパーツールの開き方

デベロッパーツールを開くには、
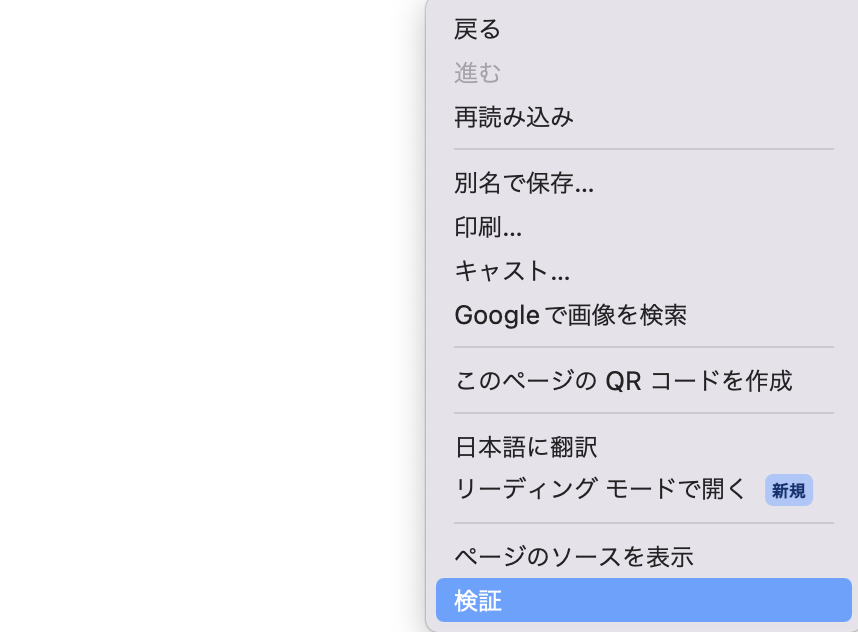
検証したいページ上で右クリック>検証をクリックするのが簡単です!
他にも、Chrome右上の3点リーダー>その他のツール>デベロッパーツールでも出ます。
もちろん、ショートカットからも開けます。
Windowsの場合 Ctrl + Shift + i
Macの場合 Option + Command + i
ちなみに私はF12で開くようになっていました。
意図せず開いてビックリした方もいるかもしれません。
デベロッパーツールの機能
デベロッパーツールの機能はかなり多岐に渡るため、
全部説明すると大変なことになります…
まずは機能の大枠からざっくりと解説します!
※機能名が日本語化されてない方は右上の歯車マークから言語選択可能です。
・要素
・コンソール
・ネットワーク
・パフォーマンス
・メモリ
・アプリケーション
・セキュリティ
・Lighthouse
要素
ページを構成するHTMLやCSSを詳しく確認したり、その場で要素を書き換えることが出来ます。※現在の表示を調整するのみで、本来のファイルに保存されるわけでは無い為注意です。
この機能が今回のメインなので後ほど詳しく解説します!
コンソール
JavaScriptの動作ログや、エラー文、構文に関する指摘などが表示される機能です!個人的には要素に次いで2番目に使う機能です。
デバッグに欠かせない機能であり、サイトで不具合が起きた際はまずここを見に行くことが殆どです。
ネットワーク
ブラウザが実行した通信を追跡できる機能です。タイムラインのような形で、読み込まれたコンテンツを確認できるので、
読み込みの遅いコンテンツの発見や、
通信が正常に行われているか確認したい時に利用できると思います!
パフォーマンス
その名の通り、総合的なパフォーマンスを計測できる機能なのですが…計測にかなりの時間がかかる上に、後述するLighthouseやPageSpeed Insightsのような手軽な計測機能でも
同様にパフォーマンスの確認は可能になっています。
動作の最適化を行いたい場合の上級者向け機能といった感じです。
メモリ
メモリリークの調査をしたい方向けの機能です!ブラウザを見ているとメモリが無駄に確保されて、
どんどん重たくなっていくような現象がメモリリークです。
その現象の原因を突き止めるために、
どういったメモリの使われ方がされているかを計測できます。
アプリケーション
読み込まれた全リソースを調査するための機能です!リソースの例を挙げるとCookie、画像、ストレージなどです。
Webアプリを作る際はお世話になりそうですが、
Webページを作る分にはあまり触れることは無いです。
セキュリティ
その名の通り、Webページの安全性を確認できる機能です!具体的にはSSL証明書、接続、リソースの安全性を確認できます。
Lighthouse
こちらは私も最近知った機能なのですが、ページの動作やSEOをスコアで表示してくれるPageSpeed Insightsと同様の機能になります!
