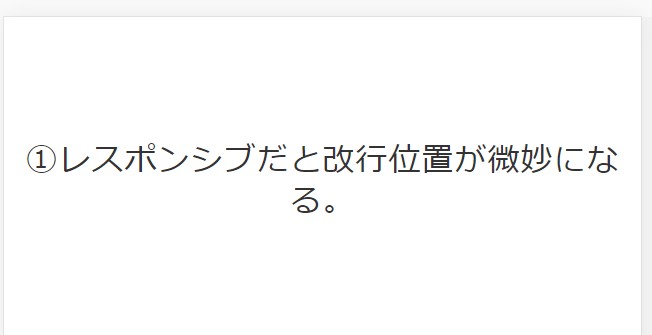
見出し部分が下の画像のように
1文字だけ改行されて気持ち悪い!
となったことはありませんか?

<br>を使ってスマホとパソコンで改行の位置を変更していたのですが、
<span>を使うといい感じに改行できることを知りました。 Wordpressで記事を投稿する際の
タイトルや見出しにも使える技なので
ぜひご一読いただければと思います。
spanを使った改行の仕方
【HTML】
- <h2>
- <span>spanを使えば、</span>
- <span>レスポンシブでも</span>
- <span>いい感じの位置で</span>
- <span>改行できる!</span>
- </h2>
HTMLでは見出しなどに使うテキストを意味が通じるように区切って、それぞれ<span>で囲みます。
【CSS】
- h2 {
- text-align: center;
- }
- h2 span {
- display: inline-block;
- }
CSSではspanに display: inline-block; を指定するだけです。(今回はh2にtext-align: center; を指定していますがデザインによって変わります。)
spanで区切るといい感じに改行される!
<br>や<span>を使っていないバージョン。 2番の「brで改行すると画面幅に応じて…」は
brに class=”pc_only” などの可視・不可視の切り替えを指定したバージョン。 そして3番の
「spanを使えば、いい感じの位置で改行できる!」が
実際にspanを使って改行させたものです。 デザインによって2番の
brに可視・不可視の切り替えを指定するやり方がいい場合もありますが
3番のspanを使って改行させるやり方でもOKな場合は
手間が少し減らせるのでおすすめです。
WordPressのタイトルや見出しにも使える!
ちなみにこの記事のタイトル「spanでレスポンシブでもいい感じに改行できる!」
にもspanで区切る技を使っています。
- <span style="display: inline-block;">spanで</span>
- <span style="display: inline-block;">レスポンシブでも</span>
- <span style="display: inline-block;">いい感じに</span>
- <span style="display: inline-block;">改行できる!</span>
Wordpressで記事を投稿する際、上記のコードをタイトルにコピペして文を変えるだけでOK! ぜひPCでこの記事をご覧の方は
ブラウザの幅を色々と変えて、どんなふうに改行されるかお試しください!