PageSpeed Insightsについては以前こちらの記事でご紹介しました!↓↓
表示速度改善やSEO対策に!PageSpeed Insightsを使ってみた
デベロッパーツールを使った要素の確認と調整
ここからは実際にデベロッパーツールを使ったWebページの確認と、
調整方法を簡単にですがご紹介します!
使用する主な機能は「要素」、少しだけ「コンソール」にも触れます。 特に「要素」に関してはWebページのデザインにも活かせる機能なので、
Webデザインを学ぶ方も覚えておいて損は無いと思います!
デベロッパーツールを開く

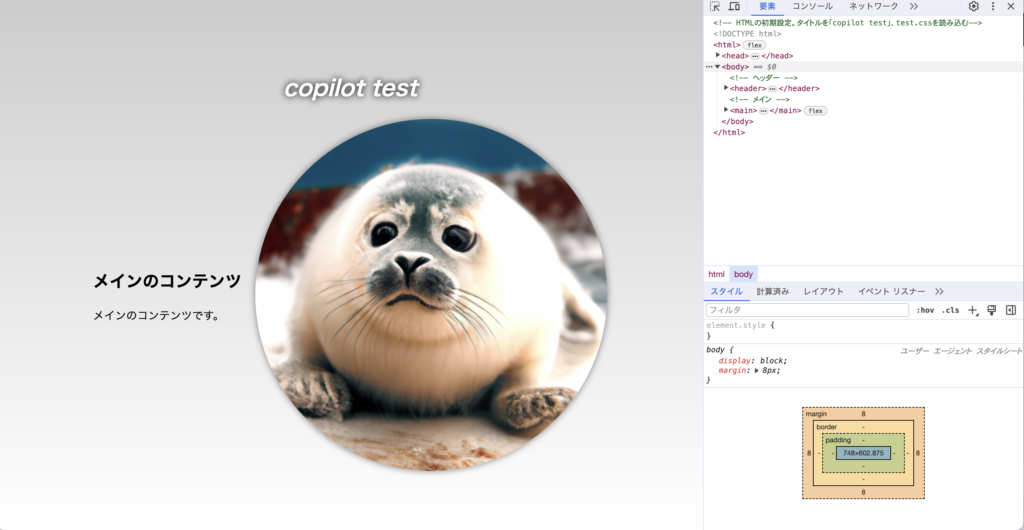
今回はこちらのページをデベロッパーツールで確認していきます!
実際に試したい方はどのページでも基本的な操作は一緒なので、お手元の適当なページでお試し下さい!
※余談ですがこちらのページは以前の記事で、コーディング支援AIを使って作成しております!
初心者でもAIでコーディングできる!?GitHub Copilotとは?
要素を選択する
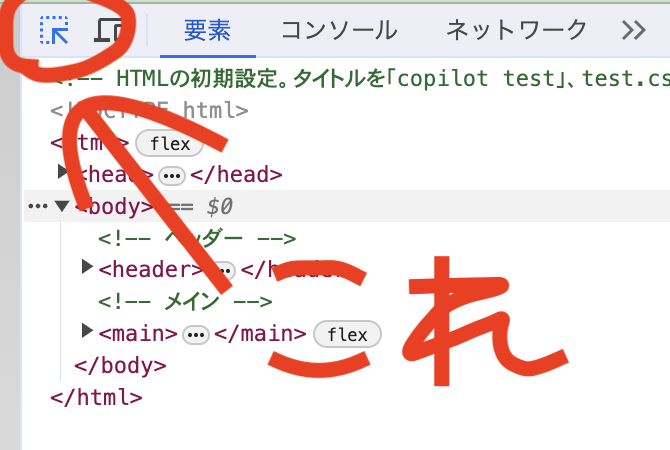
ページのこの部分がどうなってるか知りたい!というときは、まず選択ボタンを押します。左上のこの部分です。

※要素タブ内のHTMLタグを直接クリックしても確認可能です。

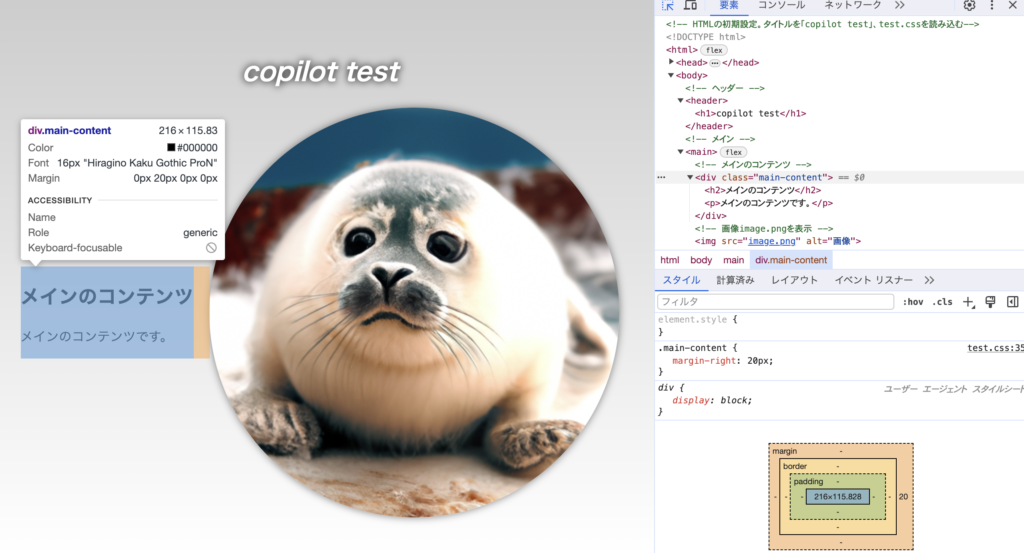
選択モードにしてカーソルを合わせるだけでも、
画像左のようなフキダシに簡単な情報が表示されます!
文字を確認する場合、フォント情報は一通りここから確認できるのでとても便利!
そして箱をクリックすると、右下のスタイルパネルに選択した要素のスタイルが表示されます!
スタイルを確認する

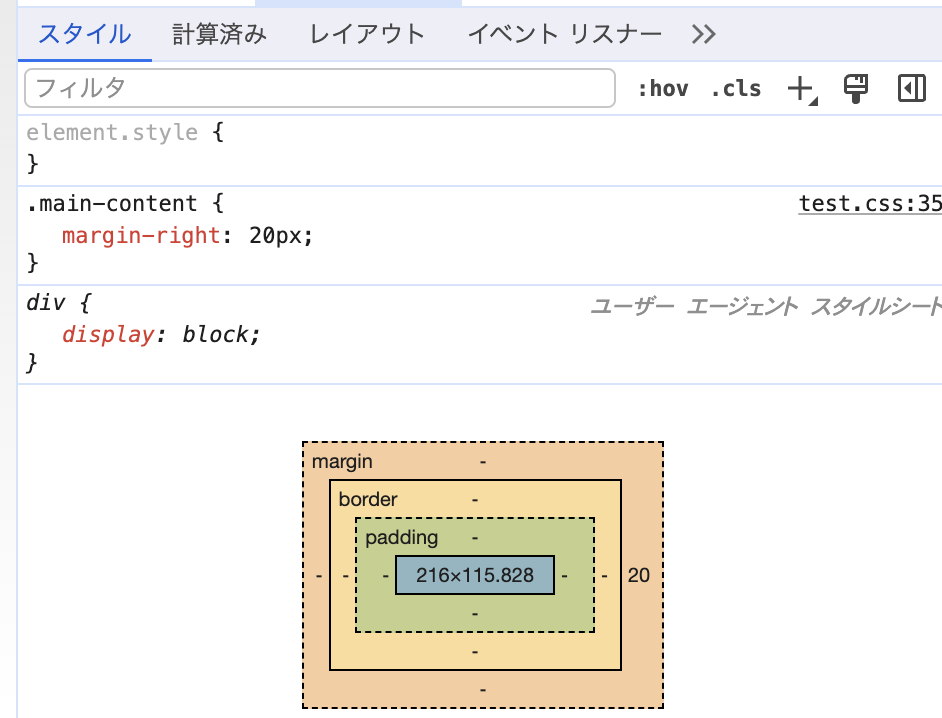
カーソルを合わせた時に、箱に色がついていましたが、
右に20pxのmarginがあることが分かります!
CSSを読まなくとも、余白感などは色付きのボックスで確認できます!
青い部分がコンテンツ本体のサイズ、
黄緑がpadding、コンテンツの内側の余白サイズです。
黄色のborderはその名の通り枠線のサイズです。
一番外側、marginはコンテンツの外側の余白サイズになっています。
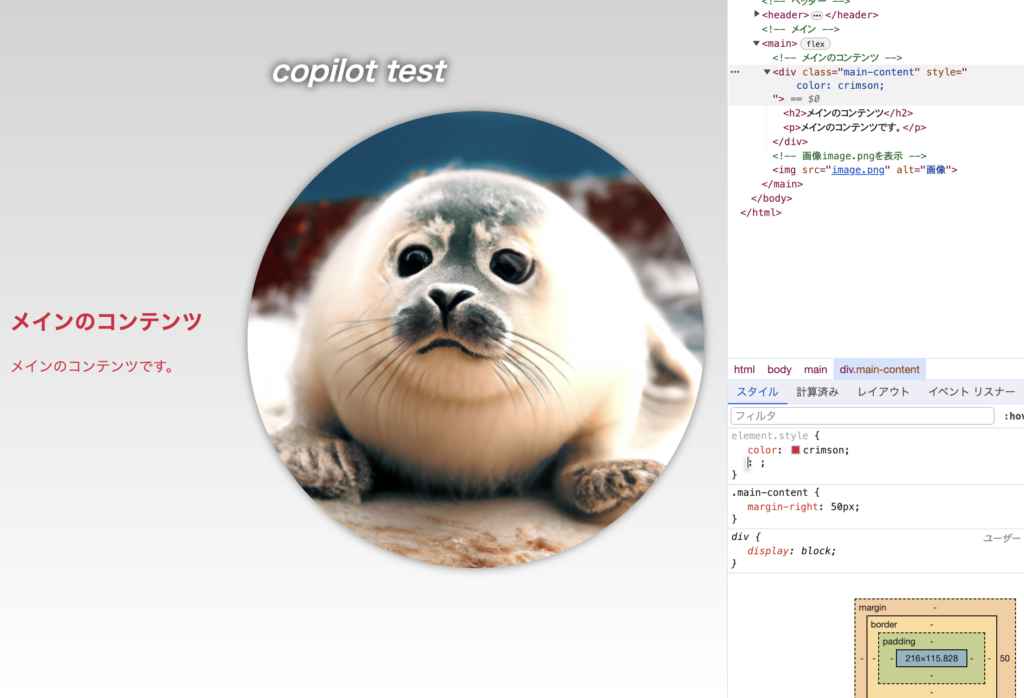
スタイルを変更する
この辺はCSSの知識も必要になりますが、スタイルは確認だけでなく、その場で変更することも可能です!
※この変更は現在の表示を変更するだけで、状態は保存されないためリロードするとリセットされます。
試しに先ほどの右20pxのmarginを50pxに書き換えました。
また新規にスタイル追加も可能で、
element.styleの括弧内に文字色をクリムゾン色(?)にするスタイルを書き込んでみました。
リアルタイムでスタイルを変えつつ挙動を確かめられるので、かなり便利。

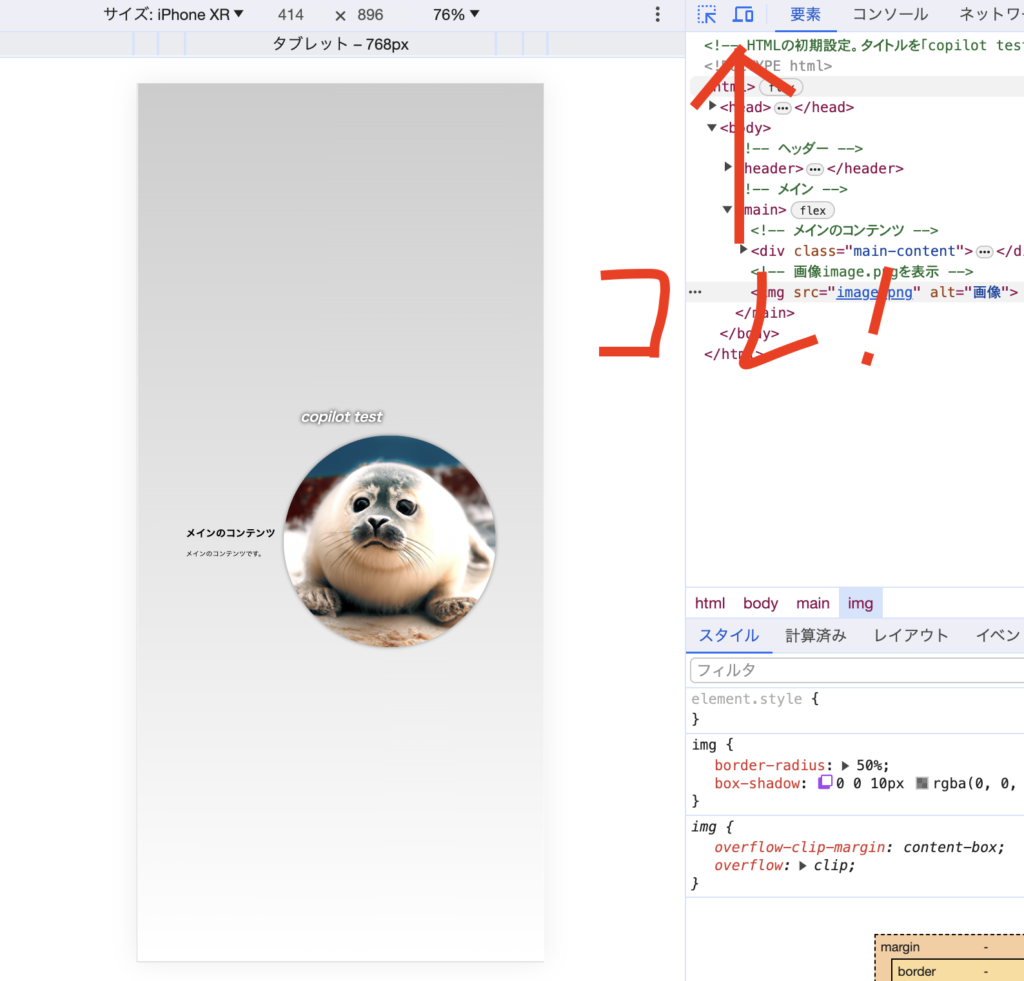
スマホなどの表示に切り替える
もう一つの重要な機能が、レスポンシブモードです。この機能を使うことで、PC・SPの画面表示は勿論、好きな画面幅での確認が可能です!
レスポンシブモードに切り替えるには、
先ほどの選択ボタンの右、PCとスマホみたいなボタンを押すだけです。

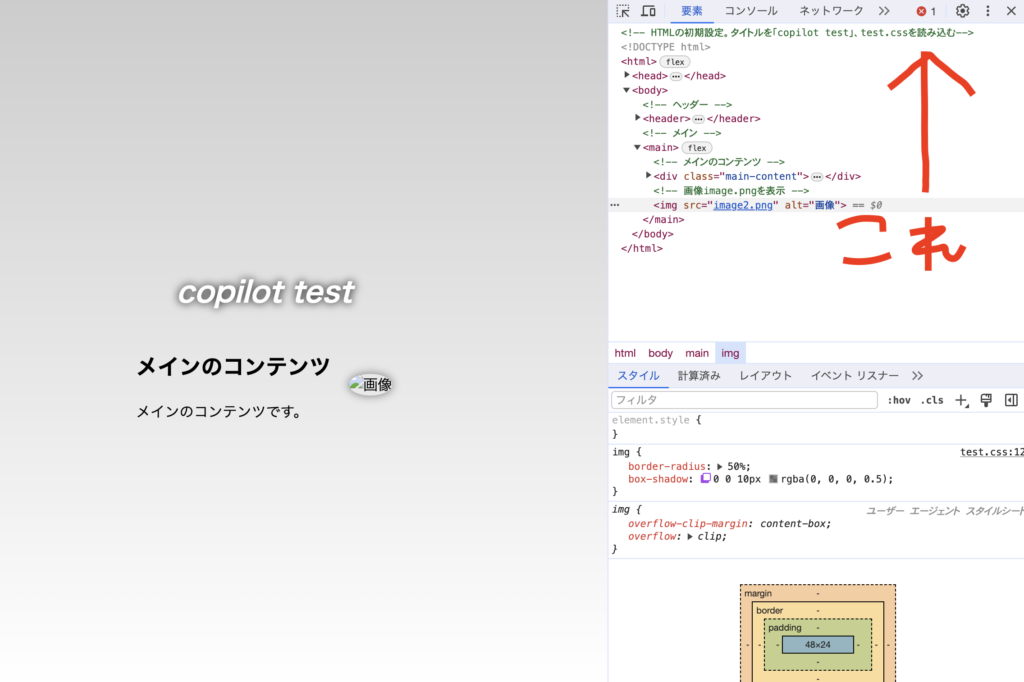
おまけ:エラーを確認する
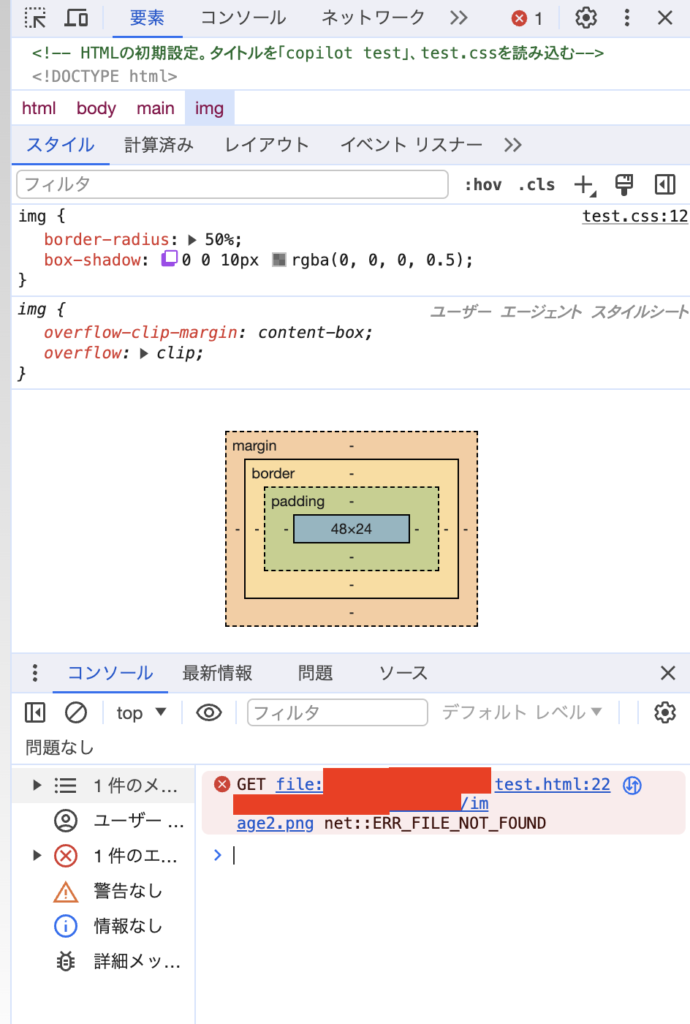
ページに何か不具合がある時、エラーを吐いているケースが殆どです!そこでエラーが起きた場合、以下の表示になります。

すると小さいですが、ツール右上に赤丸のバツ印が出ました。
この赤丸のバツ印は「エラーが一つある」ことを指しています。
他にも、構文エラーなどの警告は黄色三角で出たり、色々な種類があります!

エラーのアイコンをクリックするとコンソールに飛びます!
ここで何のエラーが起きているかを確認できますし、
リンク(画像上のtest.html:22)をクリックすることでエラーの該当箇所にも飛べます!
この機能を使うことで、コード全体を読まなくともエラーの箇所を確認出来ます!
まとめ
いかがでしたか?
今回の使用例はほんの一例に過ぎませんが、
デベロッパーツールに触れてみるきっかけになれば幸いです!
最後に…当社ではお客様のニーズに合わせて、
様々な形のWebページ制作をご提供させていただいております!
「導入事例について詳しく知りたい!」
「社内の技術・リソースが足りない…」
「おすすめのラーメン屋が知りたい!」
「1からイケてるサイトを作りたい!」
という方は、ぜひ当社にお気軽にご相談ください!
#ご相談はこちらから
GOOQ by Aicreate
https://gooq.jp/contact/



